jQuery工具方法serialize()和serializeArray()


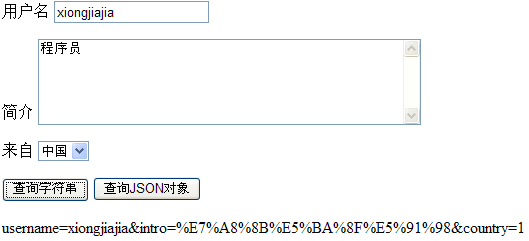
<script type="text/javascript" src="jquery-1.2.6.min.js"></script><script type="text/javascript">//为id为button1的按钮绑定事件处理函数$("#button1").click(function() {//将id为infoForm的表单转换为查询字符串$("#show").html($("#infoForm").serialize());});//为id为bn2的按钮绑定事件处理函数$("#button2").click(function() {//将所有输入元素转换为数组var arr = $(":input").serializeArray();$("#show").empty();//遍历arr数组for ( var index in arr) {$("#show").append("第" + index + "表单控件名为:"+ arr[index].name + ",值为:"+ arr[index].value + "<br />");}});</script><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /><title>无标题文档</title></head><body><form id="infoForm"><p>用户名 <label for="textfield"></label> <input type="text"name="username" id="username" /></p><p><label for="textarea">简介</label><textarea name="intro" id="intro" cols="45" rows="5"></textarea></p><p><label for="select">来自</label> <select name="country" id="country"><option value="1">中国</option><option value="2">日本</option><option value="3">韩国</option></select></p></form><p><input type="button" name="button1" id="button1" value="查询字符串" /> <input type="button" name="button2" id="button2" value="查询JSON对象" /></p><span id="show"></span><script type="text/javascript" src="jquery-1.2.6.min.js"></script><script type="text/javascript">//为id为button1的按钮绑定事件处理函数$("#button1").click(function() {//将id为infoForm的表单转换为查询字符串$("#show").html($("#infoForm").serialize());});//为id为bn2的按钮绑定事件处理函数$("#button2").click(function() {//将所有输入元素转换为数组var arr = $(":input").serializeArray();$("#show").empty();//遍历arr数组for ( var index in arr) {$("#show").append("第" + index + "表单控件名为:"+ arr[index].name + ",值为:"+ arr[index].value + "<br />");}});</script></body></html>