求教好心人,这个表格怎么浮动适应屏幕的宽度,
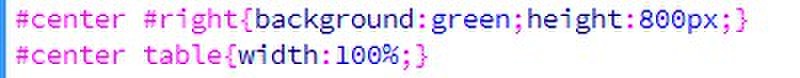
这个表格怎么适应绿色的宽度啊,旁边有个左浮动的侧栏,
如果写成表格的width:100%,就出现下面这种情况,
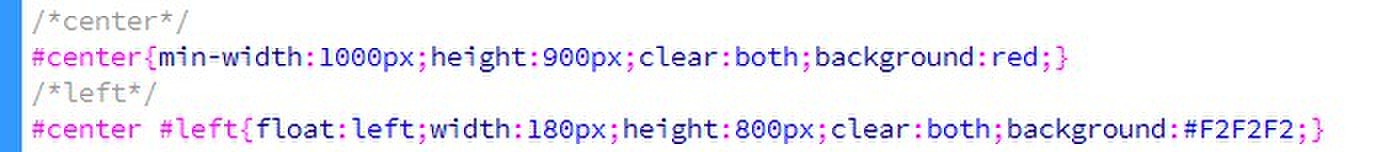
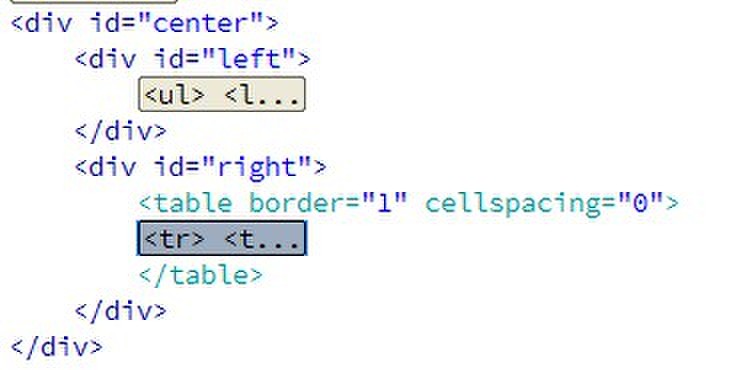
背景颜色是红色(id="center"),表格table在一个div中,div(id="right")的颜色是绿色,


[解决办法]
吐槽一下,敢不敢直接把测试的一段代码直接给了,让人直接看到问题。
你这样虽然把问题描述的很清楚,可是有人想要试试的话,还得自己编写代码实现你这个问题
还不一定能一次就把你这个出现的问题复现,
谁会这么闲的哦!!!对,闲的人应该也不会这样折腾吧!!!