分享10个超棒的jQuery/javascript表单插件
日期:2012-4-9??来源:GBin1.com
今天分享10个超酷的jQuery/Javascript表单插件,帮助你有效的增强你的表单元素,相信有效的使用这些插件肯定能够让你开发的网站或者应用拥有更加友好的界面和用户体验。
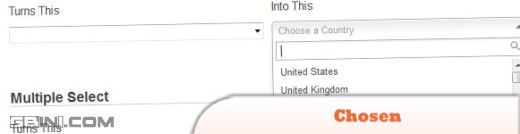
1. Chosen一个javascript的插件,帮助你将比较宽的选择框变得更加的友好。支持jQuery和Prototype。

帮助你校验你的密码强度,非常使用的密码强度验证插件。

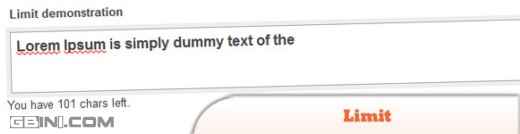
一个jQuery的插件帮助你限制前端输入字符数量。同时支持显示目前可以再输入的字符个数。

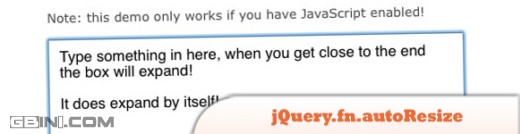
自动修改输入元素的高度或者宽度,使得和内容相匹配,支持textarea,input[type=text] 和input[type=password]。

这个插件帮助你处理输入元素。当你没有输入的时候,它可以帮助你生成提示信息,例如,”请输入电子邮件”,当你输入的时候,提示自动消失。

....
....
原文来自:分享10个超棒的jQuery/javascript表单插件