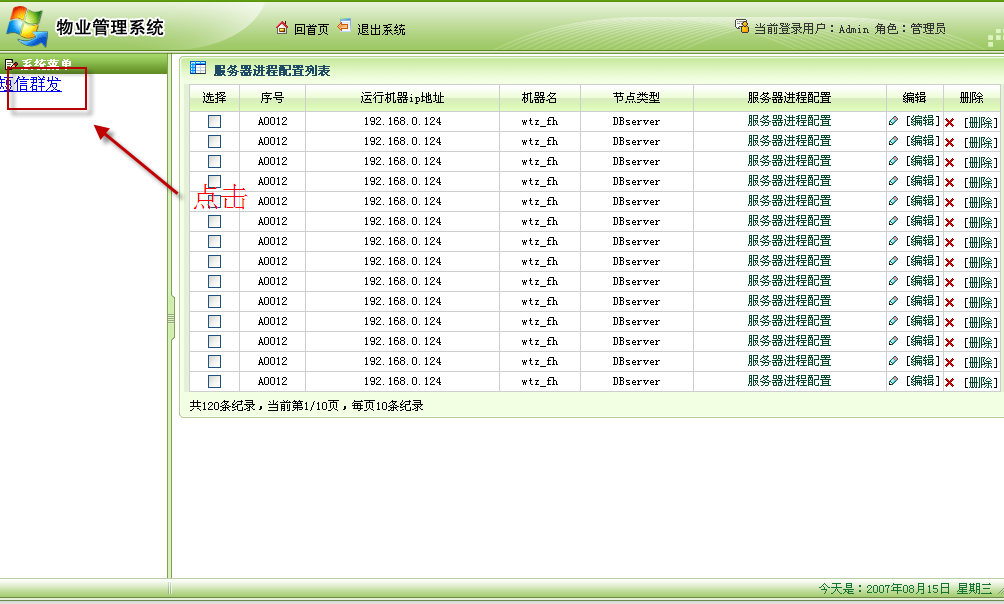
iframe实现的框架
iframe实现的框架,分左边菜单,右边显示内容区域。 点击可以收缩左边的菜单。现在功能可以实现了,但是点击左边菜单,显示页面不是在右边显示。却是在左边区域显示了。这个要怎改呢?
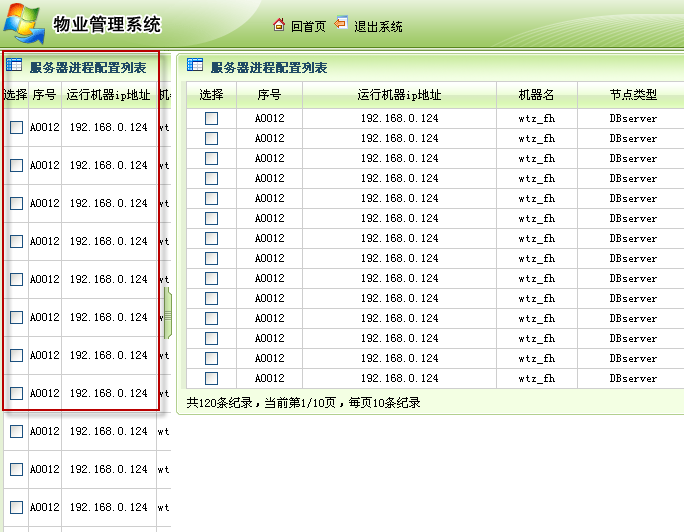
点击菜单后,显示的图片
main.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Frameset//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-frameset.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>物业管理系统</title>
</head>
<frameset rows="63,*,23" frameborder="no" border="0" framespacing="0">
<frame src="top.html" name="topFrame" scrolling="No" noresize="noresize" id="topFrame" />
<frame src="center.html" name="mainFrame" id="mainFrame" />
<frame src="down.html" name="bottomFrame" scrolling="No" noresize="noresize" id="bottomFrame" />
</frameset>
<noframes><body>
</body>
</noframes></html>
left.html
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>无标题文档</title>
<style type="text/css">
<!--
body {
margin-left: 0px;
margin-top: 0px;
margin-right: 0px;
margin-bottom: 0px;
}
-->
</style></head>
<body>
<table width="173" height="100%" border="0" cellpadding="0" cellspacing="0" style="table-layout:fixed;">
<tr>
<td style="width:4px; background-image:url(images/main_16.gif)"> </td>
<td width="169" valign="top"><table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td height="20" background="images/main_11.gif"> </td>
</tr>
<tr>
<td height="20" style="cursor:hand" onmouseover="this.style.borderStyle='solid';this.style.borderWidth='1';borderColor='#7bc4d3'; "onmouseout="this.style.borderStyle='none'"><span class="STYLE3"><a href="tab/tab.htm">短信群发</a></span></td>
</tr>
</table></td>
</tr>
</table>
</body>
</html>
center.html
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>无标题文档</title>
<style type="text/css">
<!--
body {
margin-left: 0px;
margin-top: 0px;
margin-right: 0px;
margin-bottom: 0px;
overflow:hidden;
}
-->
</style>
<style>
.navPoint {
COLOR: white; CURSOR: hand; FONT-FAMILY: Webdings; FONT-SIZE: 9pt
}
</style>
<script>
function switchSysBar(){
var locate=location.href.replace('center.html','');
var ssrc=document.all("img1").src.replace(locate,'');
if (ssrc=="images/main_18.gif")
{
document.all("img1").src="images/main_18_1.gif";
document.all("frmTitle").style.display="none"
}
else
{
document.all("img1").src="images/main_18.gif";
document.all("frmTitle").style.display=""
}
}
</script>
</head>
<body>
<table width="100%" height="100%" border="0" cellpadding="0" cellspacing="0" style="table-layout:fixed;">
<tr>
<td width="173" id=frmTitle noWrap name="fmTitle" align="center" valign="top">
<iframe name="I1" height="100%" width="180" src="left.html" border="0" frameborder="0" scrolling="no">
浏览器不支持嵌入式框架,或被配置为不显示嵌入式框架。</iframe></td>
<td width="8" valign="middle" background="images/main_12.gif" onclick=switchSysBar()><span class="navPoint"><img src="images/main_18.gif" name="img1" width=8 height=52 id=img1></span></td>
<td align="center" valign="top"><iframe name="I2" height="100%" width="100%" border="0" frameborder="0" src="tab/tab.html"> 浏览器不支持嵌入式框架,或被配置为不显示嵌入式框架。</iframe></td>
<td width="4" align="center" valign="top" background="images/main_20.gif"> </td>
</tr>
</table>
</body>
</html>
还有两个top.html和down.html的
[解决办法]
<a target="I2" href="tab/tab.htm">短信群发</a>
要设置为iframe,你中间页面不是还有3个iframe,要直到最右边那个I2的iframe
[解决办法]
<iframe name="I1"....
target="I1"