TWaver图形界面之道(六)TWaver设计模式
继续上一章的TWaver图形界面之道(五)Hello TWaver
TWaver设计模式
让我们详细探讨TWaver的设计模式,本章包括三个方面:MVC的设计模式,数据元素与数据容器,以及事件驱动机制。
什么是设计模式?
为了解决一些反复出现的问题,而提出的一种通用的解决方案,我们称为“设计模式”,设计模式是一种广泛的概念,软件开发有设计模式,UI设计有设计模式,日常生活中也有设计模式,它可以是习以为常的东西,比如人的姓名:姓氏+名称,就是一种设计模式,它解决了人的命名,以及姓氏继承这一日常问题,是一种通用的解决方案;设计模式也可以很隐晦、复杂,比如软件设计中的MVC设计模式就是一种复杂的模式,它包含多种单一设计模式(比如事件设计模式,中间人设计模式,元素与容器模式,命令模式等等),是一种混合设计模式。
MVC设计模式
MVC是Model-View-Controller的简称,中文为模型-视图-控制器。MVC的设计模式最常用于Web应用,因为在Web应用中,前台与后台自然分离,无论是物理层面还是编程语言,浏览器端与服务器端都没法融为一体,自然而然需要模型与UI的分离设计,加上中间的控制模块,就构成了MVC的结构,前台发出请求,交给后台的控制器(C),控制器操作模型,并选择输出相应的视图(V),视图根据模型(M)中的数据生成,一个数据模型可以对应多种视图,同时模型发生变化,会通知所有的视图。
MVC设计模式在Web应用中的结构关系:

TWaver中的MVC
Web上的这种不得已的设计模式带来了便利,它实现了业务与呈现的分离,在非Web应用中也值得广泛关注,无论是Java Swing,Flex还是Silverlight技术,都借鉴了MVC或其衍生版本的设计理念,TWaver也是如此。
TWaver中的MVC设计模式与上面介绍的类似,抛开浏览器端,这种MVC的关系变得更加明显和简单,看下面的示意图,数据模型指TWaver定义的网元类型和数据容器,视图层指TWaver定义的各种组件,控制器则指界面交互和切换。
M-V-C三层结构中,用户需要做的是组装模型,创建视图,定制交互逻辑,通常的TWaver应用,用户不需要关心模型和视图之间的关联和同步,只需要简单地创建,控制器层则根据实际业务需求定制。

MVC的发展与演变
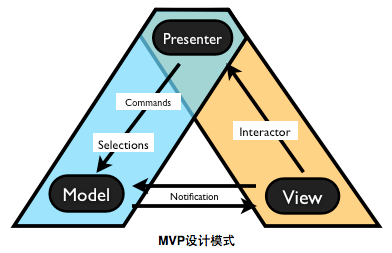
MVC的出现(1974年,Trygve Reenskaug最早提出)有三十多年的历史了,由它发展而来的有很多新的模式(实际上TWaver也属于MVC的演化版本),其中最著名的有MVP,MVVM等等。MVPMVP去掉了C(控制器)的部分,将交互监听相关的工作移到V,业务逻辑方面交给P,剩下的M称为纯粹的Domain Model。MVP中,表现者是数据与视图的中间人,对数据持有和格式化,每个V(视图)都关联着一个P(表现者),理想情况下,视图上的所有交互和操作都通过表现者去执行,表现者完成操作后,派发事件给各个视图实现更新。

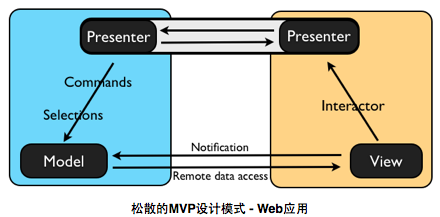
当然更宽松的情况是,允许视图拥有表现者的部分特殊的交互和操作,这在Web应用中尤其常见。
通常P(表现者)位于多层结构中的业务层,但这并不固定,它也可以位于应用层或者用户界面层,MVP是一种思想,而不是一种限制,它可以在很多层面上嵌套叠加使用。
MVVM
与MVP类似的是表现者模型模式,这种模式中没有表现者,取代的是视图直接与表现者模型绑定,这个表现者模型是专门制定视图的模型,这意味着这个模型可以公开属性,这是域模型(Domain Model)无法做到的,因为这违背了关系分离的原则,在这种情况下,表现者模型需要与域模型绑定,这样就可以订阅域模型上的事件,然后视图从表现模型上订阅事件,适时地更新。表现模型可以公开命令以供视图调用,这种方式的优势是当PM完成视图行为的封装后,你可以基本上不需要编写隐藏的代码,这种模式为WPF程序提供了强有力的选择,它也被称为MVVM设计模式。

MVVM设计模式的最大特点是视图不直接从数据模型中获取数据,而在MVP中允许V视图与M数据模型的数据绑定关系,TWaver的设计模式与MVVM最为接近,是一种简化的MVVM。
数据元素与数据容器
TWaver的数据模型使用了数据元素与数据容器的概念,容器一方面是对数据元素的管理,提供了增减修改之类的API,此外对元素的事件监听做了统一管理,元素的属性变化都会通知容器,然后由容器统一派发给各个关联的视图组件,实现了数据模型与视图之间中间转换人的角色。
事件监听机制
事件监听本身也属于一种设计模式,它用于解决广播通知和信息获取的问题,从设计模式的角度看,存在订阅推送和主动提取两种方式,以报纸为例,前者好比订阅了某份日报,邮局会每天将报纸送到用户手中,后者好比报刊亭,用户如果想要看报,可以自己到报刊亭去购买查阅。这是不是很习以为常的事?现在回到软件编程,这里说的事件监听就是一种订阅模式,视图组件是用户,数据容器是信息源,视图订阅数据容器的消息,数据容器发送通知给视图组件。