JQuery中位置选择器:nth-child(N)与:eq(N)的区别
1、nth-child(N):下标从1开始;eq(N):下标从0开始
2、nth-child(N):选择多个元素;eq(N):选择一个元素
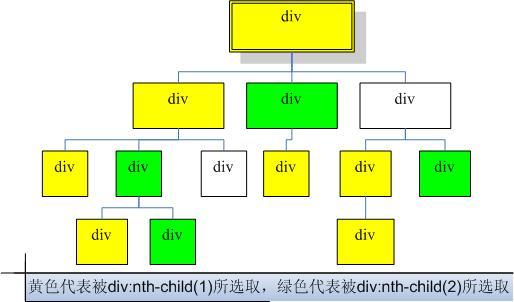
3、nth-child(N):在一个文档树种中,选择各层排行第N的所有元素。
例:nth-child(2):包括父辈的老二,兄弟的老二,子孙的老二,下图的绿色部分
eq(N):在一个文档树种中,前序排列后,选择第N个元素及其所有子元素。
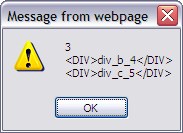
例:在下面的HTML代码里,查看$("div:eq(3)").html()的结果。(编号就是前序排列的编号)
$("div:eq(3)").html()的选择结果
最后思考个问题:
用了上面两句,所有div的字体颜色会以红蓝间隔的出现吗?答案当然是:不会
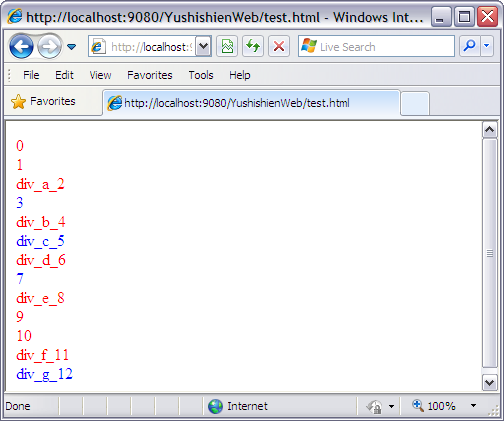
测试如下,代码部分:
运行结果: