【转载】透明圆角化背景图片(二)
第二章、透明圆角化背景图片
在上面的案例中,我只给出最为原始的圆角框模型,它还是存在一些不足之处。比如不能将图片应用到圆角框内。而在本例中,我会在上面的基础上作出一些创新。就是将背景图片也圆角化,好像目前在网络上还没有这样的功能应用,我只见过用js方式来实现的,可以参看我的《超圆滑圆角框的半完美解决方案》一文中后面几种JS方案。但是纯CSS方式的实现可是我独家所创,如有雷同,只能说英雄所见略同。呵呵!
还是先看看最终的效果图,让大家有一个大概的印象。

?
像这种小面积布局在网页设计中应用得很普遍,但目前网络流行的作法都是采用图片的方式来实现的,将图片按上中下切成三块内容,然后使用三个同级的DIV或SPAN容器各自填充一张图,但是这种方法有一个最大的毛病:不能自动适应宽度的变化,一般做法都是采用固定宽度的方式,这是由于图片的宽度决定的。
当然对于一些比较有经验的人员来说,可以采用九宫格布局(可参看我的另一篇文章《九宫格基本布局》)方式或者滑动门方式来做到自适应宽度的变化,九宫格一般都需要用到八张图片,而滑动门虽然只用一张图片,但为了适应宽度的变化,这张图片一般都做得很大。
而我现在独创的这种方法可以完全做到适应不同的宽度需要,并且全部兼容所有的浏览器,而所需要的仅仅是一张很小的水平平辅的背景图片而已。
废话少说,言归正传。
基本原理:
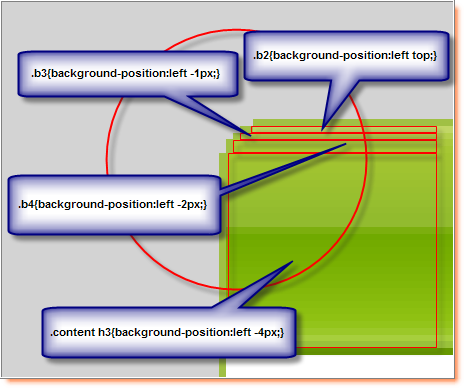
我们都知道图片是方方正正的,不可能做出圆角效果,那么我们如何来做外圆透明的图片呢?其实道理说明了也就是一件很简单的事情,你看过下面的放大示意图后可能就会“哦”地一声,原来不过如此……
?

?
是的,看到这个效果图你会一目了然,可是要想到这个方法,我却浪费了不少脑细胞。呵呵!
实现这种方法原理很简单:在每个b标签中各加载一次同样的图片,并结合背景定位background-position方式来达到效果。我们知道,同一张图片加载多少次对于性能的影响并不大,因为这张图片已经被电脑缓存到本地,和用css sprites合并图片一样的道理。
但是需要注意的是:每个b标签加载图片的定位是不一样的。
背景图片定位原理:
b1标签位于第一位,它主要用来描绘上边框线,所以它不需要加载背景图片。
b2标签位于第二位,它是第一个需要加载背景图片的,但是不需要图片负偏移,所以直接居左居顶定位就可以了。
?
.b2{background-position:left top;}b3标签位于第三位,它需要加载背景图片,让它的背景图片向上负偏移b2的高度值就可以,也就是1px。
.b3{background-position:left -1px;}b4位于第四位,所以它向上负偏移b2+b3高度值的和,为2px。
.b4{background-position:left -2px;}H3标签位于第五位,所以它的背景图片需要向上负偏移b2+b3+b4高度值的各,也就是4px;
h3{background-position:left -4px;}这样,b2、b3、b4、h3的图片叠加起来和原始图片上下渐变的效果完全重合,如同一张图片,这样就达到模拟圆角图片的效果。
怎么样,原理够简单明了吧!
原理清楚后,要实现起来也就是一件水到渠成的事!
HTML结构层:
如同我们在第一章中模型所见,保持结构不变。
CSS样式层:(只写关键代码)
将上面的几句代码进行合并,如下所示:
.sharp b.b2{background-position:left top;} .sharp b.b3{background-position:left -1px;} .sharp b.b4{background-position:left -2px;} .sharp .content h3{background-position:left -4px;} ?
和第一章中同样的道理,我们肯定要在各个不同的块框中有不同的背景图片的变化,也就是说,我们也要实现不同的换肤方案,当一个页面要多次调用同一个圆角框时,也可以让它们有些丰富的变化。实现不同的风格。OK,没问题,你只需要简单的将下面的样式中的背景图片的路径改变一下就可以了。
.color1 .b2,.color1 .b3,.color1 .b4,.color1 h3{background:url(images/bg1.gif) repeat-x;}?你可以实现不同的颜色方案,就看你的设计师给你多少张不同图片了。
一种风格的定制也是一件简单的事情:
*颜色方案一,绿色风格----------------------------------------*/ /*边框色*/ .color1 .b2,.color1 .b3,.color1 .b4,.color1 .b5,.color1 .b6,.color1 .b7,.color1 .content{border-color:#A0C044;} .color1 .b1,.color1 .b8{background:#A0C044;}.color1 h3{border-bottom:1px #679800 solid;} /*图片路径*/ .color1 .b2,.color1 .b3,.color1 .b4,.color1 h3{background:url(images/bg1.gif) repeat-x;}/*文字内容背景色*/.color1 .b5,.color1 .b6,.color1 .b7{background:#FFF;}?你只需要复制上面的代码,简单修改一下边框色,背景色,图片路径就变成你想要的风格了,是不是很简单呢?然后在你想应用样式的容器上定义这个color1类名即可。
在我的演示模型中,我定义了9种风格的变化,看看有没有适合你需要,直接复制就可以使用了,祝您用得开心!
为了演示效果,本模型的宽度值全部采用百分比实现的,你可以随意伸缩宽度,看看它能否适应弹性的变化。
?
【本文转载】转载连接:http://www.cnblogs.com/binyong/archive/2009/12/01/1614195.html
?
技术需要交流,分享,沟通 感谢无私的人。。让我站在巨人肩膀上