关于浮动和绝对定位的区别,到底是怎么回事?
这有一个小例子:
样式:
<style>
#div1 {
background:#666;
float:left;
width:200px;
height:200px;
}
#div2 {
background:#093;
width:400px;
height:400px;
}
#div3 {
background:#363;
width:200px;
height:200px;
}
</style>
结构:
<body>
<div id="div1">
<p>1111111</p>
<p>1111111</p>
<p>1111111</p>
<p>1111111</p>
</div>
<div id="div2">
<p>2222222</p>
<p>2222222</p>
<p>2222222</p>
<p>2222222</p>
</div>
<div id="div3">
<p>3333333</p>
<p>3333333</p>
<p>3333333</p>
<p>3333333</p>
</div>
</body>
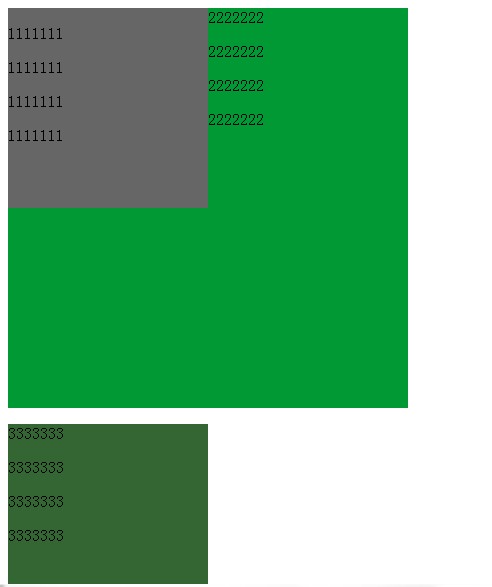
结果是这样的:
我的疑问有:
1、浮动是不是使div1彻底脱离了文档流,在文档流里有没有占据位置?
2、为什么div1和div2重合之后,把div2里的文字挤到了边上去?就是说div1与div2重合了,为什么不能与div2里的段落重合?
请求高手详解!!!
就拿这段代码说吧,我用a,b,c表示这三个div。
a和c是普通流,b是浮动框。
1:按理论来说,a的高度是以它子元素的总的高度计算的,但是在图中可以看出,a的高度只是和c的高度相同,就是它忽略了b的高度。
2:块框之间,都是上下排列的,每一个块框都占据单独的一行,可以这里,c就当没有看到b存在一样。
这不就是再说,普通流的布局是不考虑是不是在它之前,有浮动框的?
这样说,不知你能清楚我的意思不。
为什么文字会避开,就如同你上面给的代码,这个应该是浏览器本身有对文字进行处理吧,你可以用浏览器调试工具看下,文字的标签<p>元素,其实还是占据一整行的,只是文字并没有从最左边开始。文字表现这块,是个特例。