libGDX开发课程(三)-中文显示与
libGDX开发教程(三)--中文显示与…下载结束后,双击hiero.jar文件开,打开后,我们可以看到Hiero的一些基本功
libGDX开发教程(三)--中文显示与…

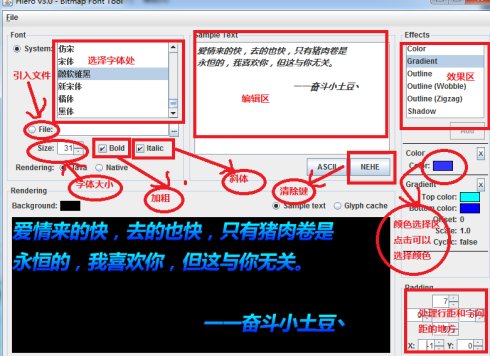
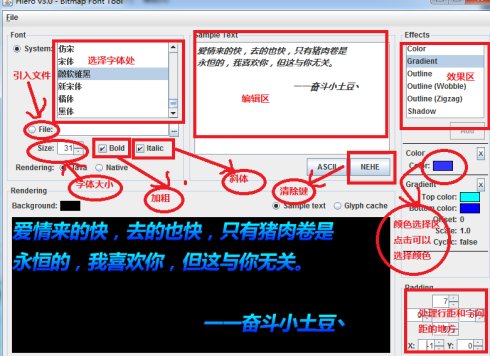
下载结束后,双击hiero.jar文件开,打开后,我们可以看到Hiero的一些基本功能,相比来说作者做的还是比较简单易懂的。从界面上知道,它包括很多选项,像可以制作特效、改变背景颜色、设置内间距等等,右侧还有作提供给我们的做好的字体效果点击Add按钮就可以添加。这里土豆做了一张图片,将它的功能简单的标注了下,这就不详细介绍了.
如下图:


编辑好你要写的文字后,点File—Saveas BMFontFiles,生成两个文件(如下图),将它们拷贝到asserts文件夹。



注意:如果你要使用的字,只能是.fnt文件里面存在的文字,否则是显示不出来的.比如,我文件里面有“奋斗小土豆”几个字,那么我可以在程序输出的时候写出这几个字,但是我要是想输出“杜甫很忙”这4个字,因为编辑文件里面没有这几个字,那么就显示不出来。
PS:为什么要加载fnt文件?.fnt文件是做什么用的呢?
答:由于Libgdx底层是用OpenGL实现的,所以Libgdx是可以支持中文的。但是libgdx中的汉字都是通过贴图的方式显示的,我们用记事本打开Potato.fnt文件,里面显示的部分内容(如下图),同时对照.png图片来参考下,可以发现可以很明显看出,libgdx的文字绘制是根据fnt文件获取对应文字的在png中的坐标位置,然后截取图片的相应部分进行绘制。
2.BitmapFont类
API介绍:呈现位图字体,包括2个文件:一个图像文件textureregion,包含符号在anglecodebmfont文本格式,描述了每个字形是图像文件。文本是使用一个SpriteBatch画。
功能用途:渲染静态文本,同时可以设置文字颜色,文字大小等。
使用方法:我们可以手动设置文字大小和颜色以及旋转,这里使用函数设置是可以的,在Hiero里面也是可以设置的,同学们可以自行选择哪种方法设置,new()里面的false是管理翻转的,如下图:


下面我们简单的介绍下用代码来实现一下,我们就画出“奋斗小土豆丶”这几个字,我们依旧使用之前的HelloWorld项目,修改代码如下:
package com.potato;
import com.badlogic.gdx.ApplicationListener;
import com.badlogic.gdx.Gdx;
import com.badlogic.gdx.graphics.GL10;
import com.badlogic.gdx.graphics.OrthographicCamera;
import com.badlogic.gdx.graphics.Texture;
import com.badlogic.gdx.graphics.Texture.TextureFilter;
import com.badlogic.gdx.graphics.g2d.BitmapFont;
import com.badlogic.gdx.graphics.g2d.Sprite;
import com.badlogic.gdx.graphics.g2d.SpriteBatch;
import com.badlogic.gdx.graphics.g2d.TextureRegion;
public class HelloWorld implements ApplicationListener {
public SpriteBatch batch;
BitmapFont font;
@Override
public void create() {
font = new BitmapFont(Gdx.files.internal("data/Potato.fnt"),
Gdx.files.internal("data/Potato.png"), false);
font.setColor(0.5f, 0.4f, 0.6f, 1);// 设置颜色
font.setScale(1.0f);// 字体比例大小
batch = new SpriteBatch();
}
@Override
public void dispose() {
}
@Override
public void render() {
Gdx.gl.glClearColor(1, 1, 1, 1);
Gdx.gl.glClear(GL10.GL_COLOR_BUFFER_BIT);
batch.begin();
font.draw(batch, "奋斗小土豆丶", 200, 160);
batch.end();
}
@Override
public void resize(int width, int height) {
}
@Override
public void pause() {
}
@Override
public void resume() {
}
}
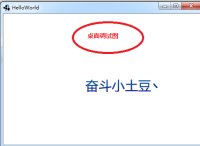
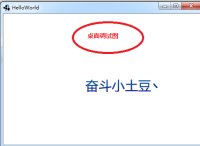
输出效果图:




(1)文字单行显示
文字单行显示很简单,font.draw()就可以,下面我介绍下font中持有的draw方法,解释下里面的参数是做什么用的。方法:draw(SpriteBatch spriteBatch,,java.lang.CharSequence str, float x, float y, int start, int end)
第一个参数是SpriteBatch类的对象,这里不多解释了。
第二个参数是字符串,也你要输出的中文字符,例如刚才我们写的“奋斗小土豆丶”这个就是第二个对应的字符。
第三个和第四个参数(即float x,float y),它们是绘制字中文字符的起点坐标,遵循普通坐标系(左下角起点)。
第五个参数和第六个参数,是设置从第几个字符开始输出,到第几个字符结束,比如我们要输出“小土豆”这3个字就将start改为2,end改为5,这里面第一个字符默认编码是0而不是1,请牢记。
下面给大家用代码演示,代码如下:
package com.potato;
import com.badlogic.gdx.ApplicationListener;
import com.badlogic.gdx.Gdx;
import com.badlogic.gdx.graphics.GL10;
import com.badlogic.gdx.graphics.OrthographicCamera;
import com.badlogic.gdx.graphics.Texture;
import com.badlogic.gdx.graphics.Texture.TextureFilter;
import com.badlogic.gdx.graphics.g2d.BitmapFont;
import com.badlogic.gdx.graphics.g2d.Sprite;
import com.badlogic.gdx.graphics.g2d.SpriteBatch;
import com.badlogic.gdx.graphics.g2d.TextureRegion;
public class HelloWorld implements ApplicationListener {
public SpriteBatch batch;
BitmapFont font;
@Override
public void create() {
font = new BitmapFont(Gdx.files.internal("data/Potato.fnt"),
Gdx.files.internal("data/Potato.png"), false);
//font.setColor(0.5f,0.4f,0.6f,1);//设置颜色
//
//font.setScale(1.0f);//字体比例大小
batch = new SpriteBatch();
}
@Override
public void dispose() {
}
@Override
public void render() {
Gdx.gl.glClearColor(1, 1, 1, 1);
Gdx.gl.glClear(GL10.GL_COLOR_BUFFER_BIT);