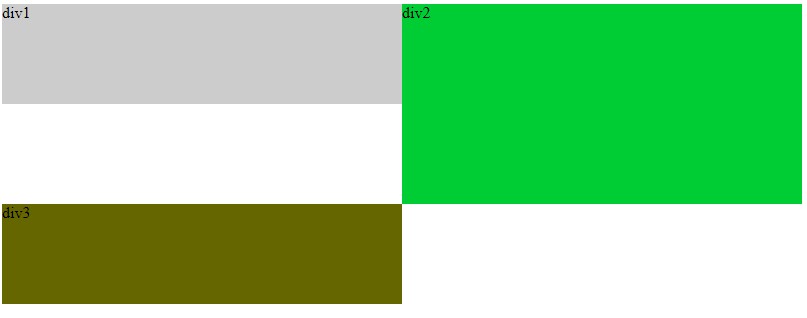
第二行的DIV无法靠上对齐 会按第一行最高的对齐,无法填满
html代码:
<div style=" float:left ; width:850px; " id="container">
<div style="float:left; width:400px; height:100px; background:#CCC">div1</div>
<div style="float:left; width:400px; height:200px; background:#0C3">div2</div>
<div style="float:left; width:400px; height:100px; background:#660">div3</div>
</div>
如题, 怎么让 div3 紧挨 div1 进行显示, 求兄弟姐妹 帮忙 !
[解决办法]
<div style=" float:left ; width:850px; " id="container">
<div style="float:right; width:400px; height:200px; background:#0C3">div2</div>
<div style="float:left; width:400px; height:100px; background:#CCC">div1</div>
<div style="float:left; width:400px; height:100px; background:#660">div3</div>
</div>
[解决办法]