ueditor 编辑器的配置 实现了上传图片与文件功能---附效果图
由于项目需求,最近使用了ueditor,并实现了图片以及文件的上传功能。走了不少弯路,花了点时间总结总结,跟大家分享下
首先,是以web项目为基础的,需要安装好eclipse以及tomcat,这些就不多说了
其次,需要下载ueditor(可去百度官网下载,本项目用的版本为ueditor1_2_1_0-utf8-jsp),和一个上传文件用的jar包(本项目使用的版本为commons-fileupload-1.2.2.jar,可以在网上搜下,或在我的资源里免费下载。)
然后,你就可以跟着下面的方法部署了:
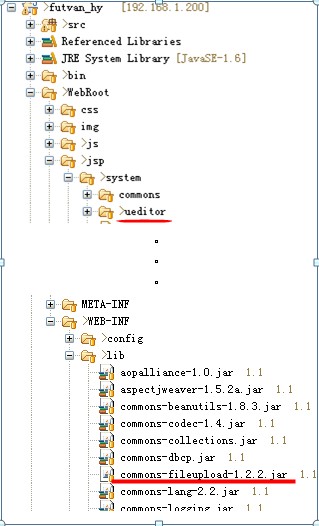
1、新建工程,将ueditor放置到工程里,本项目放置在jsp/system下,同时将jar包放到WEB-INF/lib下,如下图红色下划线部分:

2、需要改一下ueditor里一些文件的路径
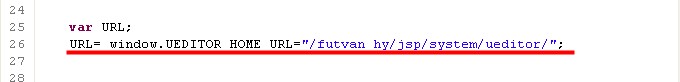
(1).按照下图下划线部分修改editor_config.js文件,指定ueditor的路径(参考前面的行号)。

(2).修改imageUp.jsp文件
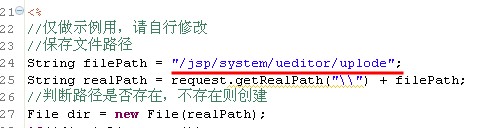
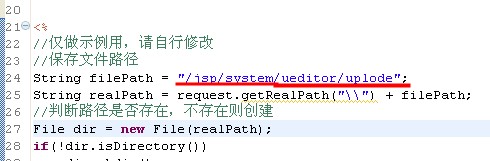
a、按照下图下划线部分修改,指定文件存放的路径(参考前面的行号)。

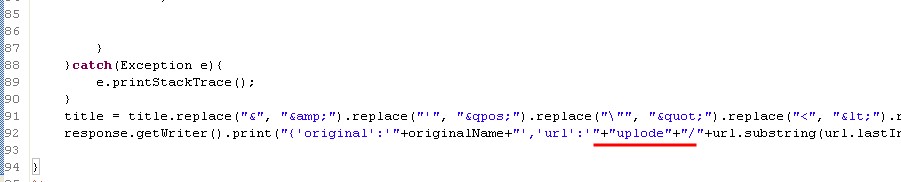
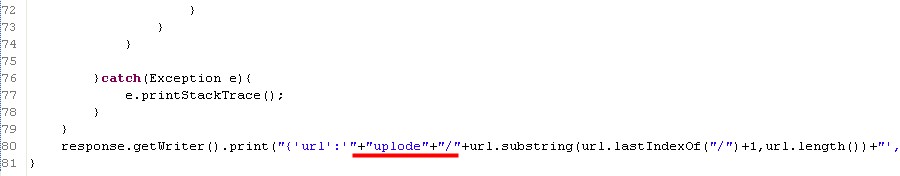
b、按照下图红色下划线部分修改,指定文件读取路径(参考前面的行号)。

(3).按照下图红色下划线部分修改fileUp.jsp,方法同(2)。


注:如果imageUp.jsp和fileUp.jsp有报错的地方不用理会
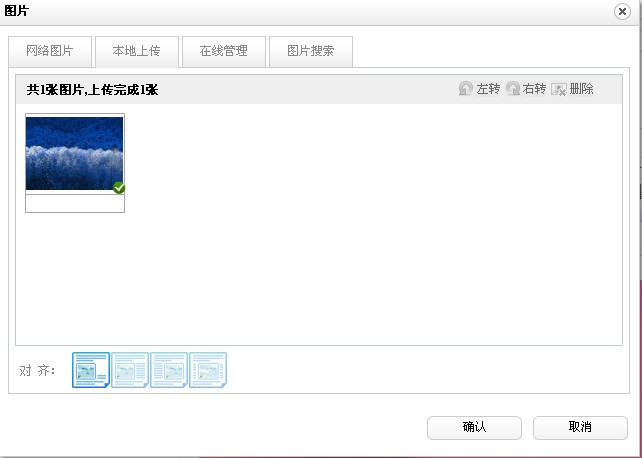
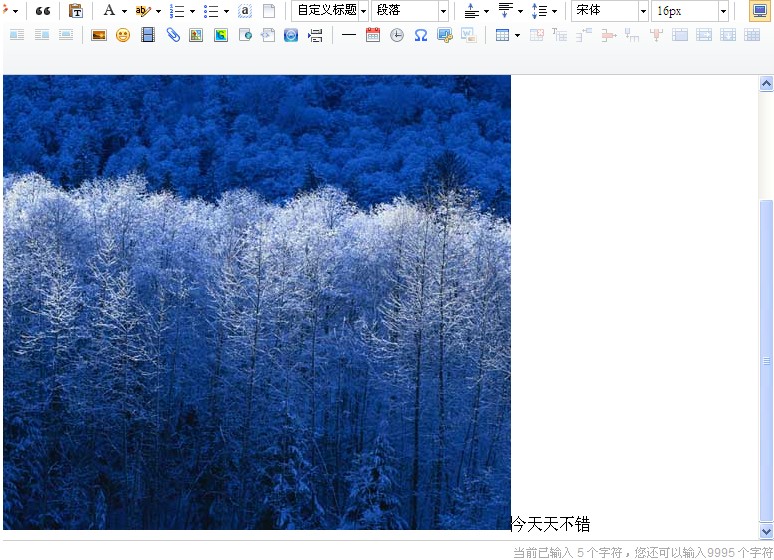
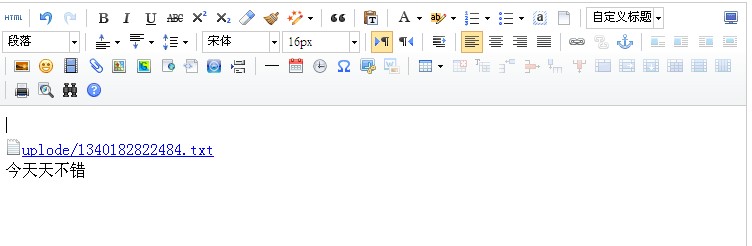
3、效果如图(不含其他基本功能效果图)
1、图片上传及结果


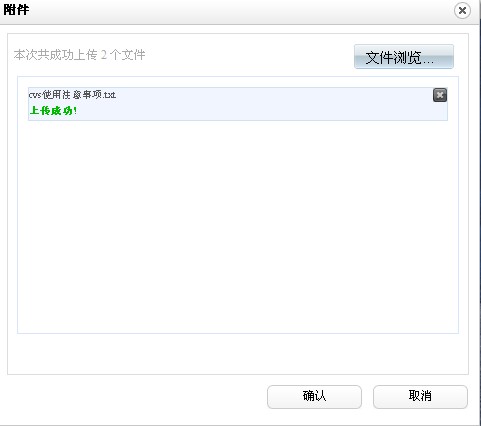
2、文件上传及结果


有不对的地方还望高手指出~