关于 onclick 与 bind ‘click’ 的讨论? ? zTree v3.0 正式版发布后,整体反映还不错,我很高兴。 不过昨天 有
关于 onclick 与 bind ‘click’ 的讨论
? ? zTree v3.0 正式版发布后,整体反映还不错,我很高兴。 不过昨天 有位叫做?amixu 的朋友发现了一个让人有些烦恼的bug(请打开 v3.0 正式版 下载文件中的?core/url.html) 你会发现如果在 IE 下 那个 Nothing 的节点点击后依然会进行跳转,return false 失效了。(由于目前机器不是win7 所以 IE9 没有进行测试,这里说的 IE 是 6 7 8 )
?
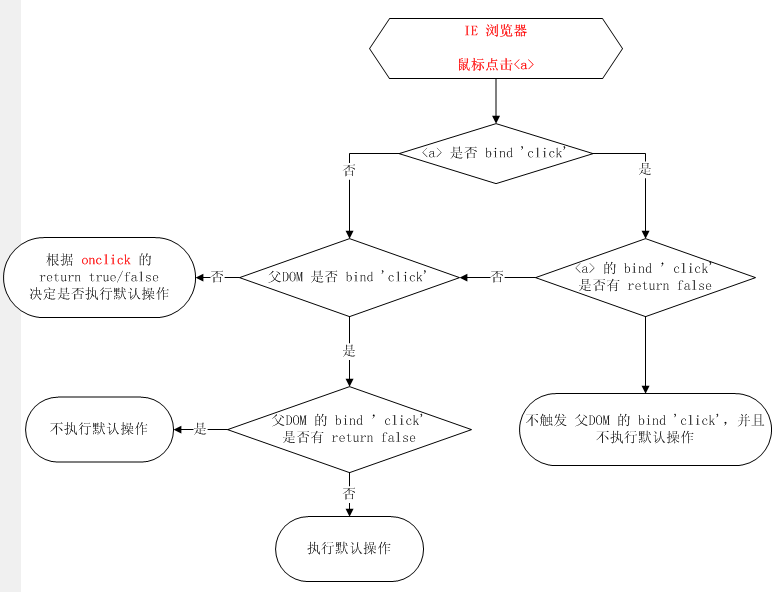
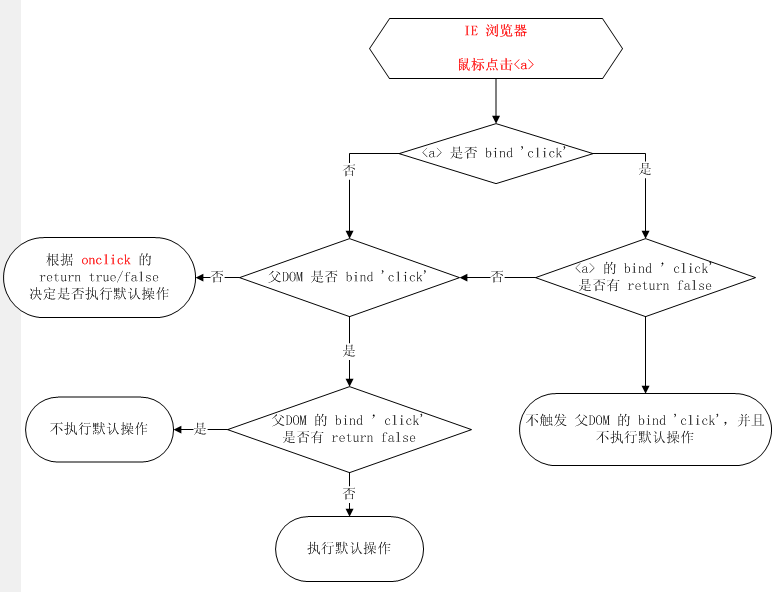
? ? 经过检查和反复测试,发现原因是 IE 在处理 onclick 和 后期绑定的 click 事件时对于默认操作的处理出现了问题。(个人认为应该属于 IE 的bug)?
?
? ? 因此,昨天我及时修正了 API 中关于 treeNode.click 的说明文档,请大家尽量不要利用 treeNode.click = "return false;" 来阻止点击节点 url 跳转。 需要阻止跳转时,建议 不要将 url 路径保存在 treeNode.url 属性下; 同时利用 onClick 回调函数进行跳转控制。
?
? ? 另外,如果一定要使用click属性,可以参考下面测试代码中使用的 stop 方法来实现。
?
? ? 这里特别感谢 amixu 和 czwlucky?两位朋友的大力协助。 同时也希望大家能一起讨论这个问题。
?
?
? ??附件中是测试代码
?
? ? 下面是关于测试找出的事件处理机制的差异:
?

?
?

善总结,善分享,能从别人提出的一个问题,总结出这么多问题,我佩服的五体投地了,问题是谁都会碰到了,可是不是谁都会总结的 善总结,善分享,能从别人提出的一个问题,总结出这么多问题,我佩服的五体投地了,问题是谁都会碰到了,可是不是谁都会总结的

过奖啦,毕竟目前 zTree 已经得到那么多朋友的支持,有问题就要尽可能处理的彻底一些嘛。这样也能避免其他朋友再出类似的问题。 另外也省的天天总有不同的人来问我同样的问题。。呵呵 <frame frameborder="0" name="leftFrame" scrolling="NO" noresize src="tree.jsp">
<frame frameborder="0" name="mainFrame" noresize src="main.jsp">
</frameset>
java中jsp页面分割问题,我现在把树形菜单放到tree.jsp里面了,然后我在子节点增加url设置超链,跳转项目中的action,就是最简单的传参至后台servlet中,或者struts2的action中,原来点击action是靠<a href="XXX?action=XX&type=YYY" target="mainFrame">中的target="mainFrame"控制页面跳转时候页面中frame的name="mainFrame"发生变化,现在用了这个插件,我看了超链的介绍跳转至新页面了,我想在本页面中某个分割的部分中显示我action后的页面可以吗? <frame frameborder="0" name="leftFrame" scrolling="NO" noresize src="tree.jsp">
<frame frameborder="0" name="mainFrame" noresize src="main.jsp">
</frameset>
java中jsp页面分割问题,我现在把树形菜单放到tree.jsp里面了,然后我在子节点增加url设置超链,跳转项目中的action,就是最简单的传参至后台servlet中,或者struts2的action中,原来点击action是靠<a href="XXX?action=XX&type=YYY" target="mainFrame">中的target="mainFrame"控制页面跳转时候页面中frame的name="mainFrame"发生变化,现在用了这个插件,我看了超链的介绍跳转至新页面了,我想在本页面中某个分割的部分中显示我action后的页面可以吗?
2、target 属性用于设置 页面跳转的窗口目标 这里设置成你的目标窗口就行了,不知道你的问题是在这个地方吗? 8 楼 lovecrock 2012-02-25 javascript 的onclick绑定方式问题确实比较多,我是能不用就不用了。


 过奖啦,毕竟目前 zTree 已经得到那么多朋友的支持,有问题就要尽可能处理的彻底一些嘛。这样也能避免其他朋友再出类似的问题。 另外也省的天天总有不同的人来问我同样的问题。。呵呵 <frame frameborder="0" name="leftFrame" scrolling="NO" noresize src="tree.jsp">
过奖啦,毕竟目前 zTree 已经得到那么多朋友的支持,有问题就要尽可能处理的彻底一些嘛。这样也能避免其他朋友再出类似的问题。 另外也省的天天总有不同的人来问我同样的问题。。呵呵 <frame frameborder="0" name="leftFrame" scrolling="NO" noresize src="tree.jsp">