asp.net mvc2.0 在view新建一个页面报错
问题:新建的页面总是运行时编译不通过。
使用工具VS2010
请高手帮我看看这是什么原因。
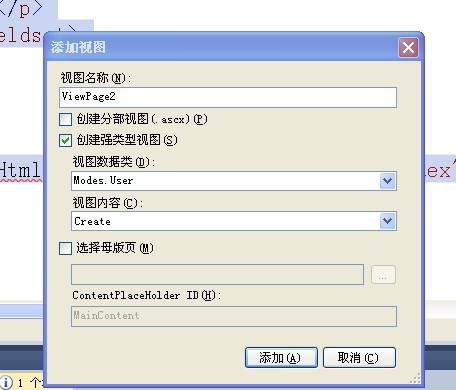
操作如图:
代码如下:
<%@ Page Language="C#" Inherits="System.Web.Mvc.ViewPage<Modes.User>" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>ViewPage3</title>
</head>
<body>
<% using (Html.BeginForm()) {%>
<%: Html.ValidationSummary(true) %>
<fieldset>
<legend>Fields</legend>
<div class="editor-label">
<%: Html.LabelFor(model => model.ID) %>
</div>
<div class="editor-field">
<%: Html.TextBoxFor(model => model.ID) %>
<%: Html.ValidationMessageFor(model => model.ID) %>
</div>
<div class="editor-label">
<%: Html.LabelFor(model => model.Username) %>
</div>
<div class="editor-field">
<%: Html.TextBoxFor(model => model.Username) %>
<%: Html.ValidationMessageFor(model => model.Username) %>
</div>
<div class="editor-label">
<%: Html.LabelFor(model => model.Realname) %>
</div>
<div class="editor-field">
<%: Html.TextBoxFor(model => model.Realname) %>
<%: Html.ValidationMessageFor(model => model.Realname) %>
</div>
<div class="editor-label">
<%: Html.LabelFor(model => model.Password) %>
</div>
<div class="editor-field">
<%: Html.TextBoxFor(model => model.Password) %>
<%: Html.ValidationMessageFor(model => model.Password) %>
</div>
<div class="editor-label">
<%: Html.LabelFor(model => model.Phone) %>
</div>
<div class="editor-field">
<%: Html.TextBoxFor(model => model.Phone) %>
<%: Html.ValidationMessageFor(model => model.Phone) %>
</div>
<div alt="asp.net mvc2.0 在view新建一个页面报错解决办法" />
------解决方案--------------------
一般模型空间用的名字是Models,确定你没有写错?
[解决办法]
页的名字和控制器名字一样试试看