Google提出Web性能优化新 方法——Diffable
Google Maps的开发人员Josh和James最近提出并实现了一种Web性能优化新方法——Diffable,即在浏览器加载Web页面时,促使其比较相关文件(Html、JavaScript等)在服务器端和客户端缓存区的版本并只下载差量(Deltas),降低网络下载造成的延迟。本文简要介绍了Diffable方法的背景、原理、优势和实现情况。
背景
众所周知,Google Maps是一款“重量级”的富互联网应用,主要JavaScript文件大小接近300K,而一个平常的补丁更新只有不到20K,这意味着如果用户的浏览器已经缓存了旧版本的JavaScript文件,那么在通常情况下,用户不得不下载多余的280K(内容没有变化),页面加载速度就会受此影响。为了解决类似问题,Google Maps的工程师提出了Diffable方法。
原理
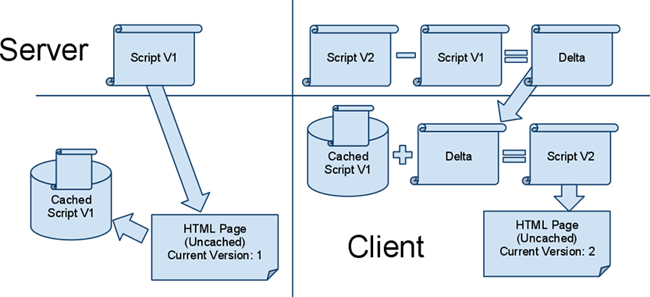
Diffable方法需要在服务器端和客户端同时实施,如图1所示。
服务器组件记录网页相关文件版本更新的差量,以便在客户端需要时向其发送补丁以更新过时的缓存文件。客户端组件(采用JavaScript编写)检测是否缓存了过时文件并在必要时请求新版本的差量补丁,与缓存的文件合并完成更新。
性能优势
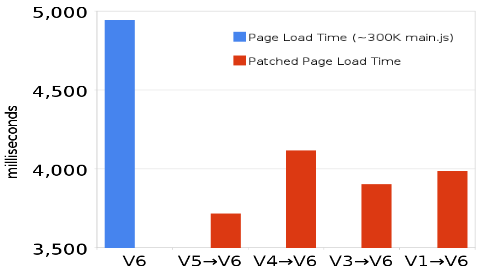
对于Google Maps来说,Diffable方法节省了1200毫秒(减少页面加载时间的25%),请注意这种方法只对已经缓存旧版页面文件的Google Maps用户有效,此类用户约占全部用户的20%-25%,参见图2所示:
?
实现
Diffable方法是一种Web性能优化思想,目前Google的开发人员已经针对J2EE应用完成了相应的开源实现,采用Apache License 2.0授权,具体细节可以参考以下文档:
J2EE Diffable配置说明J2EE Diffable使用说明J2EE Diffable资源管理说明感兴趣的朋友可以登陆Diffable开源项目官方网站了解更多详情。