分享一个帮助你在线测试响应式设计的web工具 - Screenqueri.es
日期:2012-4-23??来源:GBin1.com
如果你使用responsive layout来设计网站或者web应用的话,如何有效的在不同的设备上进行测试是一个比较麻烦的事情,今天我们这里给大家分享一个在线测试responsive布局的设计工具 - Screenqueri.es,能够有效的帮助你测试不同分辨率下网站的视图,希望大家喜欢!


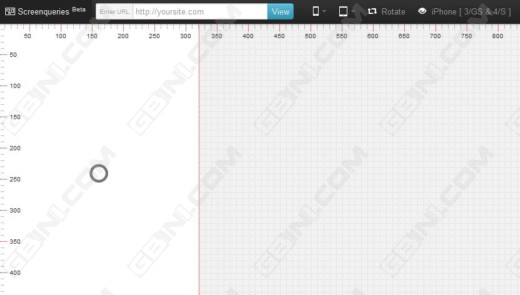
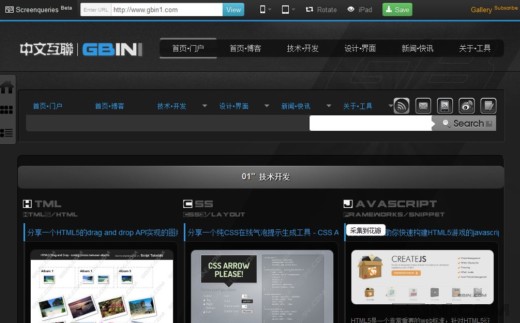
使用这个工具非常简单,你提供一个需要进行测试的网站或者url,比如,本地地址:http://localhost:8080或者其它在线的网站例如GBin1.com,然后再选择你需要展示的设备类型,例如,ipad,iphone,然后点击“view”即可看到效果。
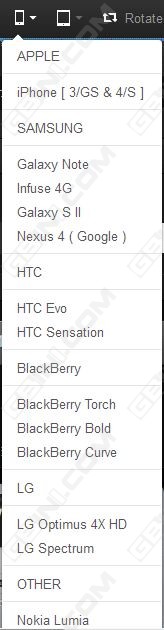
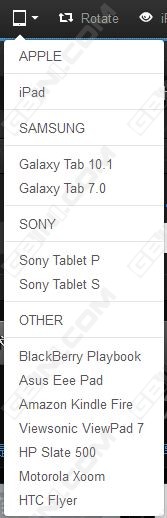
主要特性支持众多的设备,包括手机设备,iphone,Galaxy Note,HTC,Blackberry torch等平板电脑ipad,Galaxy Tab10.1, Sony Tablet,blackberry,kindle,HP Slate500,HTC Flyer等等。支持设备旋转横屏,竖屏测试支持保存,并且分享给你的朋友

来源:分享一个帮助你在线测试响应式设计的web工具 - Screenqueri.es