如何平铺整个页面
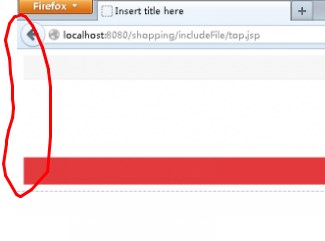
我做了一个小小的测试但是不成功,想让导航条横铺整个浏览器页面图片如下
就是红色那部分没有到浏览器边缘。
css设置如下:
#top_01 {
background:#f7f7f7;
height: 30px; border-bottom:1px solid #eee;
}
#top_02{ height:100px;}
#top_03{background: none repeat scroll 0% 0% rgb(227, 58, 61);
background-color: rgb(227, 58, 61);
background-image: none;
background-repeat: repeat;
background-attachment: scroll;
background-position: 0% 0%;
background-clip: border-box;
background-origin: padding-box;
background-size: auto auto;
height: 35px;}
div{margin:0;padding:0;}
#head {
width: 100%;
height: auto;
margin: 0px auto;
background-repeat: repeat-x;
background-position: center 152px;
}
*{
margin:0;
padding:0;
}