怎么从一个页面控制另一个页面的样式
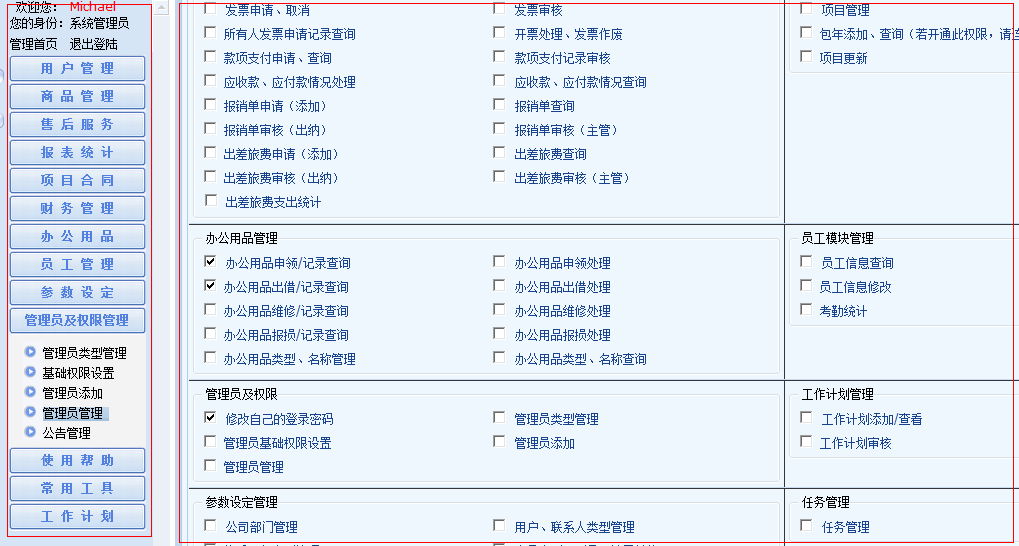
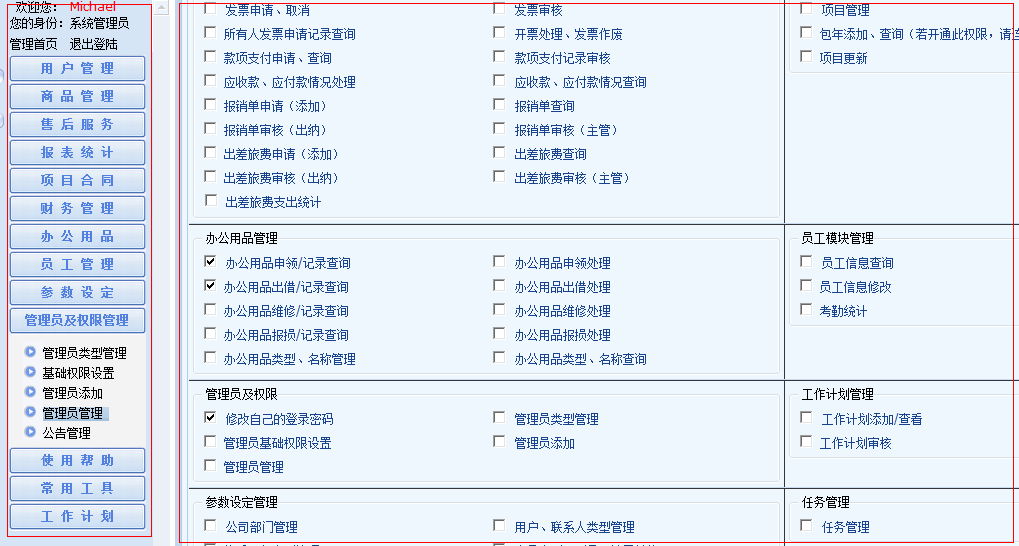
如何从一个页面控制另一个页面的样式如图,这是通过页面框架凑在一起的页面,左右是两个不同的页面,左右分别
如何从一个页面控制另一个页面的样式

如图,这是通过页面框架凑在一起的页面,左右是两个不同的页面,左右分别暂命名为A、B,如何通过点击B中的某个复选框,让A中的菜单某个项高亮一下,因为不在同一个页面,所以感觉不简单的样子。
[解决办法]
var frmwnd = document.getElementById('iframeID').contentWindow;
frmwnd.document.getElementById('divid').style.backgroundColor="Red";
[解决办法]不好意思,这方面我不懂