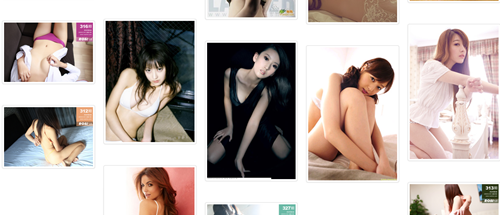
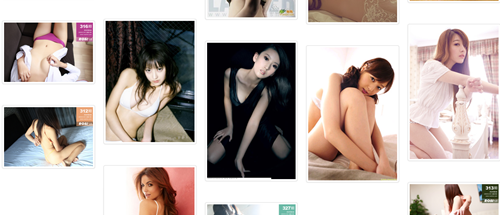
jQuery响应式飞瀑流布局插件 - Grid-A-Licious
jQuery响应式瀑布流布局插件 - Grid-A-Licious最近瀑布流布局比较流行,那么今天就给大家介绍一个这样的 jQ
jQuery响应式瀑布流布局插件 - Grid-A-Licious
最近瀑布流布局比较流行,那么今天就给 大家介绍
大家介绍 一个这样的 jQuery 插件 - Grid-A-Licious
一个这样的 jQuery 插件 - Grid-A-Licious
 。
。
?

?
?
Grid-A-Licious 是一个简单易用的 jQuery 插件,可用于创建响应式瀑布流布局,针对不同设备可自动适应宽度。你可以通过参数设置它的宽度以及动态显示时的速度、延迟等等,定制性是比较高的。
如何使用
首先在 HTML 页面头部中引入 jQuery 框架和 Grid-A-Licious 插件?
Html代码??

- <script?src="http://kfxx.info/js/jquery.1.8.0.min.js"></script>??
- <script?src="http://kfxx.info/js/jquery.grid-a-licious.min.js"></script>??
然后按如下方式添加内 容,
容, 可自定义设置item样式??
可自定义设置item样式??
Html代码??

- <div?id="demo">??
- <div?class="item">??
- 演示演示??
- </div>??
- ....任意个div??
- <div?class="item">??
- <div>测试内容...</div>??
- </div>??
- </div>??
最后初始化即可
Js代码??

- $("#demo").gridalicious({??
- ????gutter:?10,??
- ????width:?200,??
- ????animate:?true,??
- ????animationOptions:?{??
- ????????speed:?150,??
- ????????duration:?300,??
- ????????complete:?onComplete??
- ????},??
- });??
?
演 示:?demo
示:?demo
?
1 楼 wcs5639187945 2014-01-13 求美女瀑布流的图片 我没图片做瀑布流 2 楼 justjavac 前天 wcs5639187945 写道求美女瀑布流的图片 我没图片做瀑布流
点击。
大家介绍
一个这样的 jQuery 插件 - Grid-A-Licious
。


容,
可自定义设置item样式??


示:?demo