新手求救,,DIV+CSS导航条制作!
大家好,小弟再做一个导航条,遇到如下问题
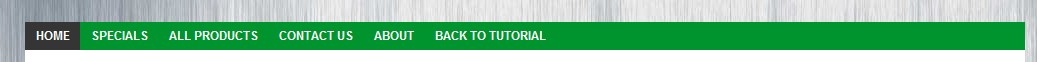
目标网站的网页导航是这样的:
我用DIV+CSS 布局过后,样式是这样的,从下图可以看出导航的文字间距明显比目标网站的大很多。
如果把width调小一点却又放不下,如图
下面是HTML部分
<div class="maindiv">
<div class="head">
<div class="menu">
<ul>
<li>home</li>
<li>SPECIALS</li>
<li>ALL PRODUCTS</li>
<li>CONTACT US</li>
<li>ABOUT</li>
<li>BACK TO TUTORIAL</li>
</ul>
</div>
<div></div>
<div></div>
</div>
</div>
</body>
body{ background:url(../images/body-bg.jpg) fixed}
.maindiv{ width:1000px;
height:1200px;
margin:0 auto}
.head{ width:1000px;
height:210px;
margin:25px auto 0px}
.menu{ width:1000px;
height:30px;
background:#060;
color:#FFF;
text-align:left}
.menu ul { width:1000px;
height:30px;}
.menu ul li{font-size:11px;
line-height:35px;
text-transform:uppercase;
text-align:left;
width:100px;
font-weight:bolder;
float:left;
list-style:none;}
.maindiv {
width: 1000px;
height: 1200px;
margin: 0 auto
}
.head {
width: 1000px;
height: 210px;
margin: 25px auto 0px
}
.menu {
width: 1000px;
height: 30px;
background: #060;
color: #FFF;
text-align: left
}
.menu ul {
width: 1000px;
/*height: 30px;*/
padding-left:0;
overflow:hidden;
}
.menu ul li {
font-size: 11px;
line-height: 30px;
text-transform: uppercase;
text-align: left;
/*width: 100px;*/
font-weight: bolder;
float: left;
list-style: none;
}
.menu ul li a{
text-decoration:none;
color:#ffffff;
padding: 10px 15px;
}
.homeSpecail{
padding-left:0;
background-color:#333333;
}
<body>
<div class="maindiv">
<div class="head">
<div class="menu">
<ul>
<li class="homeSpecail">
<a href="#">home</a>
</li>
<li>
<a href="#">SPECIALS</a>
</li>
<li>
<a href="#">ALL PRODUCTS</a>
</li>
<li>
<a href="#">CONTACT US</a>
</li>
<li>
<a href="#">ABOUT</a>
</li>
<li>
<a href="#">BACK TO TUTORIAL</a>
</li>
</ul>
</div>
<div></div>
<div></div>
</div>
</div>
</body>