<4>脚本化CSS
四、脚本化CSS
层叠样式表(Cascadeing Style Sheet, CSS)是一种指定HTML文档视觉表现的标准。本节不详细介绍CSS的全部内容,只是提到一些基础,基本的脚本化。
CSS概览
Html文档的视觉显示包含很多变量:字体,颜色,间距等。CSS标准列举了这些变量,我们称为样式属性。CSS定义了这些属性以指定字体,颜色,外边距,边框,背景图片,文本对齐样式,元素尺寸和元素位置,这些属性都有各自可以取的值。
通常将单独的html元素与css样式分开,并把css样式定义在一个样式表(stylesheet)中。样式表通过选择器将一组样式属性和使用选择器描述的一组html元素关联起来。
用<style>标签把一个css样式表放在<head>标签里,它就和html文档关联在一起了。还可以通过<link>关联保存成文件的外部的样式表。类似<script>元素,<style>元素内容页不会当做html来解析。
关于css的定义方法有几种,每种定义方法的优先级,以及css各属性的使用这里不详细给出,可以查看专门的资料。这里主要给出用javascript怎么操作css属性。
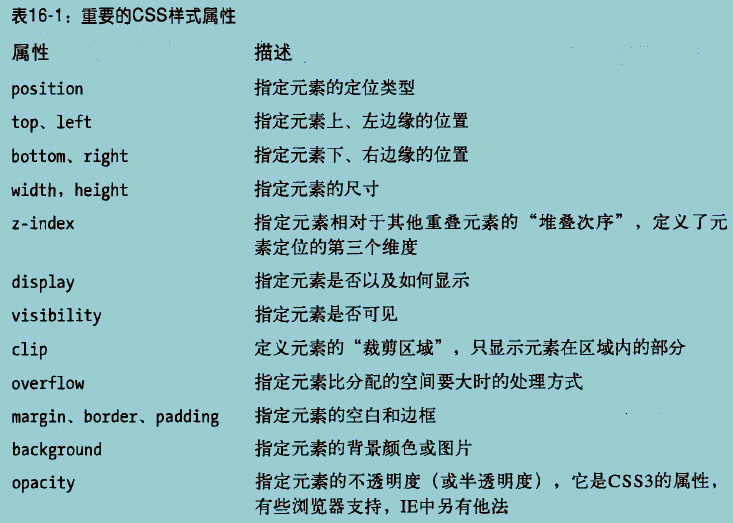
重要的css属性

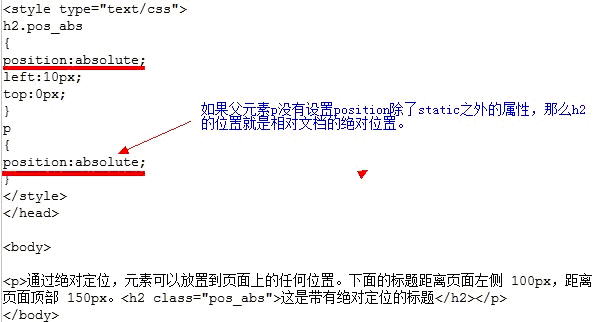
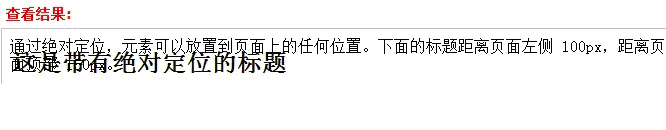
比如css定位属性position的使用:


脚本化内联样式
脚本化css最直截了当的方法就是更改单独的文档元素的style属性。Style属性的值不是字符串而是一个CSSStyleDecalration对象。如:
Element.style.fontSize = “24pt”;Element.style.fontWeight = “bold”;Element.style.color = “blue”;