求jquery神人来指点小弟。急急急急~~~~~~
项目里面需要用到批量上传的功能,所以选择了用jquery.uploadify。
但是我从网上下载下来的DEMO在本地运行都没问题,但是我把DEMO的代码加入项目中时(代码丝毫未动,只有上传文件夹名称变了),总是报IO ERROR。断点也进不去。网上搜了很久也未发现解决办法。
被这个问题困扰了好几周了,求神人来指点小弟。我怀疑是否是路径问题。
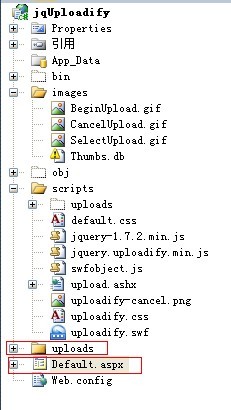
这是DEMO的路径

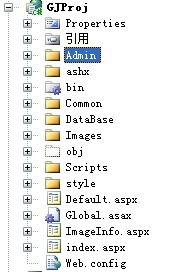
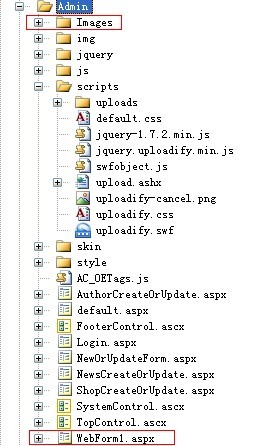
这是项目中的路径
代码如下:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="WebForm1.aspx.cs" Inherits="GJProj.Admin.WebForm1" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head id="Head1" runat="server">
<title>无标题页</title>
<link href="scripts/uploadify.css" rel="stylesheet" type="text/css" />
<link href="scripts/default.css" rel="stylesheet" type="text/css" />
<script src="scripts/jquery-1.7.2.min.js" type="text/javascript"></script>
<script src="scripts/swfobject.js" type="text/javascript"></script>
<script src="scripts/jquery.uploadify.min.js" type="text/javascript"></script>
<script type="text/javascript">
$(function () {
$("#file_upload").uploadify({
//开启调试
'debug': false,
//是否自动上传
'auto': false,
'buttonText': '选择照片',
//flash
'swf': "scripts/uploadify.swf",
//文件选择后的容器ID
'queueID': 'uploadfileQueue',
'uploader': 'scripts/upload.ashx',
'width': '75',
'height': '24',
'multi': true,
'fileTypeDesc': '支持的格式:',
'fileTypeExts': '*.jpg;*.jpge;*.gif;*.png',
'fileSizeLimit': '10MB',
'queueSizeLimit':'999',
'removeTimeout': '1',
//返回一个错误,选择文件的时候触发
'onSelectError': function (file, errorCode, errorMsg) {
switch (errorCode) {
case -100:
alert("上传的文件数量已经超出系统限制的" + $('#file_upload').uploadify('settings', 'queueSizeLimit') + "个文件!");
break;
case -110:
alert("文件 [" + file.name + "] 大小超出系统限制的" + $('#file_upload').uploadify('settings', 'fileSizeLimit') + "大小!");
break;
case -120:
alert("文件 [" + file.name + "] 大小异常!");
break;
case -130:
alert("文件 [" + file.name + "] 类型不正确!");
break;
}
},
//检测FLASH失败调用
'onFallback': function () {
alert("您未安装FLASH控件,无法上传图片!请安装FLASH控件后再试。");
},
//上传到服务器,服务器返回相应信息到data里
'onUploadSuccess': function (file, data, response) {
//alert(data);
}
});
});
function doUplaod() {
$('#file_upload').uploadify('upload', '*');
}
function closeLoad() {
$('#file_upload').uploadify('cancel', '*');
}
</script>
</head>
<body>
<table width="704" border="0" align="center" cellpadding="0" cellspacing="0" id="__01">
<tr>
<td align="center" valign="middle">
<div id="uploadfileQueue" style="padding: 3px;">
</div>
<div id="file_upload">
</div>
</td>
</tr>
<tr>
<td height="50" align="center" valign="middle">
<img alt="求jquery神来指点小弟。" src="img/BeginUpload.gif" width="77" height="23" onclick="doUplaod()" style="cursor: hand" />
<img alt="求jquery神来指点小弟。" src="img/CancelUpload.gif" width="77" height="23" onclick="closeLoad()" style="cursor: hand" />
</td>
</tr>
</table>
</body>
</html>
using System;
using System.Collections;
using System.Data;
using System.Linq;
using System.Web;
using System.Web.Services;
using System.Web.Services.Protocols;
using System.Xml.Linq;
using System.Web.SessionState;
using System.IO;
namespace GJProj.Admin.scripts
{
/// <summary>
/// $codebehindclassname$ 的摘要说明
/// </summary>
[WebService(Namespace = "http://tempuri.org/")]
[WebServiceBinding(ConformsTo = WsiProfiles.BasicProfile1_1)]
public class upload : IHttpHandler, IRequiresSessionState
{
public void ProcessRequest(HttpContext context)
{
context.Response.ContentType = "text/plain";
context.Response.Charset = "utf-8";
HttpPostedFile file = context.Request.Files["Filedata"];
string uploadPath = context.Server.MapPath("..\\Images\");
if (file != null)
{
if (!Directory.Exists(uploadPath))
{
Directory.CreateDirectory(uploadPath);
}
file.SaveAs(uploadPath + file.FileName);
//生成缩略图
MakeThumbnail(uploadPath + file.FileName, uploadPath + "\\s\" + file.FileName, 80, 80);
}
}
private void MakeThumbnail(string sourcePath, string newPath, int width, int height)
{
System.Drawing.Image ig = System.Drawing.Image.FromFile(sourcePath);
int towidth = width;
int toheight = height;
int x = 0;
int y = 0;
int ow = ig.Width;
int oh = ig.Height;
if ((double)ig.Width / (double)ig.Height > (double)towidth / (double)toheight)
{
oh = ig.Height;
ow = ig.Height * towidth / toheight;
y = 0;
x = (ig.Width - ow) / 2;
}
else
{
ow = ig.Width;
oh = ig.Width * height / towidth;
x = 0;
y = (ig.Height - oh) / 2;
}
System.Drawing.Image bitmap = new System.Drawing.Bitmap(towidth, toheight);
System.Drawing.Graphics g = System.Drawing.Graphics.FromImage(bitmap);
g.InterpolationMode = System.Drawing.Drawing2D.InterpolationMode.High;
g.SmoothingMode = System.Drawing.Drawing2D.SmoothingMode.HighQuality;
g.Clear(System.Drawing.Color.Transparent);
g.DrawImage(ig, new System.Drawing.Rectangle(0, 0, towidth, toheight), new System.Drawing.Rectangle(x, y, ow, oh), System.Drawing.GraphicsUnit.Pixel);
try
{
bitmap.Save(newPath, System.Drawing.Imaging.ImageFormat.Jpeg);
}
catch (Exception ex)
{
throw ex;
}
finally
{
ig.Dispose();
bitmap.Dispose();
g.Dispose();
}
}
public bool IsReusable
{
get
{
return false;
}
}
}
}
报错信息具体点。
不好意思,没说清楚。是IO ERROR。
网上查了很多关于这个报错的解决方法,但是都没用。
有很多种情况会出现 IO ERROR 具体的报错内容
这个看不到啊。要能看到或者跟踪到,应该就能找到解决方法了。
刚才查了下,发现了一个错误说明。
IO Error : File ID: SWFUpload_0_0. IO Error: Error #2038
不知道是啥意思,有高人指点吗?
刚才查了下,发现了一个错误说明。
IO Error : File ID: SWFUpload_0_0. IO Error: Error #2038
不知道是啥意思,有高人指点吗?
我也遇到过这种情况,是配置文件里面的默认上传文件大小不够,好像默认的是3M
web.config中
<system.web>中添加
<httpRuntime maxRequestLength="307200000" executionTimeout="50000" />默认300M
[解决办法]
哦 NO 你改了文件夹的名字?
[解决办法]
'fileSizeLimit': '10MB',
应该是
'fileSizeLimit': '2097152', 吧?
[解决办法]
文件夹属性是可写的吗?这个文件夹有用户权限限制吗?
[解决办法]
using System.IO;命名空间
[解决办法]
1:检查命名空间 namespace GJProj.Admin.scripts 你demo拷贝过来 是否和自己项目的命名空间不同,所以断点进不去。
2:检查调用的路径是否正确:'uploader': 'scripts/upload.ashx',
[解决办法]
IIS要设置的,http://blog.csdn.net/w3031213101/article/details/6335878