jquery动态生成表格,动态赋值
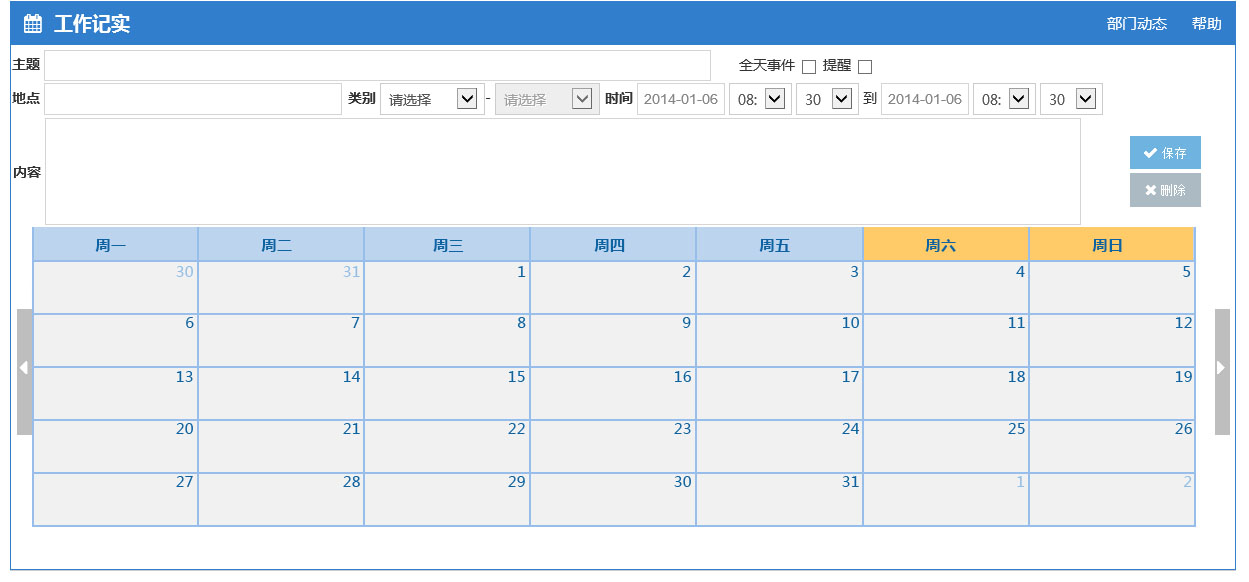
动态生成表格之后,怎么给每个td赋值呢,相当于日历,日期和周自动对应起来
[解决办法]
看不懂,帮顶
[解决办法]
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<script type="text/javascript" src="jquery-1.7.1.min.js"></script>
<script type="text/javascript">
function setValue() {
for (var i = 1; i <= 5; i++) {
$("#tb td[value='"+i+"']").html("我是"+i);
}
}
</script>
</head>
<body>
<table id="tb">
<tr>
<td>30</td>
<td>31</td>
<td value="1">1</td>
<td value="2">2</td>
<td value="3">3</td>
<td value="4">4</td>
<td value="5">5</td>
</tr>
<tr>
<td>6</td>
<td>7</td>
<td>8</td>
<td>9</td>
<td>10</td>
<td>11</td>
<td>12</td>
</tr>
<tr>
<td>13</td>
<td>14</td>
<td>15</td>
<td>16</td>
<td>17</td>
<td>18</td>
<td>19</td>
</tr>
<tr>
<td>20</td>
<td>21</td>
<td>22</td>
<td>23</td>
<td>24</td>
<td>25</td>
<td>26</td>
</tr>
<tr>
<td>27</td>
<td>28</td>
<td>29</td>
<td>30</td>
<td>31</td>
<td>1</td>
<td>2</td>
</tr>
</table>
<input type="button" onclick="setValue();" />
</body>
</html>