WPF学习之控件与布局1控件到底是什么?程序的本质就是“数据算法”------用户输入原始的数据,算法处理原始数
WPF学习之控件与布局
1 控件到底是什么?
程序的本质就是“数据+算法”------用户输入原始的数据,算法处理原始数据并得到结果数据。问题就在于程序如何将结果数据显示给用户。同样一组数据,你可以使用LED阵列显示出来,或者以命令行模式借助各种格式控制符(如TAB)对齐并输出,但这些都不如图形界面(GUI Graphic User Interface)来的友好和方便。GUI的方便在于它对数据展示的直观性,程序员可以通过编程的方式将数据通过图形的方式展示出来,从而避免了用户面对一大堆复杂数据的痛苦。提高了工作效率,普及了计算机的操作。
GUI是程序界面的优胜者,在Windows上实现图形用户界面有很多种方法,每种方法又都有自己的一套开发理念和工具。每种GUI开发方法与它的理念和工具共同组成了一种方法论,常见的有:[方法论=方法+理念+工具]
Windows API(Win API):调用Windows的底层绘图函数,使用C语言,最原始也是最基础的。Microsoft Foundition Class(MFC):使用C++语言将最原始的Win32 API封装成控件类。Visual Component Library(VCL):Delphi和C++ Builder使用的与MFC相近的控件类库。Visual Basic+ActiveX(VB6):使用组件化的思想把Win32 API封装成控件,以期与多种语言共用。Java Swing/AWT:Java SDK中用于跨平台开发的控件类库。Windows Form:.NET平台上用于开发GUI的老牌劲旅,完全组件化,但是需要.net运行时支持。Windows Presentation Foundition(WPF):后起之秀,使用全新的数据驱动UI理念。
纵览Windows GUI开发历程,这些方法论可以分为4代:
Win API时代:函数调用+消息处理。封装时代:使用面向对象理念将Win API封装成类,由来自UI的消息驱动程序处理数据。组件化时代:使用面向组件理念在类的基础上分装成组件;消息被封装成了事件。变成事件驱动。WPF时代:在组件的基础上,使用专门的UI设计语言并引入数据驱动UI的理念。
WPF之所以会被称做是新一代关键有两点:第一,之前几代GUI只是使用编程语言进行UI设计,而WPF有自己专门设计UI的语言XAML。第二:前几代的UI在和数据交互上都是由Windows消息到控件事件一脉相承,始终把UI控件放在主导地位而数据处于被动地位,用UI来驱动数据的改变,WPF在事件驱动的基础上引入了数据驱动的理念,让数据重归核心地位让UI回归数据表达者的地位。
UI是让用户能够观察数据和操作数据,为了让用户观察数据,我们需要用UI来显示数据;为了让用户可以操作数据,我们需要使用UI来响应用户的操作。WPF中那些能够展示数据响应用户操作的UI元素称之为控件(Control)。控件所展示的数据,我们称之为控件的“数据内容”。控件在响应用户的操作之后会执行自己的一些方法或以事件的方式通知应用程序,我们称之为控件的行为或算法内容。可见WPF中的控件扮演着双重角色,是个非常抽象的概念。-----Control是数据和行为的载体。而无需具有固定的形象。
2 WPF的内容模型
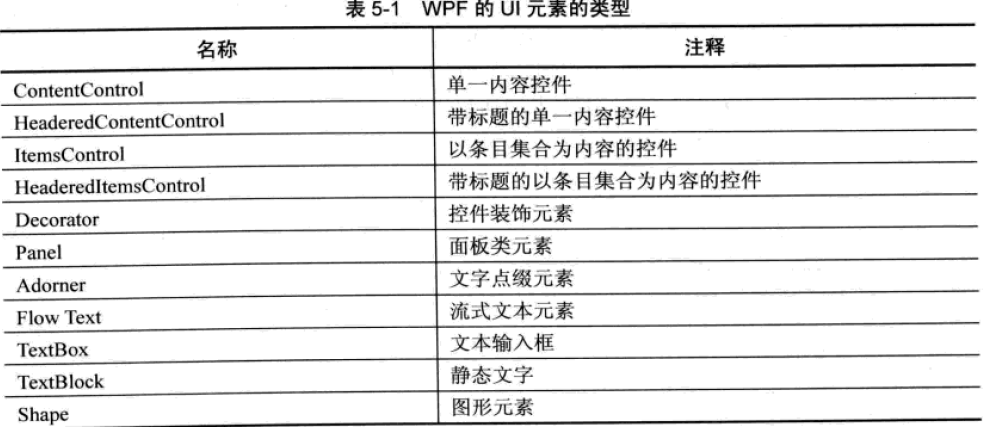
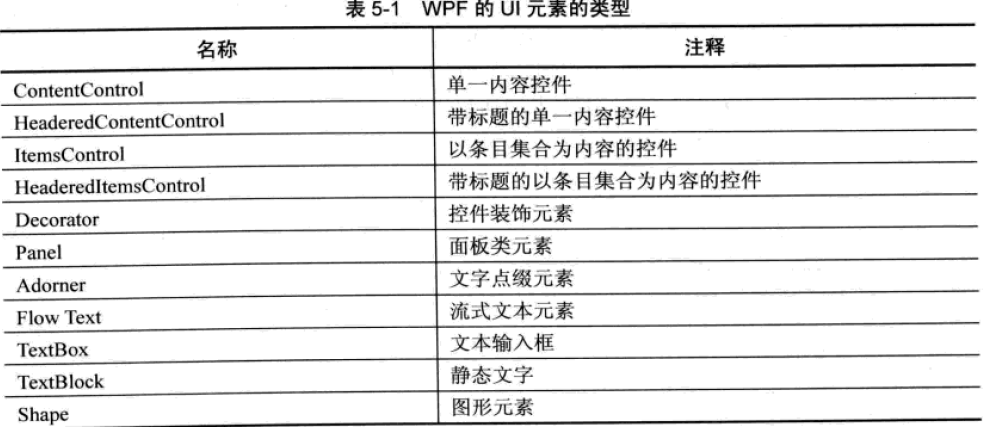
所谓物以类聚,根据是否可以转载内容,能够装载什么样的内容,WPF中的内容可以分为以下几种类型:

可以把控件想象成一个容器,容器中的内容就是控件的内容。控件的内容可以直接是数据,也可以是控件。当控件的内容还是控件的时候就形成了控件的嵌套,所以WPF中的UI会呈现出一种树形结构。如果不考虑控件内部的树形结构,只观察用控件组成的树,那么这棵树称为逻辑树(Logical Tree);WPF控件往往是由更基本的控件构成的,即控件本身就是一棵树,如果连控件本身的树都考虑在内,这棵树比逻辑树更繁茂,这棵树被称为可视元素树(Visual Tree)。
控件是内存中的对象,控件的内容也是内存中的对象。控件通过自己的某个属性引用着其作为内容的对象。这个属性称为内容属性。内容属性是个统称,具体到某个控件的时候,内容属性都有自己确切的名字-------有的直接叫Content,有的叫Child;有些控件的内容可以是集合,其内容属性有叫Items或叫Children的。
3 各内容模型详解
我们把符合某类类容模型的元素称为一个族,每个族用它们共同的基类来命名。
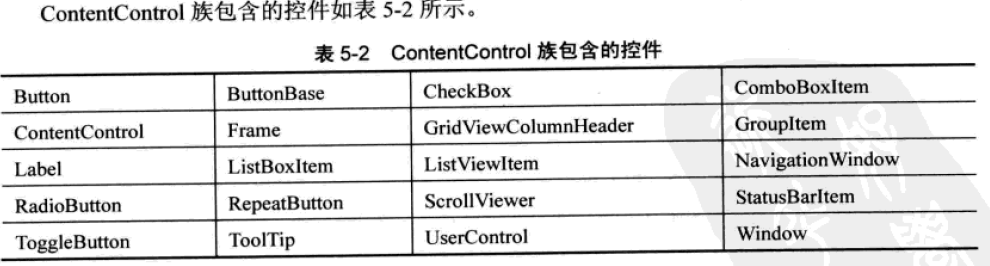
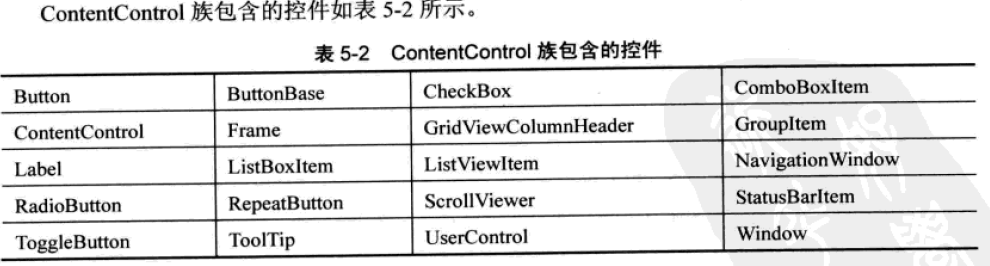
3.1 ContentControl族
该族控件有以下特点
均派生自ContentControl类。它们都是控件。内容属性的名称是Content。只能由单一内容充当其内容。

3.2 HeaderedContentControl该族控件有如下特点均派生自HeaderedContentControl类,HeaderedContentControl是ContentControl的派生类。它们都是控件,用于显示带标题的数据。除了用于显示主体内容的区域外,控件还有一个显示标题的区域。内容属性为Content和Header。无论是Content还是Header都只允许一个元素作为器内容。

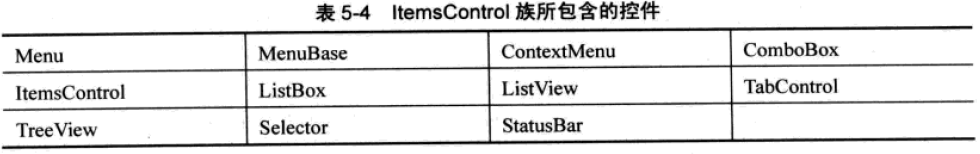
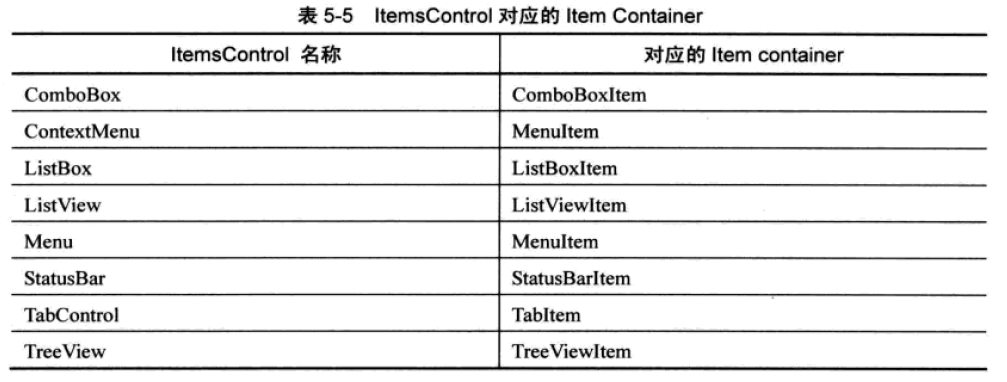
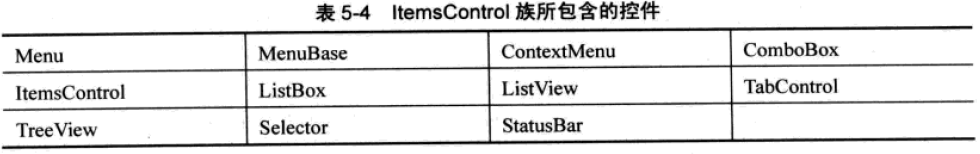
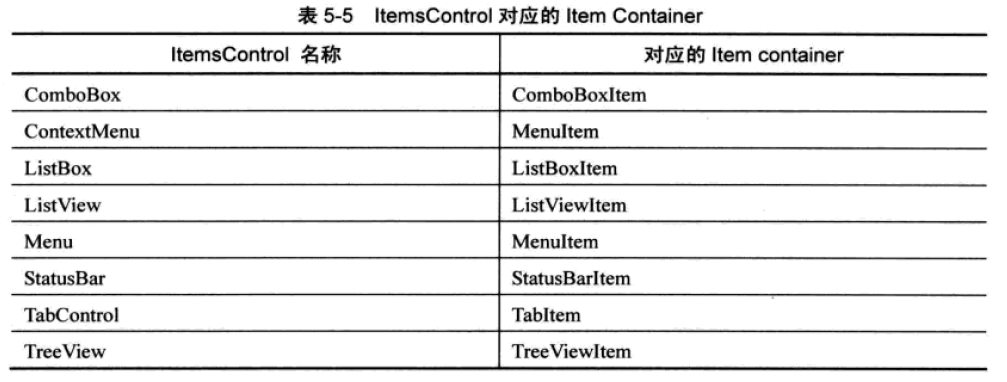
3.3 ItemControl族特点:均派生自ItemControl类。它们都是控件,用于显示列表化的数据。内容属性为Items或者ItemsSource。每种ItemControl都对应着自己的条目容器(Item Container)。


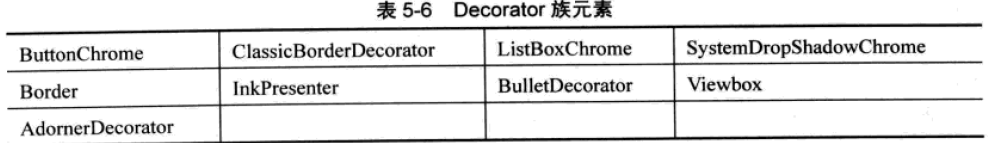
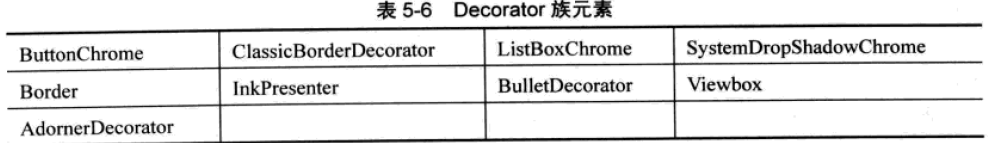
3.4 HeaderedItemControl本族控件不光要具备ItemControl的特性外,还要具有显示标题的能力。该族控件有以下特点:均派生自HeaderedItemControl类。它们都是控件,用于显示列表化的数据,同时可以支持显示一个标题。内容属性为Items,ItemsSource和Header。本族控件只有3个:MenuItem、TreeViewItem、ToolBar。3.5 Decorator族本族元素是在UI上起装饰效果的。本族元素特定如下:均派生自Decorator类。起UI装饰作用。内容属性为Child。只能有单一内容充当其内容。

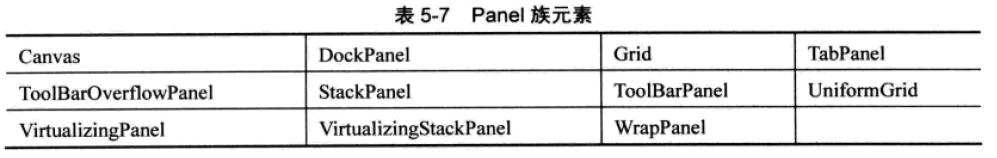
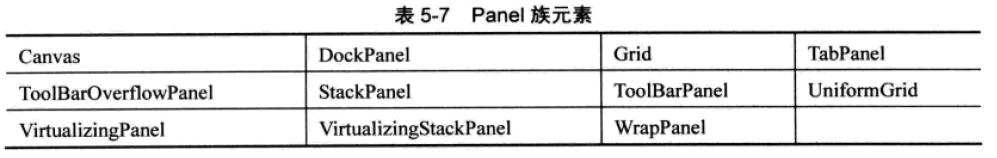
3.6 TextBox和TextBlock。这两个控件最主要的功能就是显示文本。TextBlock只能显示文本,不能被编辑,所以又称为静态文本。TextBox则允许用户编辑里面的内容。TextBlock虽然不能编辑内容,但是可以使用丰富的印刷级的格式控制标记显示出专业的排版效果。TextBox不需要太多的格式显示,所以它的内容就是简单的字符串,内容属性为Text。TextBlock由于需要操作格式,所以内容属性是Inlines(印刷中的“行”),同时TextBlock也保留了一个Text属性,当显示一个简单的字符串,可以使用这个属性。3.7 Shape族元素。友好的界面离不开图形的搭配,Shape族元素就是专门用来在UI上绘制图形的一类元素。这类元素没有自己的内容,我们可以使用Fill元素为其设置填充效果,还可以使用Stroke属性为它们设置边线效果。本族元素特定如下:均派生自Shape类。用于2D图像的绘制。无内容属性。使用Fill设置填充,使用Stroke设置边线。3.8 Panel族元素本族元素特点如下:均派生自Panel类。主要功能是控制UI布局。内容属性为Children。内容可以是多个元素,Panel将控制它们的布局。

4 UI布局(Layout)WPF作为专业的界面技术,布局功能是它的核心技术之一。友好的用户界面和良好的用户体验离不开设计精良的布局。日常工作中,WPF设计师最大的工作量就是布局和动画。除了点缀型的动画之外,大部分布局都是动画间的转换,UI布局的重要性可见一斑。布局是静态的,动画是动态的,用户体验就是用户在这动静之中与软件功能产生交互式的感受。4.1 布局元素Grid:网格。可以自定义行和列并通过行列的数量、行高列宽来调整控件的布局。近似于Html中的table。StackPanel:栈式面板。可将包含的元素在水平或垂直方向排成一条线,当移除一个元素后,后面的元素会自动向前填充空缺。Canvas:画布。内部元素可以使用以像素为单位的绝对坐标进行定位,类似于Windows Form的布局方式。DockPanel:泊靠式面板。内部元素可以选择泊靠的方向,类似于Winform中设置控件的Dock属性。WrapPanel:自动折行面板。内部元素在排满一行后能够自动折行,类似于Html中的流式布局。4.1.1 Grid特点:可以定义任意数量的行和列,非常灵活。行的高度和列的宽度可以使用绝对值、相对比例或自动调整的方式进行精确设定,并可以设置最大和最小值。内部元素可以设置自己所在的行和列,还可以设置自己纵向跨几行,横向跨几列。可以设置Children元素的对齐方向。基于以上这些特点,Grid的适用场合有:UI布局的大框架设计。大量UI元素需要成行或者成列对齐的情况。UI尺寸改变的时候,元素需要保留固有的宽度和高度比例。UI后期可能有较大的变更或扩展。4.1.2 StackPanel使用场合:同类元素需要紧凑排列(如制作菜单和列表)。移除其中的元素后能够自动补缺的布局或者动画。4.1.3 Canvas使用场合:一经设计,基本上不用再有改动的小型布局。(如图标)艺术性较强的布局。需要使用大量纵横坐标来进行绝对定位的布局。依赖纵横坐标的动画。4.1.4 DockPanel,WrapPanel在上面呢已经讲过,就不在多说了。
小结:形而上者谓之道,形而下者谓之器。本次讲解主要是将WPF内部运行机理。可以说是WPF之“道”,然而如果没有动手写程序这个“器”,何以载道?
转载请注明出处:http://blog.csdn.net/fwj380891124