请教IE8兼容视图下CSS样式显示不正确问题
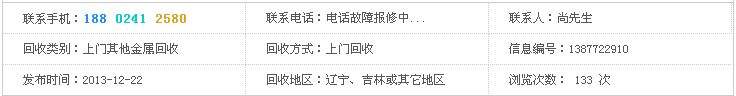
这是正常状态的:
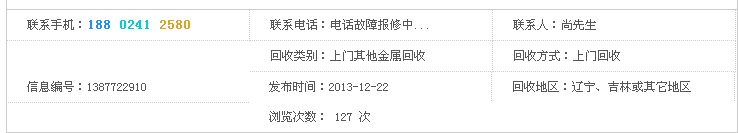
只要切换IE兼容视图就显示这个样式了
小弟不才,没发现那里出了问题!多谢各位高手相助一下小弟!小弟实在没分了,只能呈现这些!往各位笑纳!
网址是:http://www.fphs5.com/qitajinshu_510.html
[解决办法]
第一个li的高度高了,所以后面float的元素就卡住了。
你可以直接在第一个li里面设置一下style="line-height:29px;",就可以看出来效果了。
反正就是这个的原因。
至于怎么解决,没有找到问题产生的原因啊。。。。
[解决办法]
.parameters li span
这个里面的字体大小影响的,
改为12px就可以解决这个问题。
至于为何这个字体会影响,估计是跟line-height在混杂模式下,浏览器的解释不同照成的吧。
总结性的影响因素,还说不上来。。。