12个非常有用的Web开发设计在线工具
即使你是一名开发人员或设计师,这些工具更能真正提高您的工作效率。
? ?? ?? ?? ?? ?? ?? ?? ?? ?? ?? ?? ?
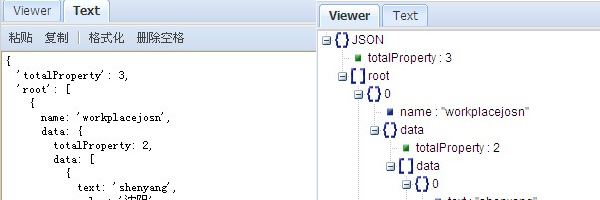
BeJSON
当你被大量的JSON数据搞的眼花缭乱时,当你想找一个子节点,但是面对那么多大括号搞得头昏脑胀时,那你就应该使用这款工具,当然这个网站还提供了各式各样的JSON在线工具

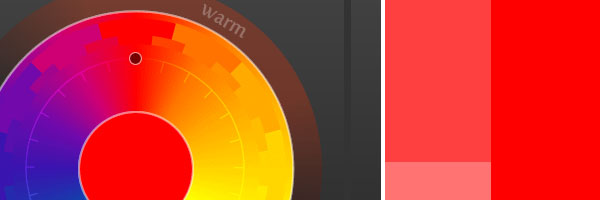
Color Scheme Designer
Color Scheme Designer是一个易于使用和高效的工具,可以帮助您选择您的配色方案。

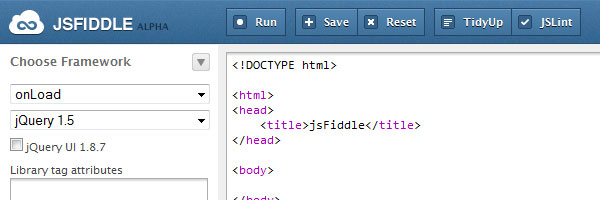
jsFiddle
jsFiddle是为Web在线编辑器。像MooTools的Javascript库,jQuery的, Prototype,YUI,Glow和Dojo都可以使用,除此以外,你可以编辑和保存HTML和CSS的片段。

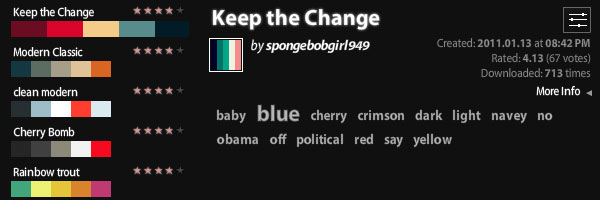
Kuler
Kuler 是 Adobe 利用网友提供的配色方案做出的一个 AIR 工具,用于汇总配色方案,让您创建和保存各种颜色的计划。

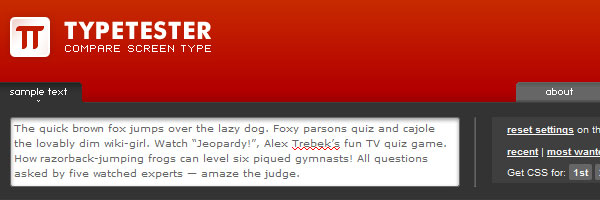
Typetester
Typetester是一个在线应用程序的屏幕上的字体比较。其主要作用是使你(作为一个网页设计师),更容易处理网页字体。

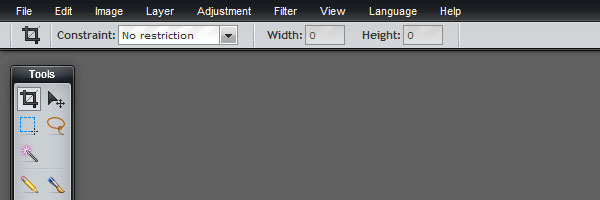
Pixlr
Pixlr是一个免费的在线照片编辑器。如果你只是需要,编辑,调整或过滤您的图像,然后Pixlr是你合适的选择。

Browsershots
Browsershots是一个在线的Web应用程序,为开发人员提供了一种方便的方式来测试他们的网站的浏览器兼容性。它可以帮助你在不同的操作系统测试浏览器的的兼容性并且生成网页截图来展示检测结果。

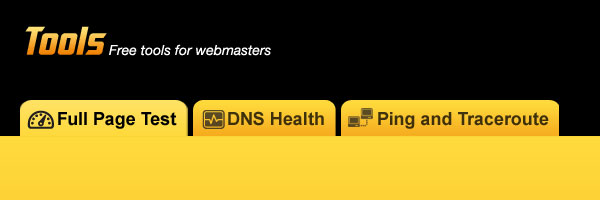
Pingdom
Pingdom提供一个在线工具,可以帮助你测试一个网页的载入时间。只要输入网址,并测试该网页上的所有元素的加载时间。

W3C标记验证服务
关于W3C的验证器工具,没有过多地谈论。正如您可能已经知道,这检查Web文档为HTML或CSS标记的有效性。

Iconfinder
这是不是一种工具,但Iconfinder是一个必须具备的。他是用来搜索图标的“搜索工具”。

Code beautifier
正如它的名字一样,他是一个CSS格式化与优化工具。

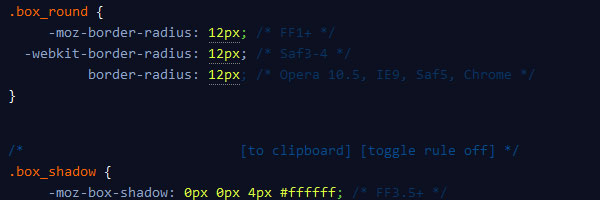
CSS3 Please
需要一个在线的地方,他正是在线测试css3的工具