Mobile Web App Frameworks: 10 Great Frameworks
Mobile web app frameworks are in high demand as more and more users switch to using mobile devices for the majority of their computing needs. ?If you’re an application developer and you’re not developing or porting your apps for mobile use, you’re missing out on huge potential customer bases.
Although developing one of the best mobile apps can be challenging, there are some great mobile web frameworks that can help you out, speed up your development and give you a leg up on the competition.
Here’s our selection of 10 great mobile web app framework options.
If you liked these mobile web app frameworks, check out these other posts:
10 Productivity Enhancing CSS and CSS3 Tools and Generators20 Shockingly Cool HTML5 Canvas ApplicationsFresh and Useful HTML5 TutorialsThe Ultimate HTML5 ToolboxWay Cool CSS3 Typography Experiments10 Awesome CSS3 Techniques You’ll Want to Start UsingThe Ultimate CSS3 ToolboxEnjoy!
?
Sencha Touch FrameworkSencha Touch is the world’s first app framework built specifically to leverage HTML5, CSS3, and Javascript for the highest level of power, flexibility, and optimization. We make specific use of HTML5 to deliver components like audio and video, as well as a localStorage proxy for saving data offline. We have made extensive use of CSS3 in our stylesheets to provide the most robust styling layer possible.

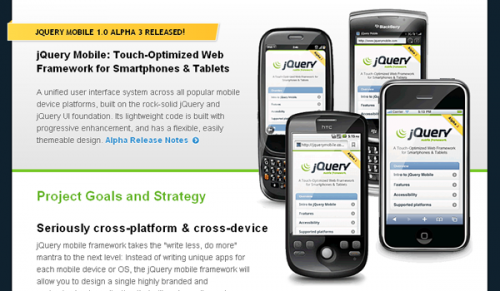
jQuery mobile framework takes the “write less, do more” mantra to the next level: Instead of writing unique apps for each mobile device or OS, the jQuery mobile framework will allow you to design a single highly branded and customized web application that will work on all popular smartphone and tablet platforms

A jQuery plugin for mobile web development on the iPhone, Android, iPod Touch, and other forward-thinking devices.

The-M-Project contains all UI and Core files to build jQuery Mobile based mobile HTML5 Apps. Its hosted in a git repository. Feel free to checkout the latest version of The-M-Project and replace it with the version included in Espresso.

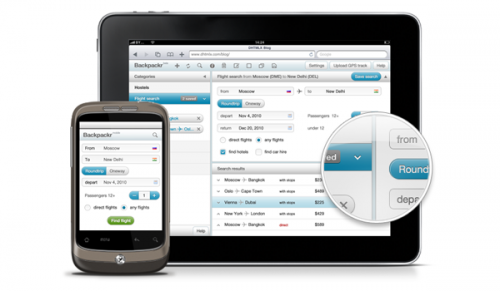
DHTMLX Touch is a free HTML5-based JavaScript library for building cross-platform mobile web apps. It’s not just a set of UI widgets, but a complete framework that allows you to create eye-catching, robust web applications for mobile and touch devices.
By using a wide choice of available UI elements, you can build interactive mobile apps for business or entertainment. The online Visual Designer tool provides a codeless, drag-and-drop environment to build touch interfaces. Download the DHTMLX Touch framework and start developing your own mobile apps now!

WebApp.Net provides many API so that most of the work is done for you. No need to waste time on AJAX coding, it is already buit-in. You just need to download the package and look at the provided demo website to start with it and take a quick look at the documentation. All you need is a WebKit based browser to test your first web application.

Wijmo, a mixture of JavaScript, CSS3, SVG, and HTML5, is a complete kit of over 30 UI Widgets. It is an extension to jQuery UI with every widget built to its standards and framework. Each widget is ThemeRoller-ready.

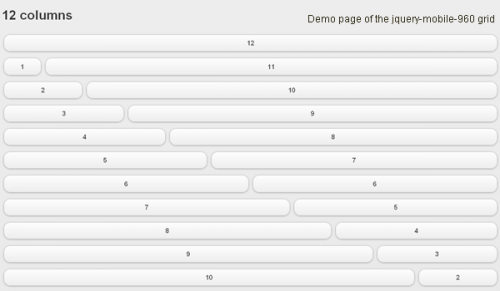
jquery-mobile-960 is a port of 960 grid to jquery mobile. It merge the flexibility of 960.gs, and the ease of jquery mobile. It aims to bring more flexibility to jquery-mobile layout and thus make it easier to use on tablets. I loved jQuery-mobile ability to make an application by just describing its structure in HTML5. It makes applications real fast to develop. But jQuery mobile layout is currently rather raw. They only split the width in even parts, providing little controls to the designer. It uses an custom API with names ending with a, b, c or d, ui-block-a for example. Not the classic grid-4 or span-3, so it feel awkward. All in all, i felt jquery mobile layout was uselessly difficult to use, especially on large screens such as tablets. 960 grids are flexible and well known. So i used ported 960 grids to see if it helps.

SproutCore applications move business logic to the browser so they can respond to your users’ taps and clicks immediately, avoiding an agonizing roundtrip across often intermittent network connections. SproutCore’s robust bindings system allows you to create data-centric applications. Just describe the state of your application and how the data flows from your models to your views and let SproutCore do the rest. Semantic templates allow you to write HTML and CSS that update automatically when your models change—like magic. And an in-memory database lets you intelligently manage and query your data and synchronize with your server.

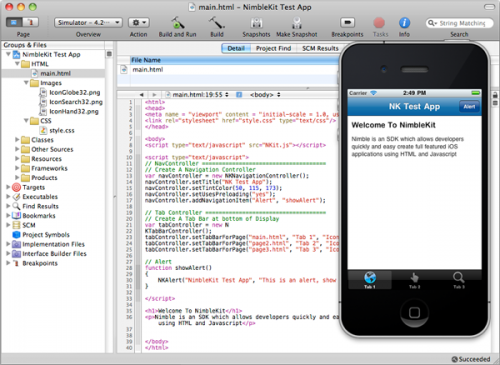
NimbleKit is the fastest way to create applications for iOS. You don’t need to know Objective-C or the iOS SDK. All you need is to know how to write an HTML page with Javascript code.