CSS 绝对与相对
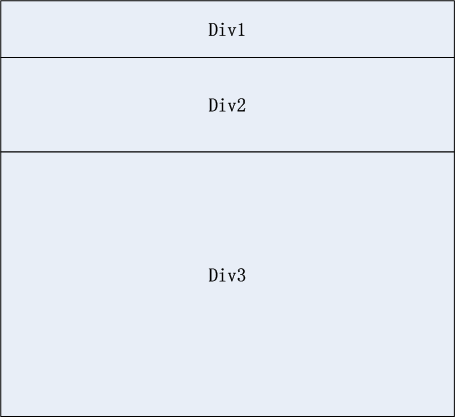
最近布局,遇到一个比较头疼的,大致结构如下图所示,上面div1为25PX,div2、div3怎么设置,使整个页面充满整个屏幕,而且不需要滚动条。
之前考虑过,将三个height都设置成百分比,但是每个电脑屏幕的高度都不一样,所以如果将div1设置成5%或者10%又太小或者太大了,无法固定。
不知道我有没有表达清楚,实际上就是高度设置的时候有固定像素和百分比混合,另外还要充满整个屏幕。如果简单点的网页,可以用js动态实现的,但是如果网页很复杂,中间穿插了好多div1,怎么实现?
[解决办法]
那只能用js来实现了
假设: 固定 IDV 样式= .fixed ,height=25px,动态高度DIV id= div3
jQ: $('#div3').height( $(document).height()- $('.fixed ').length*25 ) -5
[解决办法]
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<style>
html,body{margin:0;padding:0;height:100%;color:#fff;}
</style>
</head>
<body>
<div style="height:25px;background-color:#333;display:block;position:relative;z-index:1;"></div>
<div style="height:50%;background-color:#666;display:block;margin-top:-25px;z-index:2;">
<div style="position:absolute;top:25px">
123456
</div>
</div>
<div style="height:50%;background-color:#999;display:block;"></div>
</body>
</html>
那只能用js来实现了
假设: 固定 IDV 样式= .fixed ,height=25px,动态高度DIV id= div3
jQ: $('#div3').height( $(document).height()- $('.fixed ').length*25 ) -5
这个对于简单的网页还可以,但是有些界面太复杂了,有好多个25PX,还有40Px的