搭建Web前端开发的持续构建环境
Web前端开发的持续构建环境的搭建,主要完成以下几个目标:
?

? ? 参考:http://docs.jslint4java.googlecode.com/git/2.0.1/ant.html? ? 说明:实际上,是把jslint的检查结果输出成checkstyle的格式,Jenkins中有checkstyle插件可以读取这个格式
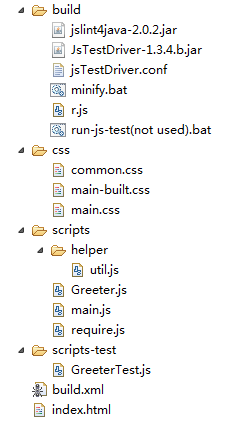
采用jsTestDriver执行js的UT下载jsTestDriver。http://code.google.com/p/js-test-driver/,把下载的jar包放到build目录。jsTestDriver可以通过java,运行js编写的UT,并且可以同时指定多个浏览器运行环境同时运行。编写jsTestDriver的配置文件,放到build目录
? ?说明:jsTestDriver的运行输出的结果是junit格式的,Jenkins的Junit插件可以读取此结果。
采用requriejs的optimizer来压缩js, css下载requirejs.js,放到scripts目录。下载r.js,放到build目录。http://requirejs.org/。目前,有很多js的minify工具,但是采用这些工具压缩、合并js代码后,html中的js、css引用不容易修改。采用requriejs来管理js代码,会比较容易处理这种情况。编写minify.bat,执行js, css代码的压缩
?HTML、JS、CSS代码index.html(根目录)?JS代码(scripts目录)main.js?安装Jenkins插件Git plugincheckstyle pluginant, junit plugin在安装jenkins是已经自动安装
创建Jenkins项目配置SCM。Git的仓库地址,分支名称(master)配置调用ant选中“Publish Checkstyle analysis results?”,文件地址输入"stat-result/jslintOutput/*.xml"选中“Publish JUnit test result report?”,文件地址输入“stat-result/jsUTOutput/*.xml”保存。运行Jenkins构建,可以在项目的主页上看到UT, jslint的运行结果,可以在target目录下面看到完整的压缩、合并后的js、css代码,和HTML代码。
根据配置,自动构建开发、测试、发布等版本,下一个博客再写。?