jQuery表格内容过滤
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"><html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en"><head><title>表格内容过滤</title><style>table{ border:0;border-collapse:collapse;}div{font:normal 12px/17px Arial;}td{ font:normal 12px/17px Arial;padding:2px;width:100px;}th{ font:bold 12px/17px Arial;text-align:left;padding:4px;border-bottom:1px solid #333;width:100px;}.even{ background:#FFF38F;} /* 偶数行样式*/.odd{ background:#FFFFEE;} /* 奇数行样式*/.selected{ background:#FF6500;color:#fff;}</style><!-- 引入jQuery --><script src="http://www.codefans.net/ajaxjs/jquery1.3.2.js" type="text/javascript"></script><script type="text/javascript"> $(function(){ $("#filterName").keyup(function(){ $("table tbody tr").hide().filter(":contains('"+($(this).val())+"')").show() }).keyup(); })</script></head><body><div><br/>筛选:<input id="filterName" /><br/></div><table><thead><tr><th>姓名</th><th>性别</th><th>暂住地</th></tr></thead><tbody><tr><td>张山</td><td>男</td><td>浙江宁波</td></tr><tr><td>李四</td><td>女</td><td>浙江杭州</td></tr><tr><td>王五</td><td>男</td><td>湖南长沙</td></tr><tr><td>找六</td><td>男</td><td>浙江温州</td></tr><tr><td>Rain</td><td>男</td><td>浙江杭州</td></tr><tr><td>MAXMAN</td><td>女</td><td>浙江杭州</td></tr><tr><td>王六</td><td>男</td><td>浙江杭州</td></tr><tr><td>李字</td><td>女</td><td>浙江杭州</td></tr><tr><td>李四</td><td>男</td><td>湖南长沙</td></tr></tbody></table></body></html>?
筛选前:
?
?
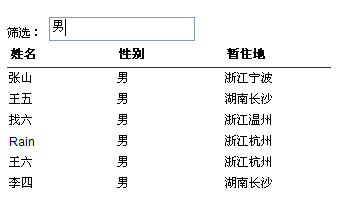
筛选后:
?
关键代码:
?
?
? $(function(){
?????? $("#filterName").keyup(function(){
????????????? ?$("table tbody tr").hide().filter(":contains('"+($(this).val())+"')").show()???
????? ?}).keyup();
? })
?