怎么通过ajax获取所选对象的信息
如何通过ajax获取所选对象的信息在学习开发一个购物网站,从数据库取到数据之后显示到屏幕,怎样才能向后台p
如何通过ajax获取所选对象的信息
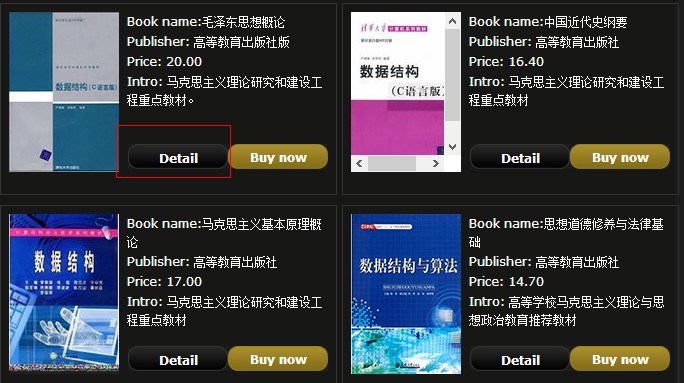
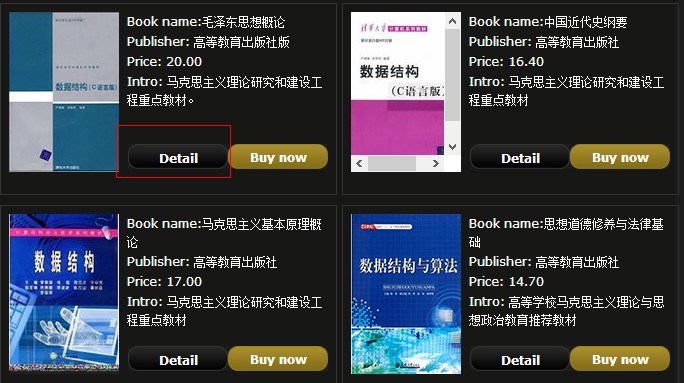
在学习开发一个购物网站,从数据库取到数据之后显示到屏幕,怎样才能向后台post我点选的对象呢?
这是那两个button的代码
<div class="buynow">
<div class="buy_now_button">
<a>Buy now</a>
</div>
</div>
<div class="detail">
<div class="detail_button">
<a>Detail</a></div>
</div>
[解决办法]楼主看下DOM基础吧,什么是parentNode,nextSibling,previousSibling,nodeType,弄清楚了取数据就不是问题了