图片在div里边水平 垂直 居中
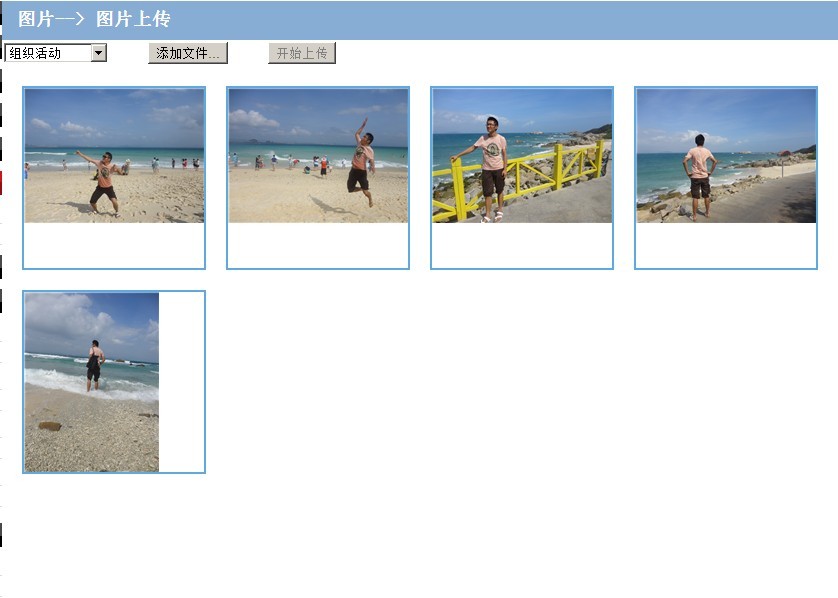
我想让图片在蓝色框里边,水平垂直居中,该怎么办?
[解决办法]
table
这个时候就体现出table的好处了
[解决办法]
.pic_upload
{
width:180px;
height:180px;
float:left;
margin:20px 0 0 20px;
border:2px solid #5FA9E1;
background-color:#F3F3F3;
position:relative;/*使图片相对这个div绝对定位*/
}
.pic_upload img {
margin: auto;
position: absolute;
top: 0;
left: 0;
bottom: 0;
right: 0;
}