触屏网站的开发系列(一)
?
<meta name="viewport" content="width=device-width, initial-scale=1" /> pingmu这篇文章讲述关于IOS触屏网站meta的定义对网站的一些效果或者说是功能的帮助。
从最基本的讲:
<meta content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0;" name="viewport" >
<meta content="telephone=no" name="format-detection" />
(注意:实际测试中发现,HTC G7自身系统浏览器不支持这一条规则,能够对页面进行放大,一旦放大响应的box也随之放大,导致俄页面出现错乱问题,解决方法:定义页面的最小宽度 min-width,body{min-width:?300px;})
若需要启用电话功能将telephone=yes即可,具体调用格式可以这样书写代码<a href=”13888888888″>Call Me</a>,若在页面上面有google maps, iTunes和youtube的链接会在ios设备上打开相应的程序组件。
<meta name="apple-mobile-web-app-capable"?content="yes"?/>
<meta name="apple-mobile-web-app-status-bar-style"?content="black"?/>
这里要详细的介绍一下ios设备对这两个meta的功能作用(外界通称该应用为“离线app”,但从字面意思上面会有误解,以为只能脱离网络,所以在这里我还是用web app描述。):
该meta可以看出内容为“苹果设备web 应用程序xx”,就是说该meta是专门定义web 应用的,但是什么是web app呢?
访问:http://www.apple.com/webapps/?你就能够明白。
web app就是HTML5的应用,例如可以开发一个html5的应用程序(如:小蜜蜂、俄罗斯方块、水电气费查询等),基于html5的引用ios方面对这块儿的支持在移动设备上算是领先了。为什么继续往下看:

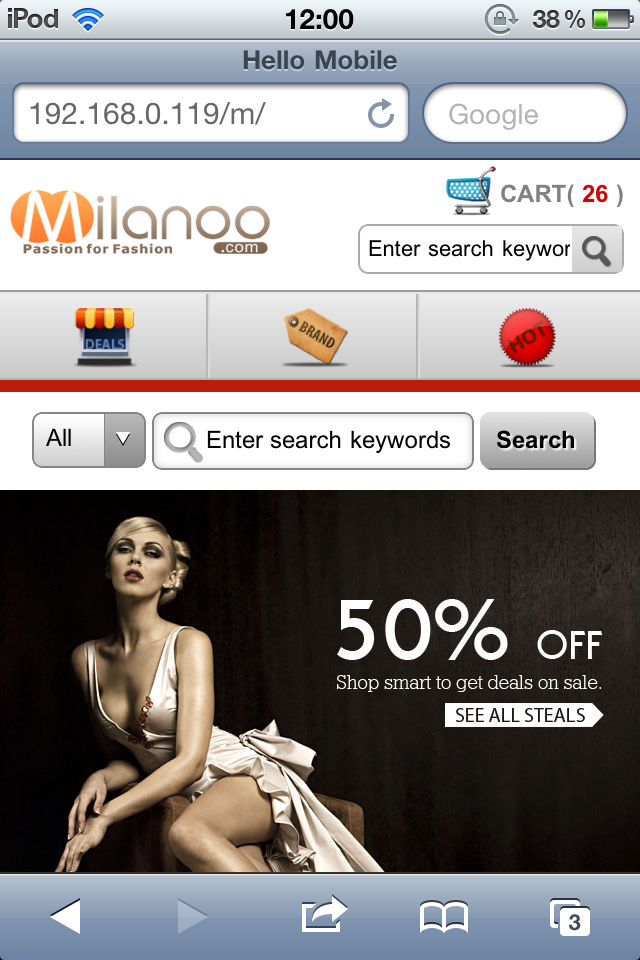
图片一:在网站中进行保存

图片二:保存至主屏幕

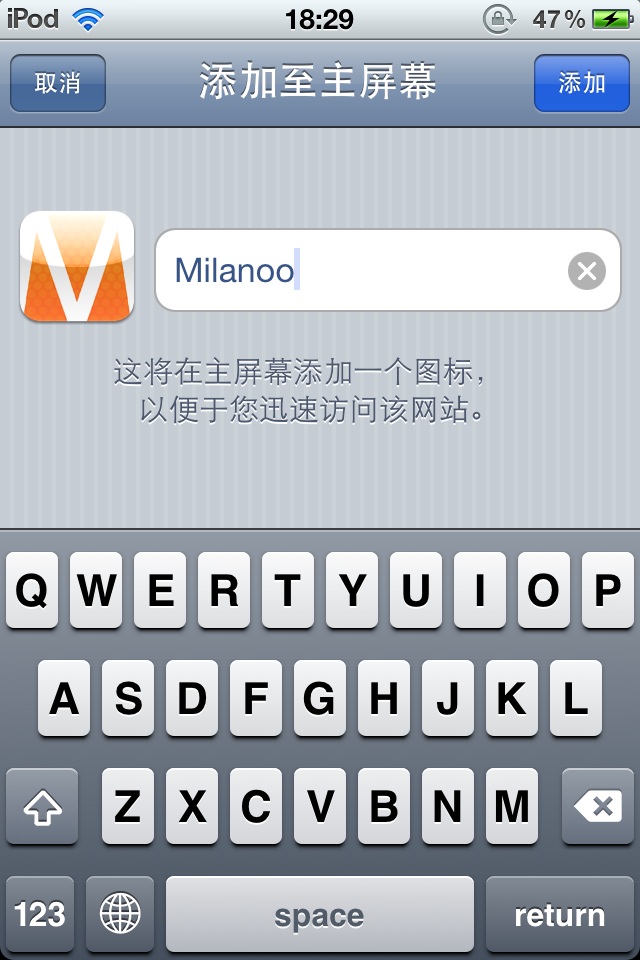
图片三:填写名称

图片四:主屏幕中样式

图片五:启动时的启动界面

图片六:启动完成后的界面

图片七:后台运行图标-独立存在

图片八:编辑图标

图片九:删除图标提示
从图中可以看出该程序的运行外观上是脱离于浏览器的,实际上也是通过浏览器核心渲染出的,可以看作是一个app应用程序在运行,类似快捷方式。
web app 最大的好处有两点:
最明显的缺点:
大家都知道 HTML5 带来的革新,其中有一项功能就是对push的支持(现在PC上chrome支持push),虽然在苹果上面目前还不能实现此功能,以后应该会开发这块儿功 能(感觉如果web app支持推送,那么对他自己本身app store业务应该会有影响吧!!!)。
还是来说下这两个meta对web app的设定吧~
?
<meta name="apple-mobile-web-app-capable"?content="yes"?/>
说明:
<meta name="apple-mobile-web-app-status-bar-style"?content="black"?/>
说明:
注意:
纠正:
图示:

图片十:black状态

图片十一:default状态

图片十二:black-translucent状态
两个meta的设置即可对web app程序进行支持了。
当然,配合web app的icon 和 启动界面需要额外的两端代码进行设定,如下所示:
<link rel="apple-touch-icon-precomposed" href="iphone_milanoo.png" />
说明:
使用:
<link rel="apple-touch-startup-image"?href="milanoo_startup.png"?/>
说明:
使用:
还要说明下,如图三,里面的默认名称为代码title标签的内容。
至此,一个web app建立完成。
如果对web app的这两个meta还有不能详细理解的可以查看官方解释:
http://developer.apple.com/library/safari/#documentation/appleapplications/reference/SafariHTMLRef/Articles/MetaTags.html
关于link方面还有更多的参数设置(例如:ipod、ipad、iphone不同尺寸不同图标),可以查看官方标准文档:
http://developer.apple.com/library/safari/#documentation/AppleApplications/Reference/SafariWebContent/ConfiguringWebApplications/ConfiguringWebApplications.html
后话:虽然web app可能是将来移动网站的应用趋势,但目前能够看见一些不够强大的地方,就目前的ios4的设备而言之前就被报道过,web app的运行性能不高,还存在迟缓现象,原因是safari 本身有个javascript的加速引擎,但是web app虽然是通过webkit核心渲染,但是未在safari进行运行,所以js引擎将无法对其进行加速作用。