ligerui grid 编辑的时候显示个多选下拉框,我怎么给选择我传的值
部分代码省略
$("#maingrid").ligerGrid({
columns: [
{
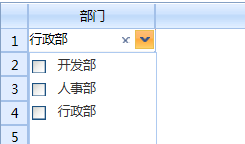
display: '部门', name: 'DepartmentID', width: 120, isSort: false,
//绑定下拉框的数据data: depData,然后设置隐藏值valueField: 'ID',显示值textField:"Name"
editor: {
type: 'select', data: depData, isShowCheckBox: true, isMultiSelect: true, valueField: 'ID', textField: 'Name'}
//在ligerUI里面下拉框是这样的{ type: 'select', data: depData, isShowCheckBox: true, isMultiSelect: true, valueField: 'ID', textField: 'Name' }
//type下拉框类型,data数据源,isShowCheckBox是否显示选择框,isMultiSelect是否多选
,
render: function (item) {
//加载的时候还有编辑结束之后会执行render事件,然后根据item绑定的ID来查找,一般多ID为1;2;3
var showname = "";
var ids = item.DepartmentID.toString().split(";");
//循环一个对象中所包含的ID
for (var i = 0; i < ids.length; i++)
{
//从数据源中读取
for (var j = 0; j < depData.length; j++) {
//如果相等则相加
if (depData[j]['ID'] == ids[i])
showname += depData[j]['Name'] + ";";
}
}
//去掉最后一个,
if (showname.lastIndexOf(";") > 0) {
showname = showname.substring(0, showname.lastIndexOf(";") - 1);
}
return showname;
}
}
],
//编辑结束之后更新数据库
onAfterEdit: f_onAfterEdit,
enabledEdit: true, isScroll: false, rownumbers: true,
data: EmployeeData,
width: '100%'
});