转:模糊的雅黑字体及解决方法

模糊的雅黑字体
雅黑字体的设计,为我们带来了良好的阅读体验。与宋体、黑体等字体比较起来,其具有独特的个性和优美的结构,细节上的刻画也带来了良好的识别性和清晰度。而事实上,有很多人喜欢雅黑字体,雅黑字体的使用已经在我们的生活之中随处可见了。
关于雅黑字体设计和使用,不知道您是否了解过?而最近的我有些困惑,为什么我所看到的雅黑字体会变成模糊的呢?模糊的雅黑字体背后,又有哪些值得思考的问题呢?小文一篇,希望能和大家探讨交流。
触发事件
这几天浏览的网页特别多,因而小几率事件总是在大多数数据的时候暴露出来。查找一些资料的时候,我发现我所看到的字体是模糊不清的。初认为是浏览器的原因,于是从?Firefox?换到?Chrome,问题依旧。最后无奈换回?IE7,才见得清晰的字体。虽然资料的内容很诱人,但我还是停下来思考为什么会出现这样的兼容性问题。
习惯性地使用?Firebug?进行查看。
某某页面下的?font-family?为:
p{ font-family:"Helvetica Neue”,Helvetica,”Hiragino Sans GB”,"Microsoft Yahei”,Arial,sans-serif; }
逐个查看,方知是?Microsoft Yahei?引起的。
刨根揭底
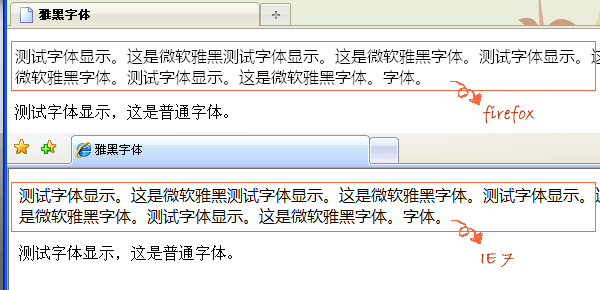
为什么除了 IE 7 和 IE 8 之外,我电脑里装的其他浏览器都无法清晰地显示 Microsoft Yahei 字体呢?如果您想了解是怎么样的不清晰,请看下图:
?

模糊的雅黑字体
少量的字数使用 “微软雅黑” 字体的时候,在 firefox 下阅读起来还算是可以。但在 firefox 下阅读一大篇文章,那就显得难以识别。这与雅黑字体的设计初衷有所相悖。
这里就不敷述探索根源的艰辛路程,问题的根源有 2 个。
第一个原因是我使用的系统是 Xp 系统,由于我使用的是 Xp 系统,默认的字体显示边缘平滑度是“标准”。因而在我电脑里边的浏览器也是按照这样的标准来渲染显示字体的。
第二个原因是微软雅黑字体是属于需要?clear type?类的字体,IE 7 以上的版本的 IE 浏览器默认会选中“使用 cleartype 来渲染 html”,而 IE 6、firefox、chrome 等浏览器没有这个渲染功能。
解决方案
为了解决字体显示不清晰的问题,我就上面两个原因调整了一下系统的设置。最最简单的方法,如下:

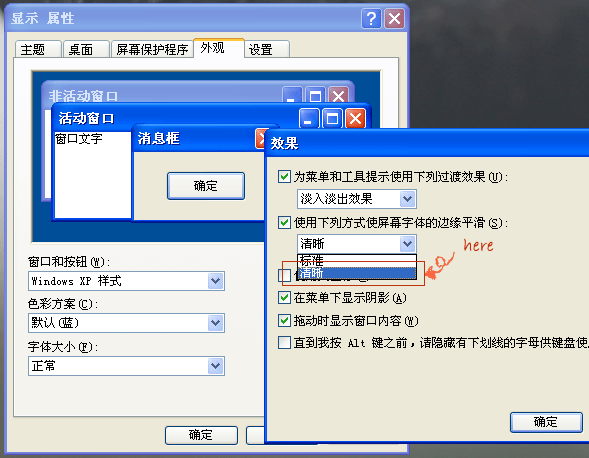
微软雅黑字体模糊的解决方法
桌面右键->属性->外观->效果->如上操作->雅黑字体模糊问题得以解决。
简单计算
雅黑字体在 xp 系统下,在没有如上操作的条件下,在非 IE 7 以上的浏览器下,是会出现字体模糊的情况的。
从用户的角度看,如今大部分人(80%)使用的还是 window xp 操作系统,在 xp 系统上还有大部分人(80%*50%)使用 IE 6,假设前两者的条件下,还有大部分人(80%*50%*50%)使用的是默认的 window 设置,那么,就还有 20% 的用户看到一个使用雅黑字体的页面会出现内容显示不清晰的情况。
关于用户使用的操作系统和浏览器等简单的数据,可以查看《”.从半年数据看用户浏览器、》一文。
思考交流
雅黑字体的应用,近些年来也逐渐体现在我们的操作系统、浏览器和各种界面设计上。
网页设计中对雅黑字体的使用也是非常频繁的。雅黑字体的加入,为产品增加了更多的美的设计元素。
然而,美中有这么点不足的地方,CSS 字体的堆栈,要求我们对字体的选择需要考虑多方面的因素——不同的系统,不同的浏览器,不同的渲染机制,不同的默认字体。
那么,我们有什么方法来控制雅黑字体在另外的20%的用户面前能够正确清晰地显示呢?
在 web 设计和开发页面方面,我的一点儿想法是:
1,尽量不要在关键位置使用雅黑字体。
2,尽量少用雅黑字体。
3,使用雅黑字体的时候,不要应用在太多文字的地方。
4,严格要求视觉一致的话,只能使用图片。
或许,您有更好的解决方法,希望能够多多交流哈。^_^
Okay, Just Do It !
原文转自:www.pizn.net?PIZn个人博客