小弟遇到一难题 求大神帮忙
<div id="spfl">
<?php
$rs=mysql_query("select * from title");
$row=mysql_fetch_array($rs);
$num=mysql_num_rows($rs);
//echo $num;
for($i=1;$i<=8;$i++)
{
$rs=mysql_query("select * from title where parent_id=$i");
$row=mysql_fetch_array($rs);
//print_r($row)
?>
<span alt="小弟碰到一难题 求大神帮忙" />
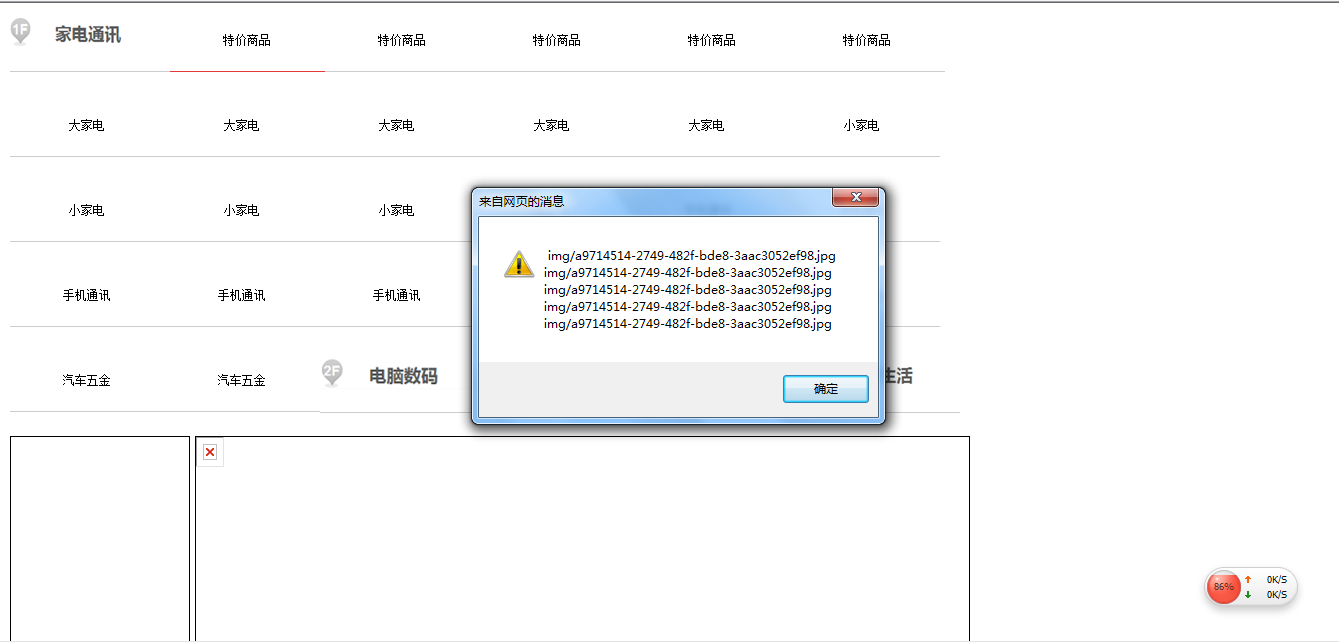
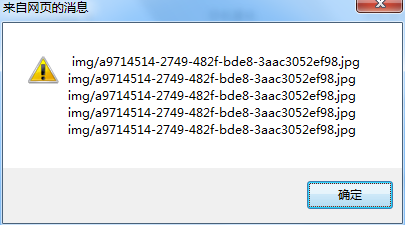
然后当我移到这个划红线的地方是弹出的是图片的地址

我想让图片显示在下方的黑框里 但是弄不出来啊 !!! 求大神帮帮忙解决下问题!!!
[解决办法]
既然你 document.getElementById(str).innerHTML="<img src='"+xmlhttp.responseText+"'>";
那么 xmlhttp.responseText 中就应该是一个合法的图片路径
而你 alert(xmlhttp.responseText) 看到的却是多个,把这多个图片名当做一个图片的路径,无论如何也是不会显示的