Android ApiDemos示例解析(25):App->Menu->Inflate from XML
本例演示了如何从Menu 资源(XML 定义)展开菜单项。这个例子的onCreate 采用了使用代码来创建Activity 界面的方法 而通常的方法是采用Layout资源的方法。如果你有兴趣了解一下如何使用代码创建UI,可以参考本例的onCreate方法,但这不是本例的演示目的。
使用XML 菜单资源来展开菜单的一般步骤是
1. 在/res/menu目录下定义菜单资源,本例中定义了10种不同风格的菜单项:”Title only”, “Title and Icon”, “Submenu”, “Groups”,”Checkable”, “Shortcuts”, “Order”, “Category and Order”,”Visible”, “Disabled”。
最简单的Menu资源定义如下:只包括id 和title 定义。
<menu xmlns:android=”http://schemas.android.com/apk/res/android”>
<item android:id=”@+id/jump”
android:title=”@string/jump” />
<item android:id=”@+id/dive”
android:title=”@string/dive” />
</menu>
2. 展开菜单资源,Android支持两大类菜单Option Menu(主菜单),Context Menu (上下文相关菜单)。本例使用Option Menu ,可以在public boolean onCreateOptionsMenu(Menu menu) 方法中使用MenuInflater 展开菜单资源:
3. 为菜单添加处理事件的方法。
但用户选择某个菜单时将触发onOptionsItemSelected 事件,参数item为用户选择的Menu Item,可以根据Menu 的 Id来实现菜单项对应的操作。
本例菜单使用10种不同的风格,基本使用方法是都是一样的,不同是定义在XML item的属性。
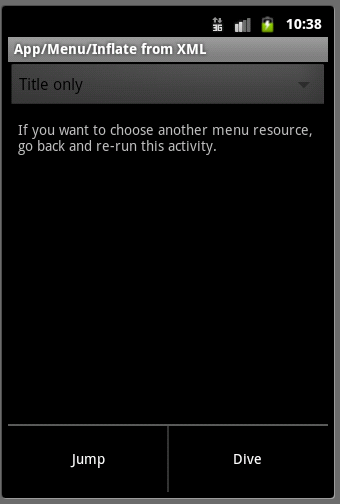
Title only
最简单的菜单,菜单只含有文本描述。

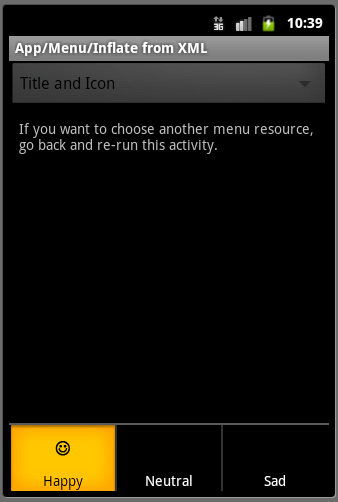
Title and Icon
菜单含有文字和图标。增加android:icon属性。
<item android:id=”@+id/happy”
android:title=”Happy”
android:icon=”@drawable/stat_happy” />

Sub Menu
尽管在手机使用多层菜单的可能性不大,但如果想使用sub Menu的话,Android 也可以支持多次菜单,这是通过嵌套定义Menu Item的方法来实现的:
<menu xmlns:android=”http://schemas.android.com/apk/res/android”>
<item android:title=”Normal 1″ />
<item android:id=”@+id/submenu”
android:title=”Emotions”>
<menu>
< item android:id=”@+id/happy”
android:title=”Happy”
android:icon=”@drawable/stat_happy” />
…
</menu>
< /item>
< item android:title=”Normal 2″ />
< /menu>
Groups
Menu定义上可以将一些相关的菜单定义为一个组,同组的菜单项可以定义一些相同的属性,比如可以使用setGroupVisible设置组内所有成员是否可见,setGroupEnabled可以组内所有成员是否有效等。组的定义是使用group来定义:
<group android:id=”@+id/browser”>
<item android:id=”@+id/refresh”
android:title=”@string/browser_refresh” />
<item android:id=”@+id/bookmark”
android:title=”@string/browser_bookmark” />
< /group>
组可以定义id,比如想将菜单组的可见性可以使用

Checkable
对应定义了组的Menu Item可以定义组的checkable ,组内item可以继承组的checkable 属性,不在组内的item可以单独定义自己的checkable属性,定义了checkable属性的菜单将会以Check button或是Radio Button的风格显示:
checkable 定义了四种不同风格的checkableBehavior:
<menu xmlns:android=”http://schemas.android.com/apk/res/android”>
<!– Checkable items appear only in submenus or context menus. –>
<!– Carefully look at the attribute name checkableBehavior on groups, but
the attribute name checkable on items. The checkableBehavior encompasses
the number of items that will be checkable within that group. –>
<item android:title=”None”>
<menu>
< !– The none checkableBehavior is default, but we explicitly show it here. –>
<group android:id=”@+id/noncheckable_group”
android:checkableBehavior=”none”>
< !– Notice how these items inherit from the group. –>
<item android:id=”@+id/noncheckable_item_1″
android:title=”@string/item_1″ />
< item android:id=”@+id/noncheckable_item_2″
android:title=”@string/item_2″ />
< item android:id=”@+id/noncheckable_item_3″
android:title=”@string/item_3″ />
< /group>
< /menu>
< /item>
<item android:title=”All”>
<menu>
< group android:id=”@+id/checkable_group”
android:checkableBehavior=”all“>
< !– Notice how these items inherit from the group. –>
<item android:id=”@+id/checkable_item_1″
android:title=”@string/item_1″ />
< item android:id=”@+id/checkable_item_2″
android:title=”@string/item_2″
android:checked=”true” />
<item android:id=”@+id/checkable_item_3″
android:title=”@string/item_3″
android:checked=”true” />
< /group>
< /menu>
< /item>
<item android:title=”Single”>
<menu>
< group android:id=”@+id/exclusive_checkable_group”
android:checkableBehavior=”single”>
< !– Notice how these items inherit from the group. –>
<item android:id=”@+id/exclusive_checkable_item_1″
android:title=”@string/item_1″ />
< item android:id=”@+id/exclusive_checkable_item_2″
android:title=”@string/item_2″ />
< item android:id=”@+id/exclusive_checkable_item_3″
android:title=”@string/item_3″
android:checked=”true” />
< /group>
< /menu>
< /item>
<item android:title=”All without group”>
<menu>
< !– Notice how these items have each set. –>
<item android:id=”@+id/nongroup_checkable_item_1″
android:title=”@string/item_1″
android:checkable=”true” />
<item android:id=”@+id/nongroup_checkable_item_2″
android:title=”@string/item_2″
android:checkable=”true”
android:checked=”true” />
<item android:id=”@+id/nongroup_checkable_item_3″
android:title=”@string/item_3″
android:checkable=”true”
android:checked=”true” />
< /menu>
< /item>
</menu>

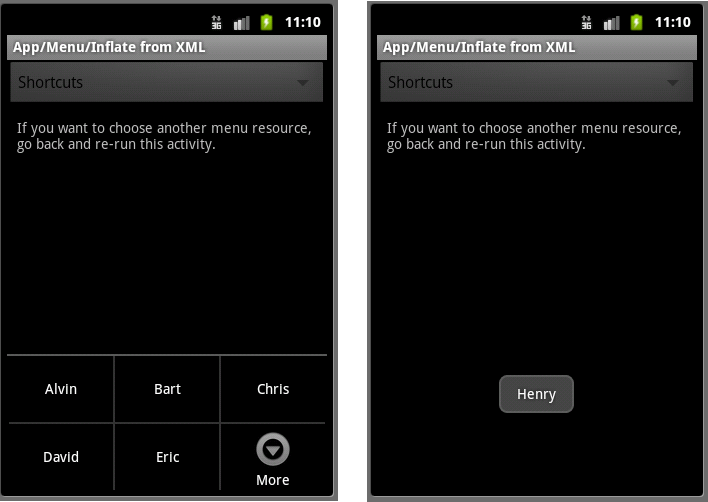
Shortcuts
菜单项可以添加快捷键属性,比如按下”i”键,触发菜单项invisible_item。
<item android:id=”@+id/invisible_item”
android:visible=”false”
android:alphabeticShortcut=”i”
android:title=”Invisible item” />
<item android:id=”@+id/h_item”
android:alphabeticShortcut=”h”
android:title=”Henry” />

在显示菜单时,由于多于6个菜单选项,h_item在按More时才会显示,但h_item定义了一个快捷键“h”,此时直接按”h”,会立即触发h_item菜单项。
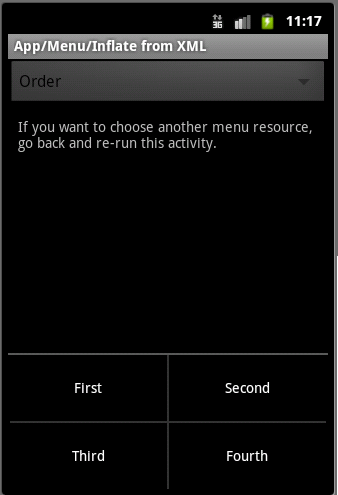
Order
对应定义的菜单项,缺省显示的方法和定义的顺序一致,但可以使用android:orderInCategory属性重新定义菜单显示的属性。比如下面定义的属性为fouth,third,second,first 而orderInCategory为3,2,1,0.则实际的菜单显示顺序如下图:

Category and Order
除了缺省的category ,也可以再定义其它的次要的Category,每个Category可以分别再为每个Menu Item定义它们的android:orderInCategory,最后菜单项显示的顺序是 :按orderInCategory顺序显示缺省Category的所有菜单项,接着在按orderInCategory顺序显示次要Category中的菜单项:比如category_order.xml有如下定义:
<menu xmlns:android=”http://schemas.android.com/apk/res/android”>
<!– This group uses the default category. –>
<group android:id=”@+id/most_used_items”>
<item android:id=”@+id/last_most_item”
android:orderInCategory=”10″
android:title=”@string/last_most_often” />
<item android:id=”@+id/middle_most_item”
android:orderInCategory=”7″
android:title=”@string/middle_most_often” />
<item android:id=”@+id/first_most_item”
android:orderInCategory=”4″
android:title=”@string/first_most_often” />
< /group>
<group android:id=”@+id/least_used_items”
android:menuCategory=”secondary”>
<item android:id=”@+id/last_least_item”
android:orderInCategory=”3″
android:title=”@string/last_least_often” />
<item android:id=”@+id/middle_least_item”
android:orderInCategory=”2″
android:title=”@string/middle_least_often” />
<item android:id=”@+id/first_least_item”
android:orderInCategory=”0″
android:title=”@string/first_least_often” />
</group>
</menu>
最后的菜单显示顺序如下:

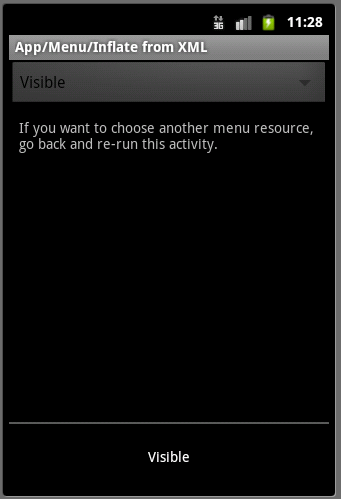
Visible
MenuItem 具有一个android:visible属性,缺省为true,如果定义为“false”,即使在XML定义了该菜单项,最后也不会显示。
<item android:id=”@+id/visible_item”
android:title=”Visible”
android:alphabeticShortcut=”a” />
<item android:id=”@+id/hidden_item”
android:title=”Hidden”
android:visible=”false”
android:alphabeticShortcut=”b” />
上面定义只会显示visible菜单项:

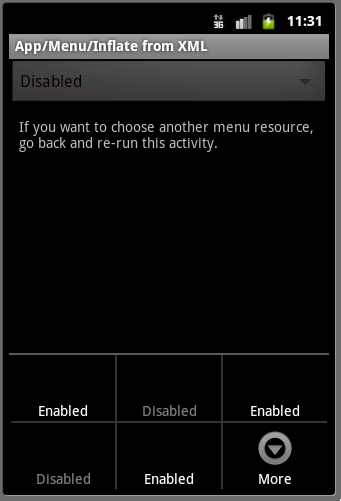
Disabled
除了visable属性外,还可以指定enabled属性,enabled属性缺省为true,表示该菜单项有效,为false时,表示还菜单项无效,一般为显示为灰色。
<item android:id=”@+id/enabled_item”
android:title=”Enabled”
android:icon=”@drawable/stat_happy” />
<item android:id=”@+id/disabled_item”
android:title=”Disabled”
android:enabled=”false”
android:icon=”@drawable/stat_sad” />