点击变td替input更新
点击变td为input更新点击变td为input更新数据库很简单表add_delete_record字段text和id演示??index.php?PH
点击变td为input更新
点击变td为input更新
数据库很简单
表add_delete_record
字段text和id

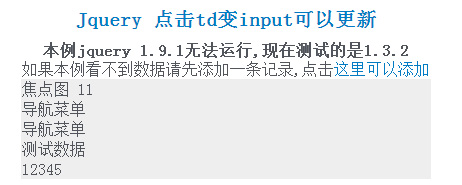
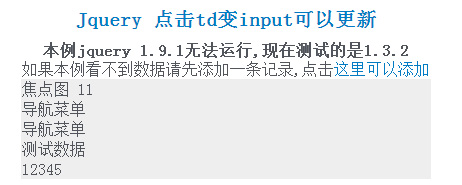
演示
?
?index.php
?
PHP Code
- <html>??
- <head>??
- <meta?http-equiv="Content-Type"?content="text/html;?charset=utf-8">??
- <title>jquery?点击表格变为input可以修改,鼠标点击其他任意位置无刷新更新数据</title>??
- <script?type="text/javascript"?src="../../js/jquery-1.3.2.min.js"></script>???
- <?php??
- require?"conn.php";??
- if?($_REQUEST['action']=="add"){??
- ????//判断记录数量??
- ????$sql_count="select?count(*)?from?`add_delete_record`?where?id>0";??
- ????$rs=mysql_query($sql_count);??
- ????$myrow?=?mysql_fetch_array($rs);??
- ??
- ????$numrows=$myrow[0];??
- ????if?($numrows<5){??
- ????$insert_sql="insert?into?add_delete_record?(text)?values?('测试数据')";??
- ????$result?=?mysql_query($insert_sql);??
- ????}??
- }??
- ??
- ?>??
- <h3>本例jquery?1.9.1无法运行,现在测试的是1.3.2</h3>??
- <table>??
- <Tr><Td?colspan="2">如果本例看不到数据请先添加一条记录,点击<a?href="?action=add">这里可以添加</a></Td></Tr>??
- <?php??
- $sql="select?*?from?`add_delete_record`?where?id>0";??
- $rs=mysql_query($sql);??
- if?($row?=?mysql_fetch_array($rs))??
- {??
- ????do?{??
- ?>??
- ??
- <Tr?bgcolor="#eeeeee">??
- <Td?class="catid"?style="display:none"><?php?echo?$row['id']?></Td>??
- <Td><span?class="listorder"?title="点击修改"><?php?echo?$row['text']?></span></Td>??
- </Tr>??
- <?php???
- ????}??
- ??????
- ????while?($row?=?mysql_fetch_array($rs));??
- }?>??
- </table>??
- <script>??
- $('.listorder').click(function(e){??
- var?catid?=?$(this).parent().siblings("td:eq(0)").text();//获取同一行上?第一列中的id值??
- var?listorder_now_text?=?$(this).text();//获取listorder中的内容?先保存起来??
- $(this).text("");//设置内容为空??
- var?list_form?=?'<input?type="text"?value="'+listorder_now_text+'"?size=5?style="margin: auto; padding-left: 5px; color: #aa0000;">$(this).parent().append(list_form);?//插入?input框??
- $(".listorder_input").focus();??
- ??
- //自定义一个div?提示修改中??
- var?loading?=?'<div?id="loading"><img?src="loading.gif"?alt="点击变td替input更新"?width="20"?/></div>';??
- $(this).parent().append(loading);??
- $('#loading')??
- .css({??
- "color"?:?"red"?,??
- "display"?:?"none"??
- })??
- //定义ajax的全局事件??
- $(this).ajaxStart(function(){??
- $('#loading').show();??
- })??
- $(this).ajaxStop(function(){??
- $('#loading').remove();??
- })??
- ??
- $(".listorder_input").blur(function(){??
- var?thislist?=?$(this).siblings();?//取得同级的标签?即?修改后需要显示的?listorder??
- $.post("update.php",{??
- action?:?"mod_listorder",??
- catid?:?catid?,??
- listorder?:?$(this).attr("value")??
- }?,?function(data,?textStatus){??
- $(thislist).text(data);??
- }??
- );//end?.post??
- $(this).remove();??
- })//end?function?blur??
- })//?end?function?click??
- ??
- </script>??
?update.php
PHP Code
- <?php??
- require?"conn.php";??
- $id?=?trim($_REQUEST['catid']);??
- $text?=?trim($_REQUEST['listorder']);??
- $update_sql?=?"update?add_delete_record?set?text='$text'?where?id='$id'";??
- $result?=?mysql_query($update_sql);??
- echo?$text;??
- ?>???
?
原文地址:http://www.freejs.net/article_biaodan_42.html
 演示
演示