AS3运动学基础-正弦运动2

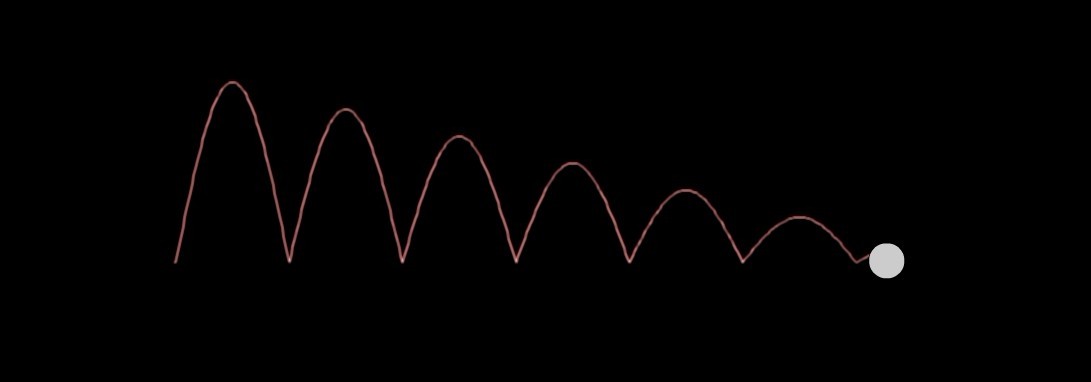
package {import flash.display.Sprite;import flash.events.Event;import flash.events.MouseEvent;import flash.filters.BlurFilter;import flash.filters.GlowFilter;/** * ... * @author hacker47 */ [SWF(backgroundColor="0x000000")]public class Main3 extends Sprite {private var angle:Number = 0;private var speed:Number = .05;private var range:Number = 200;private var vx:Number = 2;private var startx:Number=100;private var starty:Number=300;private var canvas:Sprite;private var ball:Ball;public function Main3():void {if (stage) init();else addEventListener(Event.ADDED_TO_STAGE, init);}private function init(e:Event = null):void {removeEventListener(Event.ADDED_TO_STAGE, init);canvas = new Sprite();addChild(canvas);canvas.filters = [new BlurFilter(10, 10, 1)];ball = new Ball();addChild(ball);ball.x = startx;ball.y = starty;// entry pointcanvas.graphics.lineStyle(2,0xffffff,1,true);canvas.graphics.moveTo(startx, starty);addEventListener(Event.ENTER_FRAME, function running(e:Event):void {var dx:Number = startx + vx;var sin:Number = Math.sin(angle);if (sin > 0) sin *= -1;var dy:Number = starty+sin * range;angle += speed;canvas.graphics.lineTo(dx, dy);canvas.filters = [new BlurFilter(5*Math.abs(sin), 5*Math.abs(sin), 1),new GlowFilter(0xff0000,Math.abs(sin),5*Math.abs(sin),5*Math.abs(sin))];startx = dx;if ((angle * 180 / Math.PI) > 180) {range-= 30;angle = 0;trace("一个周期");if (range < 0) {removeEventListener(Event.ENTER_FRAME, running);}}ball.x = startx; ball.y = dy;});}}}package {import flash.display.Sprite;/** * ... * @author hacker47 */public class Ball extends Sprite {private var _radius:Number = 20;public function Ball() {this.graphics.lineStyle(1);this.graphics.moveTo(0, 0);this.graphics.beginFill(0xCCCCCC);this.graphics.drawCircle(_radius >> 1, _radius >> 1, _radius);this.graphics.endFill();}}}