js或则jquery编写checkboxlist控制table的显示和隐藏
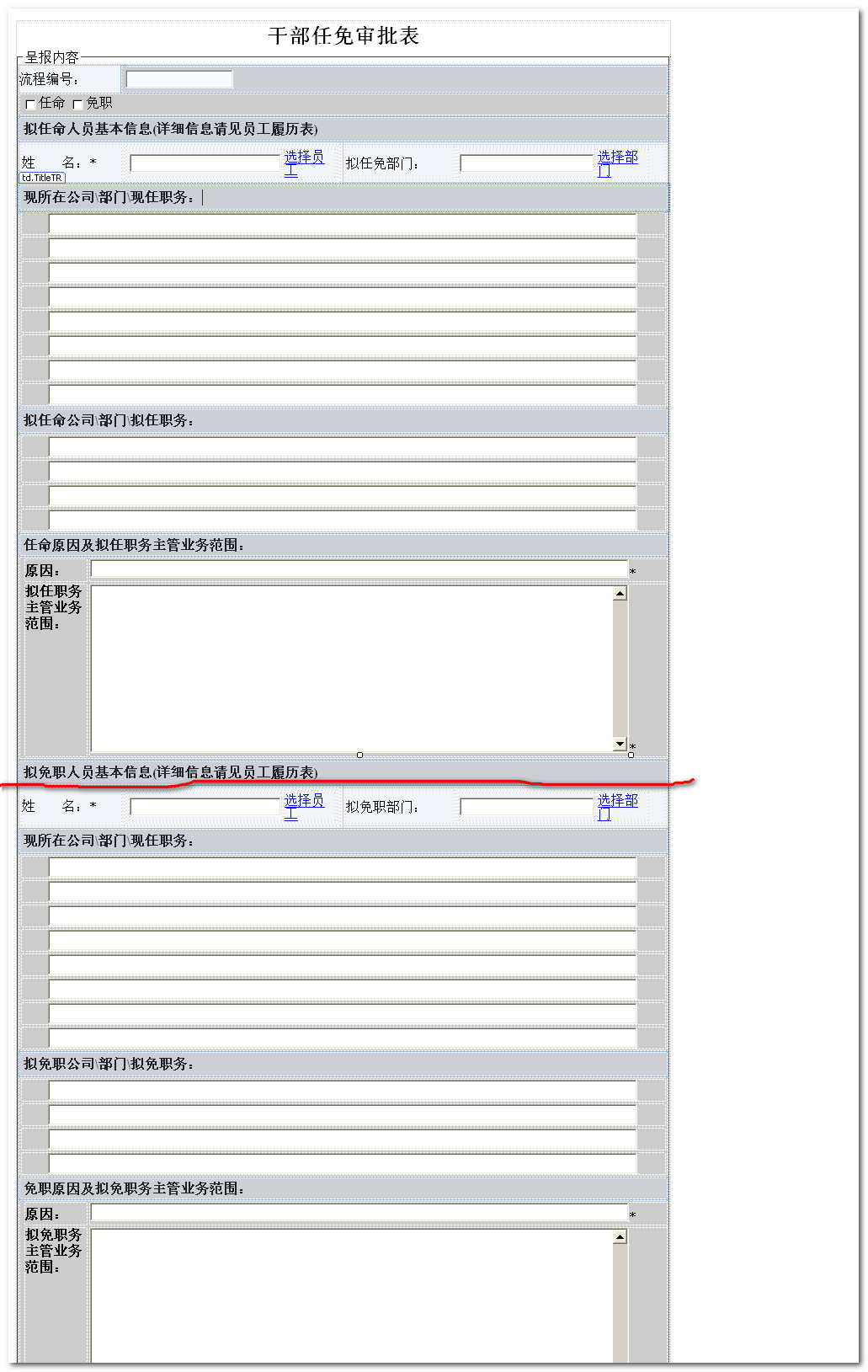
我的项目大概是这样的:
checkboxlist(id:chkAD)
checkboxlist的有两个子项,一个是任命(值是0),一个是免职(值是1)
两个table,一个table id是tbA,一个table id 是tbD
我用jquery编写了checkboxlist只选其一这个功能,但是我要实现我点击“任命”显示tbA,隐藏tbD,同理反之....
谁能告诉我这个怎么写?小弟感激不尽....
.net?web开发?jquery?js
[解决办法]
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<script type="text/javascript" src="//ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script>
<script type="text/javascript">
/* 如果你要记录用户选择 使用自己办法保存这个value */
$(function () {
$("input[type='checkbox']").click(function () {
$("input[type='checkbox']").removeAttr("checked");
$(this).attr("checked", "checked");
if ($(this).attr("value") == "A") {
$("#tb2").hide();
$("#tb1").show();
}
else {
$("#tb1").hide();
$("#tb2").show();
}
});
});
</script>
</head>
<body>
<div>
<input type="checkbox" value="A" />
<input type="checkbox" value="B" />
</div>
<div>
<table id="tb1" style="display: none;">
<tr>
<td>TB1</td>
</tr>
</table>
<table id="tb2" style="display: none;">
<tr>
<td>TB2</td>
</tr>
</table>
</div>
</body>
</html>