GBin1在线实例帮助你更好的了解jQuery功能特性(一)
日期:2012-6-20 来源:GBin1.com

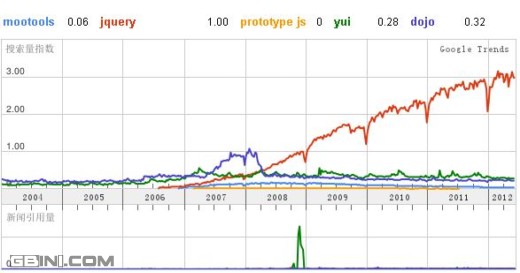
你不得不承认,最近几年jQuery在前台开发类库中脱颖而出,越来越流行,只要你做web相关应用或者网站开发,肯定或多或少的使用过相关的功能。在最近的Google趋势中,我们可以看到自从2008年开始,jQuery类库的使用呈现几何级别的增长,远远的将其它JS类库甩在后面,有图为证:

事实上,jQuery已经成了最流行的桌面javascript类库。而且随着jQuery Mobile的发布,在移动端也必将展现强大的开发实力。
使得jQuery如此流行的一个重要的原因在于开发社区的推广,数以千记的开发人员都参与jQuery的创新开发,使得jQuery的功能越来越强大,实现的特效也越来越炫,插件的开发更使得jQuery开发展现出百家争鸣的气势,很多jQuery的顶级开发者使得jQuery成就了今天的巨大成功。
在今天的这篇文章中,我们将实例介绍jQuery的主要功能,同时提供演示,代码和在线调试,希望能够帮助大家实际理解和学习jQuery的功能。
这里使用jsfiddle来运行演示,你可以方便的查看,javascript,CSS,HTML代码,并且可以在线调试
jQuery处理CSS使用.css()方法
使用jQuery处理CSS非常方便,能够帮助你动态的实现界面的设计,比如,实现斑马线效果,在jQuery中我们使用.css方法来处理CSS相关的操作,例如,字体,颜色,位置等等。
使用.addClass()和.removeClass()方法直接使用.css()方法来处理简单的CSS比较方便,如果需要处理复杂的CSS我们最好将CSS保存在一个ID或者class中,然后调用jQuery的.addclass()或者.removeclass()方法来处理,这样的代码更加清晰和简洁。
使用.toggleClass()方法.toggleClass() 可以帮助你快速的切换css的效果,在这里这个例子里,你可以点击“运行CSS演示”来切换应用和不应用CSS的效果。
jQuery处理特效和动画使用.animate() 方法使用jQuery可以快速的帮助我们来处理特效和动画,你可以将DOM中的元素应用动画效果,例如,移动,变形等。我们一般使用.animate()这个方法来执行动画效果。 同时提供了很多选项帮助你设置相关的选项,例如,速度,callback方法等。
使用.stop() 方法在动画过程中,如果需要终止动画,我们可以使用stop()方法,如下:
使用setinterval()和clearinterval()方法在动画实现中,我们往往需要利用setinerval()方法,这个方法可以帮助你循环调用动画,我们可以借此实现无限循环的动画效果。同时我们可以使用clearinterval()来清除这个循环效果,如下:
使用setTimeout()和clearTimeout()方法和setInterval()方法类似的有setTimout()方法,这个方法可以让你延迟执行一个操作,同时可以使用clearTimeout()来终止这个延迟操作。
使用.slidetoggle()和fadetoggle()方法和.toggleClass()类似,我们也可以使用slidetoggle()和fadetoggle()方法来控制幻灯和淡入淡出,如下:
使用.delay()方法jQuery的delay()方法能够生成类似setTimeout()方法的效果,在以前的jQuery代码大全文章中我们曾经介绍过,hide()和show()方法一定要带上参数。
注意以上js代码中,hide()和show()方法一定要带参数,否则如下书写不能正常运行:
具体说明请参考:如何在链式操作中使用hide(), delay()和show()?
来源:GBin1在线实例帮助你更好的了解jQuery功能特性(一)