ajax跨域
$.ajax({
type : "get",
async:false,
url : "http://m.weather.com.cn/data/101010200.html",
dataType : "jsonp",
jsonp:"callback",
jsonpCallback:"success_jsonpCallback",//ajax 自动默认帮我调用success
success : function(json){
alert(json);
},
error:function(){
alert('fail');
}
});
[解决办法]
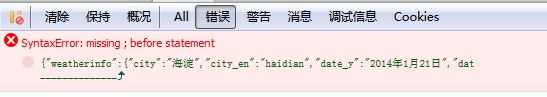
http://m.weather.com.cn/data/101010200.html没有提供回调方法,只能通过服务器端读取
[解决办法]
有后台脚本去远程抓取页面,然后ajax你自己的页面(抓取的内容页),就可以了