浅谈挪动应用注册表单设计
浅谈移动应用注册表单设计//突然觉得小黑屋项目就是我一步步向前成长的路一样。随着小黑屋项目的不断深入,
浅谈移动应用注册表单设计
// 突然觉得小黑屋项目就是我一步步向前成长的路一样。随着小黑屋项目的不断深入,我也体验到了App的各个功能设计的细节。
// 之前有很多收获,没有好好地整理成文字,希望以后可以好好补上。
// and 几天前看到Lifesinger在github上发的blog,说“阅读是最大的产出”。这句话一直萦绕心头——所以以后会加油写更多的东西。
// and github是一个神奇地高质量的社区。以后会尝试着更好地使用之。
那么今天想要来具体说的是移动应用的注册表单设计细节。
老大给的任务是要获得邮箱、密码、验证手机、用户名唯一、尽可能更多的用户信息、尽可能少的步数。然后一个登录注册就搞了整整两天啊T——T
但是也总结出来一些关于注册表单设计的小小经验:
满足用户的心理预期减少用户输入即时的报错反馈减少强制性操作注意用户隐私友好的错误提示我们都忍受过各种各样的表单填写的麻烦,在我看来,移动应用的表单设计应该比网页端更简单、更快捷。如何在烂爆的网络环境下实现快捷的注册,表单设计就尤为重要了。当然,还有一些更极致的网站/app应用直接去掉了注册环节,只需要进行简单的邮箱身份认证来获取更多个性化功能,但这并不在我们今天讨论的范围之内,我们希望解决的问题是:基于商业考虑而必须要获取某些信息时,如何巧妙地让用户输入更多的个人信息。经过这一次的经验,我觉得注册表单设计过程应该回答这几个问题:
1. 首先,用户为什么要注册?当用户希望完成注册时,要么是在使用app一段时间之后希望通过注册来获得更多的功能,或者在完全不清楚app拥有的功能的时候,被要求注册才能使用功能。无论如何,注册都是横亘在用户和app功能使用之间的一条鸿沟,是用户被迫/不得不去完成的一项任务。此时用户的心理是尽快完成注册以使用app或更多功能。所以注册的过程一定要快捷,把可选的内容留待以后用户更深入使用app的时候进行完善。
2. 用户愿意并且乐意填写的内容有哪些?从用户的心理模型出发,在我们的这个案例里,填写邮箱和密码是用户愿意并且乐意填写的内容。现在的用户普遍认知是通过邮箱作为在网站/app中的唯一的身份标识,密码是为了确保身份标识的安全。所以我们在一开始进行选择的时候,把这两个信息放到了用户注册的第一步。
3. 如何让用户输入隐私信息?处于商业和身份认证的考虑,我们的应用必须要用户输入手机号作为身份验证的凭证。但是作为一个工具类属性的app,并且使用人群定位为白领和高端用户,普遍注意保护个人隐私的他们不会轻易将手机号提供给一个工具类型的app。我们使用了一个小trick来在达到目标的同时不让用户反感:亦即提供验证码栏目,用户需要点击验证码之后会弹出对话框让其输入手机号以获取验证码。让用户将操作定义为一次性的。对于是否加上“手机号仅作验证用户之用,我们承诺不会将其用于小黑屋项目以外的任何商业用途。”说明,在经过讨论之后,我们还是选择了不加入任何说明,以防止说明所造成的反效果——用户在注册过程中,为了快速完成注册,并不会过于留意输入信息,如果加入说明,反而让用户产生犹豫和误解。
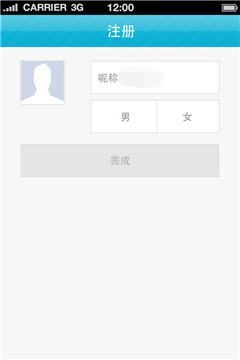
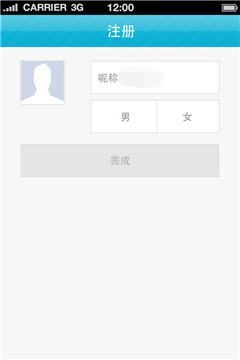
4. 如何让用户输入更多个人资料?那么,如何让用户输入更多的个人资料呢?~用户的个人资料是可选的内容,除去用户名必填且必须唯一之外,我们的目的是获取用户更多的信息。在这里,我们综合了用户个人资料的完善选项,决定选择用户头像、性别作为选填项,用户名作为必填项,三个信息组合成我们的第二步,也是用户注册的最后一步。为了让用户输入更多的个人资料,我们采用了按钮的disabled和enable 模式。亦即在用户没有输入用户名之前,注册按钮处于unable状态,用户输入用户名之后,立即检测用户名的唯一性,如果唯一性检测成功,则注册按钮变成enable模式。
so,后来大概就是这个样子的:

 5. 如何减少用户输入
5. 如何减少用户输入在减少用户输入上,有几个可以注意的:
邮箱的自动补全用户名的自动补全,这是我们原本想采用的方案,主要来源于evernote的iphone端注册,即将邮箱的前缀作为用户的默认用户名,用户可以在此基础上更改,也可以直接选用邮箱前缀作为用户名。按钮选择而不是输入更多的提示以防止用户因为输入错误而需要进行再次输入
6. 友好的防错机制和错误提示用户在手机上输入两次密码是非常麻烦的,采用一次密码输入即可完成注册更符合人们的期望,但是为了防止密码输入和用户的预期密码不同,可以采用允许用户查看明文密码的方式。即时校验。随着国内移动网络速度的提升,3G和wifi的普及,即时校验的实现也越来越成为可能。此外,对于一些数据量不大,但是必须校验的项目,也可以采用本地即时校验的方式,使用户不致于每次都需等待才能完成注册。友好的错误提示。采用小弹窗而不是网页普遍采用的输入框下方文字说明来展现错误,点击输入框之后消失。
此外,这六个问题可能适用于所有移动应用的注册表单设计,但是每个应用都有自己的特点和商业需求,需分不同的情况进行考虑。
当然:这一切都仅限于如何让用户快速完成注册,至于在完成注册之后如何引导用户完善更多资料,之后会继续发文来谈。