repeater判断某行的某列的值达到一个条件的时候改变该行的背景色。。急
如题:
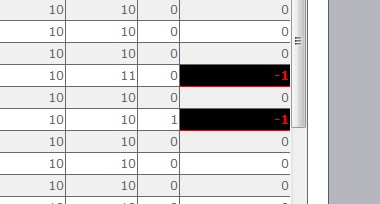
想实现如下效果:
当小于0是改变背景颜色。 急呀 repeater asp.net
[解决办法]
三元表达式,自己搜搜就知道了
[解决办法]
在绑定的时候多绑定一个参数,在ITEMCOMMAND的循环中判断数值,然后动态追加HTML标记就行
protected string temp;
protected void Repeater1_ItemCommand(object source, RepeaterCommandEventArgs e)
{
if()
else
}
[解决办法]
首先来说 既然是表格的形式了 用GridView比较好..控制方便
如果是GridView
那么2个办法 第一
g1.datascore=xxx;
g1.databind();
for int i=0 i<g1.rows.count i++
var html=g1.rows[i].cells[3].text;
if(html=="-1")
//正行
g1.rows[i].backgroundcolor=color.red;
//单元格
g1.rows[[i].cells[3].backgoundcolor=color.red;
<tr style='color:<%#Eval("xx").tostring()=="-1"?"red":""%>'
// 后台
public string SetColor(int score)
{
return score < 0 ? "color:black" : "color:white";
}
//前台绑定
style="setColor(<%#Eval('score'))"
<asp:Repeater ID="repeater" runat="server">
<HeaderTemplate>
<table>
</HeaderTemplate>
<ItemTemplate>
<tr style="color:<%#Convert.ToInt32((Container.DataItem))==-1?"Red":"Blue" %>;"><td><%# (Container.DataItem) %></td></tr>
</ItemTemplate>
<FooterTemplate>
</table>
</FooterTemplate>
</asp:Repeater>
protected void Page_Load(object sender, EventArgs e)
{
List<int> list = new List<int>();
list.Add(0);
list.Add(0);
list.Add(0);
list.Add(-1);
repeater.DataSource = list;
repeater.DataBind();
}