js的两种写法为什么第一种写法无效?
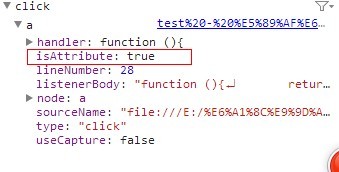
图片出自于谷歌浏览器的调试工具:
第一张图是dom2级绑定的,就是那个addEvent绑定的方法,注意红框的部分,这个事件不是标签的属性。
第二张图是dom1级绑定的,.onclick方法,红框部分显示,它是dom元素的一个属性。
这应该就是一个本质的区别吧,dom元素本身就携带的了onclick的属性,dom1级的事件绑定方法,就是把触发的函数,放到这个属性上,因为这是自带属性,它本身就有一些默认的,浏览器写好的处理功能,比如:对于有默认动作的标签,在返回false的时候,取消它的默认动作。
说的有点多,逻辑结构也有点乱。
之前还真是没有细想过这个事情,拖楼主福了啊。。。