Unity3D+免费工具开发2D游戏之二:制作关卡1的界面原文地址:http://www.rocket5studios.com/tutorials/make
Unity3D+免费工具开发2D游戏之二:制作关卡1的界面
原文地址:http://www.rocket5studios.com/tutorials/make-a-2d-game-with-unity3d-using-only-free-tools-part-2/
原版翻译,转载请注明出处:http://blog.csdn.net/ariel7321/article/details/7771638
第一节中我们介绍了一些工具和插件,并设置了下项目,本节将介绍如何创建关卡。
虽然在第一节中介绍了很多插件,但我们重点在Orthello上。
初始化项目
在我们开始制作关卡精灵前需要对项目设置做一些改变。
Build Settings:File –> Build Settings…点击Web Player,点击switch platform。关闭Build Settings窗口。
Player Settings:
Edit –> Project Settings –> Player。在Per-Platform Settings下点击网状球的图标。在Resolution and Presentation中将Screen Width改为800,Screen Height改为600.
Render Settings:因为在2d游戏中我们不用光照系统,所以我们在这调节下unity默认的环境光,使之更亮点。Edit –> Render Settings…点击 Ambient Light,然后将颜色改为 (255, 255, 255, 255)。
初始化Orthello 2D
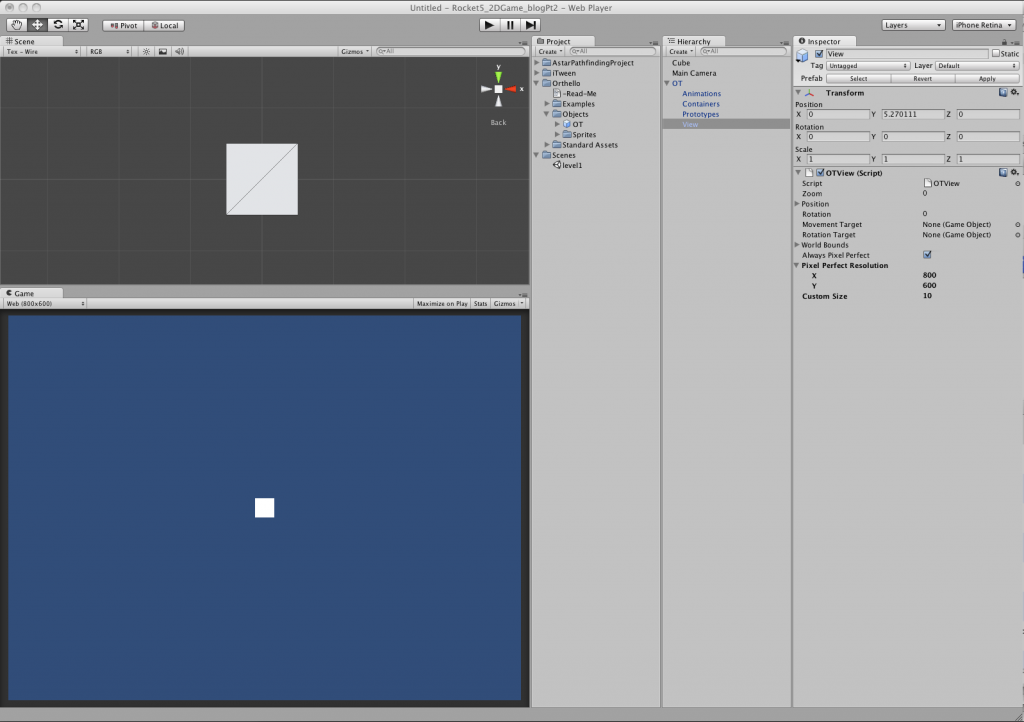
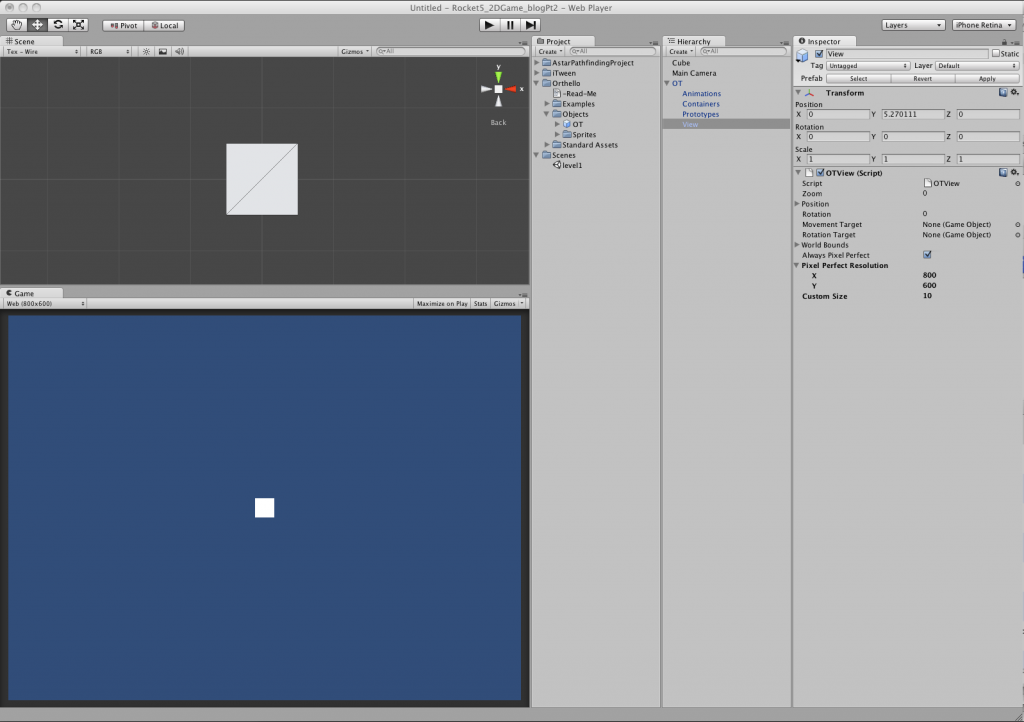
在unity的项目视图里,进入 Orthello -> Objects,然后将OT prefab拖到Scene中或是Hierarchy中。(第一节做过了)点开OT对象,然后点击View修改Pixel Perfect Resolution为800*600.修改Custom Size为10
此时,如果你点击Main Camera,你会发现它被改为正交投影了,而且大小被改为10了。
此时你的项目看起来像下面的图(注意,这里我加入了一个Cube用来比较规模):

Download the project up to this point.
制作关卡精灵图
好了,所有的初始化设置都OK了,现在到了深入进去的时候了。Lode Runner里面的关卡都是由一些简单的贴图拼起来的:砖(可以被挖开的),混凝土(不可挖的),梯子和绳索。
下载资源sprite.png,然后解压。启动TexturePacker,然后将sprites/level文件夹下的png文件都拖放到Sprites面板。将sprites/shoot文件夹下的png文件也都拖放到Sprites面板中。
Texture Settings / Layout:将Algorithm 设置成Basic。不勾选Trim。不勾选Enable Auto Alias。
Texture Settings / Output:保留Data格式为cocos2d。在Data File中,点击...,将输出保存到项目的Assets下(我保存在Assets/SpriteAtlases),保存为“level”。TexturePacker 自动给文件加了后缀.plist,但是Unity需要.xml文件,因此我们将.plist改为.xml。Texture File路径应该也被设置成和Data File一样的了。如果你按照我上面的步骤去做,TexturePacker的设置就如下图所示:
如果你点击Publish,然后切换到unity你就会在项目视图里看到SpriteAtlases 文件夹,在此文件夹下看到精灵贴图和精灵数据文件。
我们需要在Unity里做些修改让它看起来正确。在项目视图里选择level.png,在Inspector 中将Filter Mode改为Point。点击 Override for Web,将Format 设置成Truecolor ,然后点击Apply。
制作关卡1
是时候用Orthello制作关卡了。
精灵容器:在unity的项目视图,点开orthello:Orthello –> Objects –> Sprites –> SpriteAtlas,然后将 SpriteAtlas-Cocos2D拖到Hierarchy中。在Hierarchy窗口,点开OT->Containers,你会发现出现了一个新的Container,名字类似“Container (id=-6840)“,这个Container将会包容我们关卡需要的所有的精灵,所有我们可以命名它为“level”。将“level.png”拖放到“OTSprite Atlas Cocos 2D” 脚本的Texture位置。将“level.xml”拖放到“OTSprite Atlas Cocos 2D” 脚本的Atlas Data File 位置。
制作砖动画
砖瓦在被销毁和重建时都有动画,所有我们先做动画。
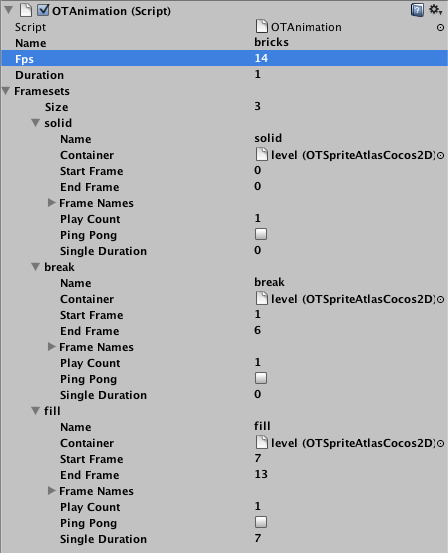
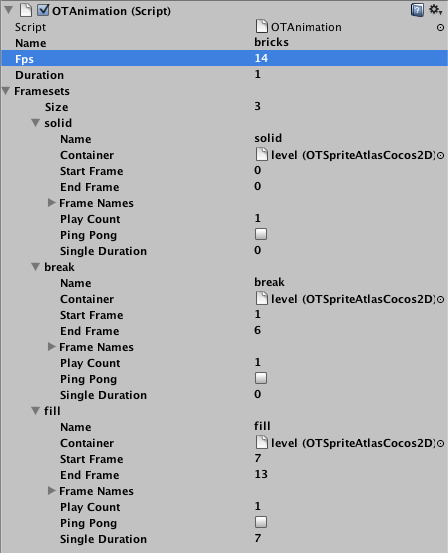
将Animation 对象拖到Hierarchy中 Orthello –> Objects –> Sprites ,这将会在OT –> Animations下添加一个新的对象,名字类似 “Animation (id=-4320)“,将其重新命名为“level anims”。点选刚创立的动画对象,将设置修改为下图所示的。在Framesets下,将Size设置为3.为了填充Container区域,将 OT –> Containers 下的level拖放进去。
然后将Orthello –> Objects –> Sprites 下的AnimatingSprite 拖放到Hierarchy中,这会给场景添加一个新的对象,名字类似“Animating Sprite (id=-23050)“。将名字改为“brick“。将“level anims”拖放到“brick”的Animation位置。 Sprite Container位置会被自动填上“level”容器对象。如果没有,你可以自己将“level”容器对象拖放到此位置。此时你应该看到brick精灵在场景中,如果你播放,你会看到brick的动画在一直播放。但我们不希望动画在一开始就播放,所以将 Play On Start的勾选去掉。
注意:如果你在场景中看不到brick,请将brick的scale属性改为(1,1,1)。
给砖添加碰撞
我们需要给砖添加碰撞属性,因为我们需要让主角知道他们何时站在地面上。
选中brick,勾选Collidable ,这给brick自动添加一个Box Collider 和Rigidbody组件。我们需要给对象添加一个特定的标签Tag,然后将其加入到层Layer中。 打开Edit –> Project Settings –> Tags,打开Tag Manager。然后点开最上面的Tags,然后在Element0 区域输入“Ground”,然后回车。以后我们还需要更多的Tag,所以我们在这都一并加上,再加个“Ladder”和“Rope”。我们也需要一些层Layers,所以我们在User Layer 8位置输入“Ground”,在User Layer 9位置输入“Ladder”。点击brick对象,然后在Tag的下拉菜单下选择“Ground”。然后在Layer下拉菜单中也选择“Ground”。将它变为Prefab
后面我们会给brick添加一些其他的属性,所以我们将brick对象变为prefab,这样我们给它做的改变都会被应用到其他所有prefab的brick对象中。制作一个prefab的brick非常的简单,后面会给你省很多时间的。
在你的项目视图中创建一个新的文件夹 “Prefabs“。将“brick”拖放到“Prefabs”文件夹中。
制作静态的关卡精灵
接下来我们需要添加混凝土、梯子和绳索,我们将使用和上面一样的容器来显示他们,但是我们不用AnimatedSprite,而是用Sprite对象。
混凝土贴图
如果你的brick对象还在场景的正中间,请移走他。将Orthello –> Objects –> Sprites 下的Sprite 拖放到Hierarchy中,这会给场景添加一个新的对象,名字类似“Sprite (id=-3700)“。将名字改为“concrete“。将OT –> Containers 下的level容器拖放到concrete的 Sprite Container位置处。此时精灵就在场景中了,但是看起来跟之前的brick一样,这是因为brick在level图片的第一个位置。而混凝土图片在第14位,所以将 “Frame Index”设置为14. 这时看起来像一个固体混凝土了。勾选Collidable ,给它添加一个碰撞检测器。在Tag的下拉菜单下选择“Ground”。然后在Layer下拉菜单中也选择“Ground”。将concrete拖到项目视图的“Prefabs”文件夹下创建prefab对象。
梯子和绳索贴图
添加梯子和绳索贴图的步骤类似于混凝土。
如果你的concrete对象还在场景的正中间,请移走他。将Orthello –> Objects –> Sprites 下的Sprite 拖放到Hierarchy中,这会给场景添加一个新的对象,名字类似“Sprite (id=-3700)“。将名字改为“ladder“。将OT –> Containers 下的level容器拖放到concrete的 Sprite Container位置处。将 “Frame Index”设置为15.复制一个ladder,然后将其命名为rope将rope的 Frame Index改为17.将ladder和rope拖到项目视图的“Prefabs”文件夹下创建prefab对象。
制作底部的边界
现在我们已经准备好所有的制作关卡用的精灵了。但是我们先制作地步的边界区域。这底部的边界区域可以给主角和敌人等物体站立的地方(如果砖墙被挖了的话)。
创建一个cube:Object –> Create Other –> Cube,命名为“border bottom“。将Transform的position改为 X: 0, Y: -10.3, Z: 0。将Transform的scale改为 X: 26, Y: 1, Z: 1。将border bottom拖到项目视图的“Prefabs”文件夹下创建prefab对象。
此时我们应该可以在游戏视图里看到只露出上面一小半截的cube,而且它的两头都没有到达游戏视图的边界。这个cube实在是太丑陋了,让我们改变一下它的材质让它看起来和brick搭配一点。
在项目视图中新建一个文件夹“Materials”。右击Materials文件夹创建一个新的材质 Create –> Material,命名为“border”。选中border材质,点击“Main Color”旁边的白色区域,弹出颜色选择界面。将RGBA设置改为R: 159, G: 2, B: 0, A: 255,然后关闭这个界面。将border材质拖放到border bottom对象上,此时border bottom对象应该具有和brick一样的颜色了。选中border bottom,然后点击Prefab旁边的Apply,这样就更新设置到刚刚创立的Prefab对象上了。
修改背景颜色
我们几乎准备好去制作一个关卡了,但是我们首先将背景设置成黑色。
选中Main Camera ,然后点击Background旁边的颜色选择吸管。将RGBA设置成0,0,0,255,此时游戏视图中的背景应该是黑色了。
制作一个关卡
哇!我们做了好多步骤,不够现在你已经拥有了制作一批关卡的所有东西了。是几乎所有的东西,你还需要主角、敌人、可以捡起的小物体和一些其他的东西,这些我们在后续的讲解中介绍。
此时,你可以通过不断的复制brick、concrete、ladder和rope来制作一个关卡。但是在做这些之前,我有一些小技巧分享:
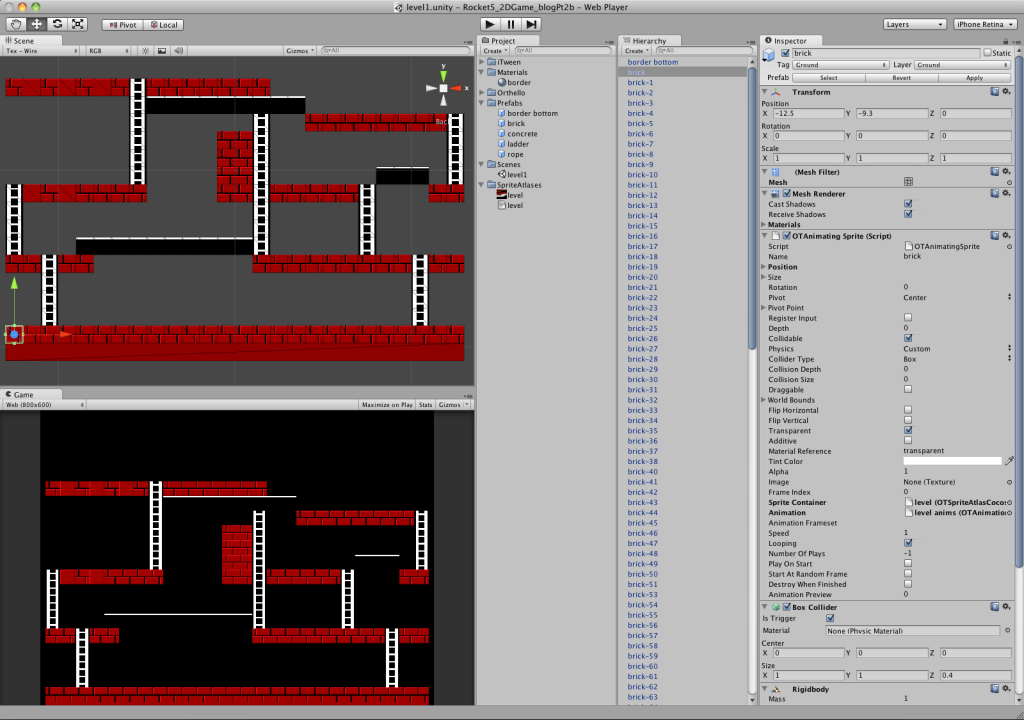
在场景视图里,在Scene栏下面的下拉菜单里,选择Tex-Wire。你可以使用Vertex Snap很简单的排列物体—在场景视图里,按住V键,然后移动鼠标到物体的四个角落周围看看,你会看到在最近的一个顶点上出现一个方框来锁定这个顶点,然后按住鼠标左键来拖到物体到你希望的位置,你会发现它会紧紧的而且恰当的贴在周围的物体边上。还记得之前做的border bottom物体,你可以以此为基准线来搭建关卡。不用担心Z轴,Orthello不允许你在z轴移动的。你可以一下子选中好几个对象(shift+左击来选择,或拖动一片区域来选择),然后复制,在用V键对齐。
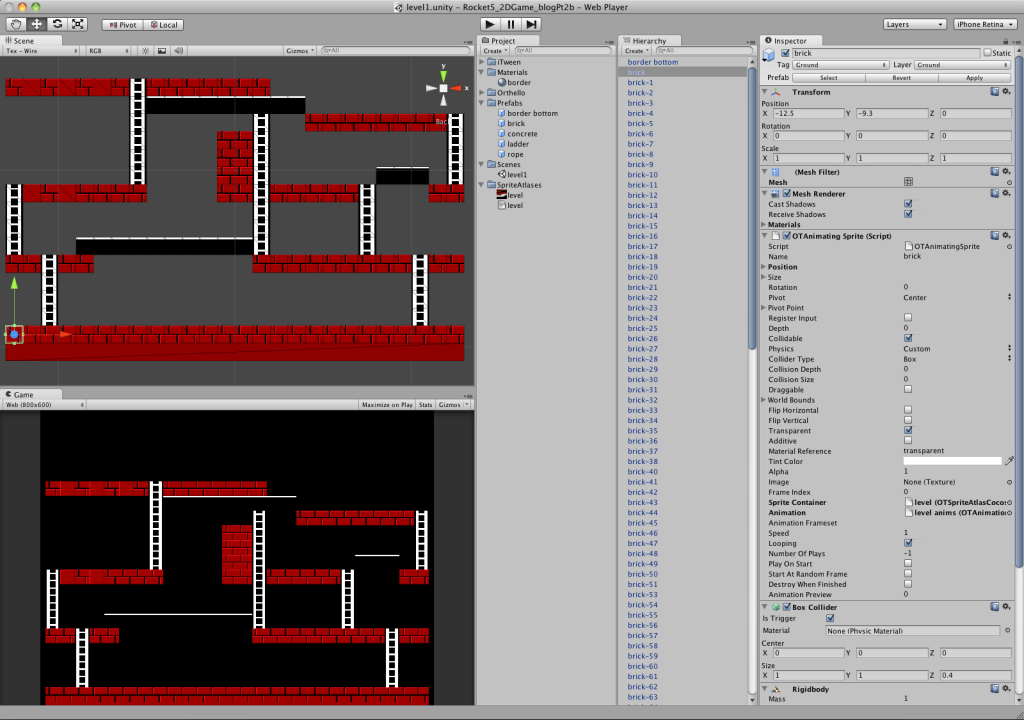
下图是我完成后的关卡:

结尾
我希望你喜欢这篇文章,然后能学到一些关于用unity制作2d游戏的知识。在下一篇里我们将会加入可移动的主角,可以让他在整个关卡里移动。
如果你喜欢,请回复这篇博客,并关注我的 Twitter和 Facebook。你的支持会帮助这个教程的持续进行。这个博客是iDevBlogADay的一部分,这里面收集了一系列程序员开发的经验。
Download the project up to this point.