WebView 设置背景透明
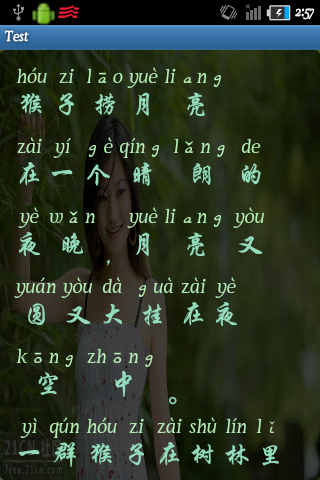
先看效果;
代码:
布局:
<?xml version="1.0" encoding="UTF-8"?>
<AbsoluteLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:background="@drawable/webtest"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<WebView android:id="@+id/web"
android:background="@drawable/back_nocorner"
android:layout_width="fill_parent"
android:layout_height="fill_parent"/>
</AbsoluteLayout>
java代码:
public class MainActivity extends Activity{
private Button button;
private MyView view;
WebView webView;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
webView = (WebView)findViewById(R.id.web);
//Drawable = getResources().getDrawable(R.drawable.back_nocorner);
// webView.setBackgroundDrawable(getResources().getDrawable(R.drawable.back_nocorner));
webView.setBackgroundColor(0);
webView.loadUrl("file:///android_asset/storytext_py.html");
}
}
修改后:
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:background="@drawable/webtest"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<WebView android:id="@+id/web"
android:background="@drawable/back_nocorner"
android:layout_gravity="center_horizontal"
android:layout_marginTop="30dp"
android:layout_width="280dp"
android:layout_height="60dp"/>
</FrameLayout>