Ajax传递Json数据之后无法用string类型进行接收,百分送上
用jqueryAjaxPost了一个json数据.
大概的demo简化了一下变成这样
var json='{ "menu":[{"Role_ID":"2","Customer_ID":"155","Brands":"Chloe;","Country_ID":"96;"},{"Role_ID":"-1","Customer_ID":"497","Brands":"Chloe;","Country_ID":"96;"}]}';
$.ajax({
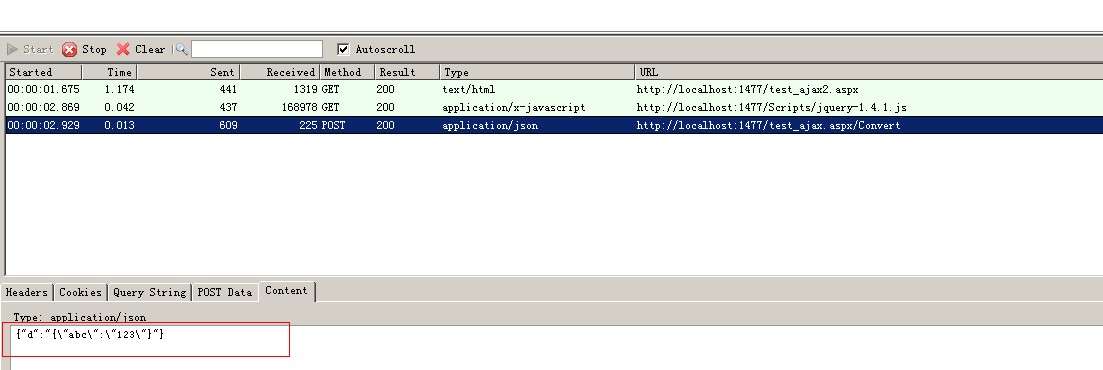
url: "RoleFunc.aspx/Convert",
type: "POST",
contentType: "application/json",
dataType: 'json',
data: '{"strJson":' + json+ '}',
success: function(result) {
alert(result);
},
error: function() {
alert("error");
}
});
public class CustomerRole
{
public string Role_ID { get; set; }
public string Customer_ID { get; set; }
public string Brands { get; set; }
public string Country_ID { get; set; }
}
[WebMethod]
public static string Convert(string strJson)//error
{
return strJson;
}
[WebMethod]
public static string Convert(CustomerRole strJson)//可以,但是这个strJson的obj为空
{
return strJson;
}
var strJson = { Users: [{ Id: 1, Name: "Ahoo1" }, { Id: 2, Name: "Ahoo2"}] }
var url="@Url.Action("DesJson")";
$.ajax({
url: url,
dataType: "json",
data: { json: JSON.stringify(strJson.Users) },//将数组对象持久化为string
success: function (data) {
alert(data);
},
error: function (data) {
alert(data);
}
});