图片存储架构学习:独立的图片服务器,给爱一个独立的空间
前言
去年我凭着对网站架构的浓厚兴趣陆陆续续给大家分享了不少大型网站架构的经典案例,但是大部分都只是介绍了大概,并没有深入地研究,有兴趣的朋友可以去我博客的网站架构分类下学习讨论。今年我打算继续学习网站架构方面的知识,并对此作更加深入地分析与实践,当然学习成果会及时和大家分享和交流,希望今年自己的能力可以更上一层楼吧。
这几天我一直在关注大型网站中图片存储方面的相关问题,通过了解和实践,体会颇深,我想我可以针对图片存储这个话题写一个系列文章,以便对这次学习的总结。
第一篇,让我们从独立图片服务器开始说起,真爱,不是须要让自己更加独立的么?come on!
正文
一、部署独立图片服务器的必要性
我们知道,无论对于Apache还是IIS,图片始终是最消耗系统资源的,如果将图片服务和应用服务放在同一个服务器的话,应用服务器很容易会因为图片的高I/O负载而崩溃,因此对于有些大型网站项目,我们有必要将图片服务器和应用服务器分离。部署独立的图片服务器(甚至是服务器集群)是大型网站图片存储解决方案中最基础的,因为有了独立的图片服务器后,我们才能对图片服务器做更有针对性的性能优化,比如从硬件角度说,图片服务器可以配置高端的硬盘,7200转的换成15000转的,而CPU却只要一般就可以了;从软件角度说,可以为图片服务器配置特殊的文件系统来满足对图片的I/O请求,如淘宝的TFS,就很好地解决了大规模小图片文件带来的I/O噩梦,同时,我们也可以采用nginx、squid来代理图片请求等等。
二、采用独立域名
注意,这里是指独立域名,不是子域哦,比如yahoo.com图片服务器用了yimg.com的域名,而不是用二级域名img.yahoo.com,这是为什么呢?个人觉得原因主要有以下几点:
1、同一域名下浏览器的并发连接数有限制,一般在2 - 6之间,下图列举了各个浏览器的并发连接数(来自网络,未经我亲自考证,供参考)

这样,我们如果给图片服务器配置独立的域名,那么在一个页面中加载图片时,就可以突破浏览器连接数的限制,理论上,增加一个独立域名,并发连接数加倍。
2、由于cookie的原因,对缓存不利
比如有一张图片http://upload.chinaz.com//,那么当我们向它发起请求的时候,会带上www.test.com域名下的cookie,由于大部分web cache都只缓存不带cookie的请求,这样就导致每次的图片请求都不能命中cache,而仍旧要去原始服务器获取图片,导致图片缓存意义不大。所以,还是给单独搞一个图片独立域名吧,当然,不只是图片,css和js文件也可以参照这个思路来搞。
3、方便CDN同步
这个我不太清楚是怎么回事,我个人猜测和第二点cookie有点关系,还望资深人士留言分享,谢谢。
三、图片服务器分离后,如何进行图片上传和图片同步
当然任何事物都具有两面性,图片服务器分离固然提升了图片访问的效率,大大缓解了服务器因图片造成的I/O瓶颈,但是分离以后图片的上传和同步就成了一个大问题了。下面就我个人的想法谈谈几种解决方案。
1、NFS共享方式
如果你不想在每台图片服务器同步所有图片,那NFS共享是最简单也最实用的方式。NFS是个分布式的客户机/服务器文件系统,NFS的实质在于用户间计算机的共享,用户可以联结到共享计算机并象访问本地硬盘一样访问共享计算机上的文件。
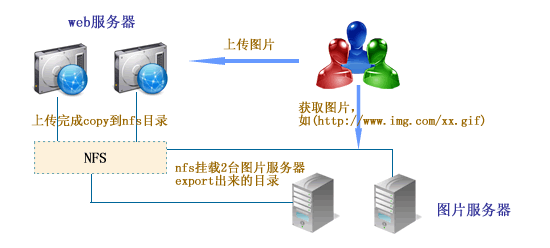
具体实现思路是:web服务器通过nfs挂载多台图片服务器export出来的目录,用户先将图片上传到web服务器,然后将上传的图片通过程序拷贝到这个mount目录中去,这样那几台图片服务器就也能访问到刚上传的图片了(注意,只是共享了,并没有真正拷贝到图片服务器)。再给那几台图片服务器绑定独立域名,于是浏览器端就可以用单独的域名来访问图片了。这种方式基本不会有因同步造成的延时,但需要依赖nfs,nfs挂掉会影响web服务器。为了更直观的表达,我还是上一幅图吧,画得比较粗糙,大家将就着看看。

至于如何配置nfs,大家google一下
2、利用FTP同步
和上面nfs不一样的是,用户上传完图片后是利用ftp同步到各个图片服务器的,php、java、asp.net基本上都能操作ftp。这样的话每个图片服务器就都保存一份图片的副本,也起到了备份的作用。但是缺点是将图片ftp到服务器比较耗时,如果异步去同步的话又会有延时,不过一般的小图片文件也还好了。
当然除了上面两种方法,还有诸如安装同步软件、webservice等方法,但我个人觉得上面2种比较靠谱一点,所以其他的就暂时不介绍了,如果各位朋友有更好地建议,请留言分享。
http服务器的选择 采用轻量级的Lighttpd、Nginx,不采用apache,apache最消耗内存.Cache及反向代理Squid
Lighttpd+mod_mem_cache
数据压缩HTTP HEADER的Accept-Encoding
客户端缓存HTTP HEADER的Expires、Cache-Control、Etag、Last-Modified参数设置
应用层优化 图片按需生成、图片预先生成、根据应用场景降低图片分辨率图片处理工具的选择可能大多数网站都是选择 ImageMagick 做为基础库,如果图片处理量巨大,性能问题又怎能不考虑?防盗链图片相当占用资源,一定要做好防盗链
好了,对于独立图片服务器的介绍就到这里了,欢迎大家补充,咱们下回见。