highcharts 高级应用—动态曲线的实现
第一次写那就来电简介吧,虽然都是废话:
????? Highcharts是一个制作图表的纯Javascript类库,
主要特性如下:
兼容性:兼容当今所有的浏览器,包括iPhone、IE和火狐等等;
对个人用户完全免费;
纯JS,无BS;
支持大部分的图表类型:直线图,曲线图、区域图、区域曲线图、柱状图、饼装图、散布图;
跨语言:不管是PHP、.net还是Java都可以使用,它只需要三个文件:一个是
Highcharts的核心文件highcharts.js,还有a canvas emulator for IE和Jquery类库或者MooTools类库;
提示功能:鼠标移动到图表的某一点上有提示信息;
放大功能:选中图表部分放大,近距离观察图表;
易用性:无需要特殊的开发技能,只需要设置一下选项就可以制作适合自己的图表;
时间轴:可以精确到毫秒;
?
其官网网站为:http://www.highcharts.com/?!
里面有他们的例子和参考代码,可以参考着实现自己的应用,如果你做的是静态的图形展示,那么使用是非常简单的!
?
参照官网的一个例子,我来实现一个动态曲线的应用:
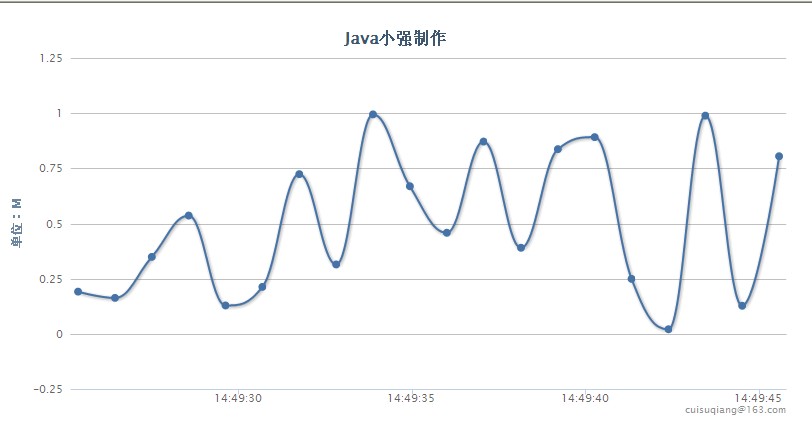
效果如下:

?
这个曲线是动态的,他的官网效果地址:http://www.highcharts.com/demo/dynamic-update?!
我把他应用到JSP中,代码如下:
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%><html><head><title>Highcharts Example</title><script language="javascript" type="text/javascript" src="jquery.min.js"></script><script language="javascript" type="text/javascript" src="highcharts.js"></script><script language="javascript" type="text/javascript" src="exporting.js"></script><script type="text/javascript">$(document).ready(function() {Highcharts.setOptions({global: {useUTC: false}});var chart;chart = new Highcharts.Chart({chart: {renderTo: 'container',type: 'spline',marginRight: 10,events: {load: function() {// set up the updating of the chart each secondvar series = this.series[0];setInterval(function() {var x = (new Date()).getTime(), // current timey = Math.random();series.addPoint([x, y], true, true);}, 1000);}}},title: {text: '<b>Java小强制作</b>'},xAxis: {type: 'datetime',tickPixelInterval: 150},yAxis: {title: {text: '单位:M'},plotLines: [{value: 0,width: 1,color: '#808080'}]},tooltip: {formatter: function() {return '<b>'+ this.series.name +'</b><br/>'+Highcharts.dateFormat('%Y-%m-%d %H:%M:%S', this.x) +'<br/>'+Highcharts.numberFormat(this.y, 2);}},legend: {enabled: false},exporting: {enabled: false},series: [{name: 'Random data',data: (function() {// generate an array of random datavar data = [],time = (new Date()).getTime(),i;for (i = -19; i <= 0; i++) {data.push({x: time + i * 1000,y: Math.random()});}return data;})()}]});});</script></head><body><div id="container" style="width: 800px;height: 400px"></div></body></html>?
DIV的样式可以自己调节,需要关注的是两个点:
他需要的数据格式是双维数组
数据的更新是因为 chart 对象里面有一个 events 属性,里面定义方法使用 addPoint 实现数据点的增加和刷新!
?
?
由于近期大量小网站在未经同意情况下使用文章,现将我的博客地址公布如下,请您到ITEYE网站看原创,谢谢!
http://cuisuqiang.iteye.com/?!