WPO基础:再说瀑布图
在之前的文章《关于WPO监测:说说瀑布图》,我们讨论了生成瀑布图的工具,今天我们从WPO基础的角度来说说瀑布图,以及我们能从瀑布图中看到什么。
?
大家介绍一下“时间瀑布图”。
?
访客打开你的网页要花时间,时间将分别耗费在请求服务器数据、读取脚本、读取样式表、图片、文本、载入外部资源、查找DNS以及杂七杂八的各种因素上。我们用“时间瀑布图”来告诉大家打开一个网页需要经过哪些步骤,哪些步骤花费了多少毫秒。有道是“时光如流水”,因为瀑布图的图形是时间,样子呈阶梯下降状,所以被称作时间瀑布。

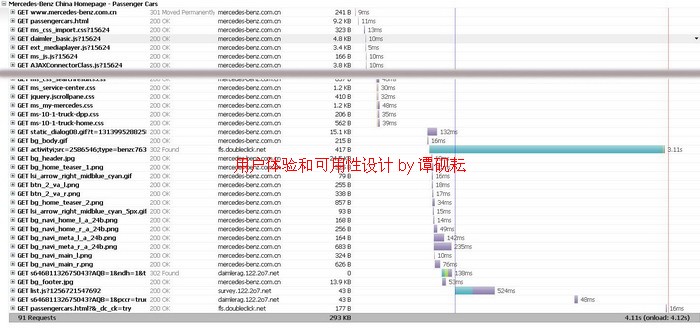
图6-25:奔驰汽车中文官网首页“时间瀑布图” [引用信息源:?http://www.webpagetest.org?]
?
图6-25要旋转90度来看 :-),通过瀑布图,我们可以了解到奔驰汽车首页打开的过程是:
1) ?首先定位?http://www.mercedes-benz.com.cn
2) 然后获取一个html文本
3) 然后是css样式表
4) 然后是js脚本
5) 然后是一大堆css,JS文件、图片
6)(中间省略若干行)
7) 接近尾声,经过了一个fls.doubleclick.net的长长的时间条
8) ?再是一堆图片和一部分js脚本,完全打开首页
?
我们还能从瀑布图中得到如下信息
a 打开的文件种类包括:.html / .js / .css / .jpg / .png / .gif
b ?网页请求的域名数量:mercedes-benz.com.cn, fls.doubleclick.net, daimlerag.122.2o7.net
c ?打开网页最耗时操作:
http://fls.doubleclick.net/activityi;src=2586546;type=benzc763;cat=-uvtv906;ord=1;num=4263835435058.474?
这个操作耗时3.1秒,造成这个耗时操作的原因,可能是因为fls.doubleclick.net网络连接不稳定造成的,因为不同时间段访问,这个操作耗费的时间不同。那么这个耗时操作的影响是什么呢?应该从瀑布图上看出来,奔驰首页上部和下部的背景图是排在这个操作后面的,而上下两幅背景图对于网页美观程度还是有一定影响的。也就是说这个网络不稳定因素会影响到部分访客的浏览感受,是一个需要解决的问题。
?
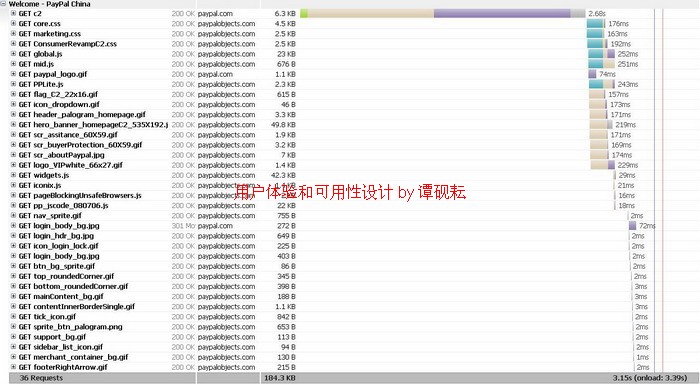
不同的“时间瀑布图”代表的意义不一样。我们看看PayPal中文首页(http://www.paypal.com/c2)的瀑布图,很明显页面很简单,载入的元素也很少。但在载入第一项的时候,却耗费了2.6秒之多。造成这个问题的原因是什么呢?应该和网络慢有关。很可能PayPal中文网页的服务器放在海外。
?

图6-26:PayPal中文首页“时间瀑布图” [生成工具:?http://www.webpagetest.org?]
?
PayPal很多年以前已在华展开业务,在香港和上海都有办公室,为什么会吝惜改善当地的服务器和带宽资源呢?如果是基于安全性考虑所以PayPal将所有服务器都放在海外,那么可以将登录后的信息放到海外,而登录前的中文首页可以通过技术手段使用中国地区的网络资源,从而改善访客浏览感受。
上面的两个例子,让大家对瀑布图有一个直观的认识,也提醒我们:瀑布图可以帮你发现网页的很多问题。
?
作者:?谭砚耘@用户体验与可用性设计-科研笔记
版权属于:?谭砚耘 (TOTHETOP至尚国际?)
版权所有。转载时必须以链接形式注明作者和原始出处
http://www.webusability.cn/wpo-basic-what-is-waterfall-timeline-graphic-1296/
如果你希望与作者交流,请发送邮件到?tanyanyun/at/163.com?别忘了修改小老鼠
?